怎么让div+css兼容ie6ie7ie8ie9和FireFoxChrome等浏览器 1.DOCTYPE 影响 CSS 处理2.FF: div 设置 margin-left, margin-right 为 auto 时已经居中, IE 不行3.FF: body 设置 text-align 时, div 需要设置 margin: auto(主要是 margin-left,margin-...
日期:2024-01-31 浏览:196
让IE6/IE7/IE8支持CSS3属性的办法有哪些?支持CSS3属性8种方法介绍 我们都知道,IE浏览器暂不支持CSS3的一些属性。国外的工程师们,不安于此现状,他们总是尽量使用一些手段使IE浏览器也能支持CSS3属性,我觉得这些都是很有意义,很有价值的工作,可以推动整个技术领域的进步的。到目前为止,有不少可以让IE支持部分CSS3属性的工具。例如:1. Dean Edwards...
日期:2024-01-31 浏览:30
cssz-index在IE中的迷惑是什么?cssz-index在IE中的迷惑说明 下面我们在FF和IE中分别测试最终的效果,会发现FF中显示的效果和上面分析的效果是完全一致的,而IE中的显示却不一致。迷惑:在IE的z-index属性值10背景色为绿色的box却在了z-index属性值20的背景色为黄色的box1之上,和我们分析的结果完全不一致,为什么呢?解惑:其实这是IE浏览器(...
日期:2024-01-30 浏览:77
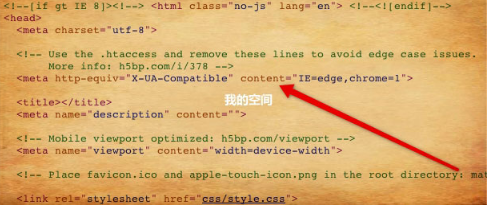
IE=edge,chrome=1的META信息详解介绍 这几天在玩 HTML5 ★ Boilerplate,注意到meta信息中有这么一句:代码如下:但令我好奇的是,此处这个标记后面竟然出现了chrome这样的值,难道IE也可以模拟chrome了?迅速搜索了一下,才明白原来不是微软增强了IE,而是谷歌做了个外挂:Google Chrome Frame(谷...
日期:2024-01-30 浏览:12
FireFox浏览器和IE浏览器下CSS兼容问题怎么解决? 1.DOCTYPE 影响 CSS 处理2.FF: div 设置 margin-left, margin-right 为 auto 时已经居中, IE 不行3.FF: body 设置 text-align 时, div 需要设置 margin: auto(主要是 margin-left,margin-...
日期:2024-01-29 浏览:4
IE浏览器下出发CSS的haslayout属性是什么? 我们都知道浏览器有bug,而IE的bug似乎比大多数浏览器都多。IE的表现与其他浏览器不同的原因之一就是,显示引擎使用一个称为布局(layout)的内部概念。因为布局是专门针对显示引擎内部工作方式的概念,所以一般情况下不需要了解它。但是,布局问题是许多IE显示bug的根源,所以理解这个概念以及它如何...
日期:2024-01-29 浏览:18
IE浏览器的haslayout属性及相关兼容性问题怎么解决?解决方法分享 IE,这个令所有网站设计人员讨厌,但又不得不为它工作的浏览器。不论是6、7还是8,它们都有一个共同的渲染标准haslayout,所以haslayout 是一个非常有必要彻底弄清除的概念。大多 数IE下的显示错误,就是源于它。什么是Layout呢?"Layout" 是 IE 的一个...
日期:2024-01-28 浏览:35
IE和Firefox之间在JavaScript语法上的差异 尽管 JavaScript 历史上使用冗长而令人生厌的代码块来标的特定浏览器的时期已经结束了,但是偶尔使用一些简单的代码块和对象检测来确保一些代码在用户机器上正常工作依然是必要的。这篇文章中,我会略述一下 Internet Explorer 和 Firefox 在 JavaScript 语法上不同的...
日期:2024-01-28 浏览:17
IE浏览器的haslayout兼容性问题怎么解决?解决方法分享 IE,这个令所有网站设计人员讨厌,但又不得不为它工作的浏览器。不论是6、7还是8,它们都有一个共同的渲染标准haslayout,所以haslayout 是一个非常有必要彻底弄清除的概念。大多 数IE下的显示错误,就是源于它。什么是Layout呢?"Layout" 是 IE 的一个...
日期:2024-01-27 浏览:19
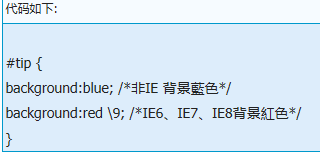
怎么区别各种IE浏览器的css写法?区别方法分享 1.区别IE和非IE浏览器2.区别IE6,IE7,IE8,FF【区别符号】:「9」、「*」、「_」【示例】:【说明】:因为IE系列浏览器可读「9」,而IE6和IE7可读「*」(米字号),另外IE6可辨识「_」(底线),因此可以依照顺序写下来,就会让浏览器正确的读取到自己看得懂得CSS语法,所以就可以...
日期:2024-01-27 浏览:123











 网公网安备
网公网安备