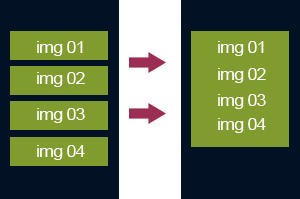
li中插入img图片间有空隙的解决方案
浏览:7日期:2023-03-15 17:04:42
直接加样式img{vertical-align:bottom; display:block}
当然在某些情况下无效,比如我要加三个图片,上中下,中间的图片是设为背景,发现用此方法无效,只是上和中的图片空隙没了,而下与中之间还存在,方法很简单,把vertical-align:bottom改成top,可根据自己遇到的不同情况来设vertical-align的参数
方法一:
复制代码 代码如下:
img{vertical-align:top; display:block}

复制代码 代码如下:
<style>
#l1 {float:left;background:#000;}
#l1 ul li {list-style:none;padding:0;margin:0}
img {vertical-align:bottom; display:block;}
</style>
方法二:设置容器font-size:0(个人认为这种方法最好!!!)
相关文章:
1. 命令行CLI一键生成各种烦人的lint配置实例2. 在.NET Core 中使用 FluentValidation 进行规则验证的方法3. Webform 内置对象 Session对象、Application全局对象,ViewState详细介绍4. ASP基础入门第八篇(ASP内建对象Application和Session)5. CSS linear-gradient属性案例详解6. css列表标签list与表格标签table详解7. CSS代码检查工具stylelint的使用方法详解8. 利用XMLSerializer将对象串行化到XML9. Vue-cli3中使用TS语法示例代码10. golang 实现tcp server端和client端,并计算RTT时间操作

 网公网安备
网公网安备