offsetTop用法详解
浏览:4日期:2023-03-15 17:04:46
1. offsetTop:元素到offsetParent顶部的距离
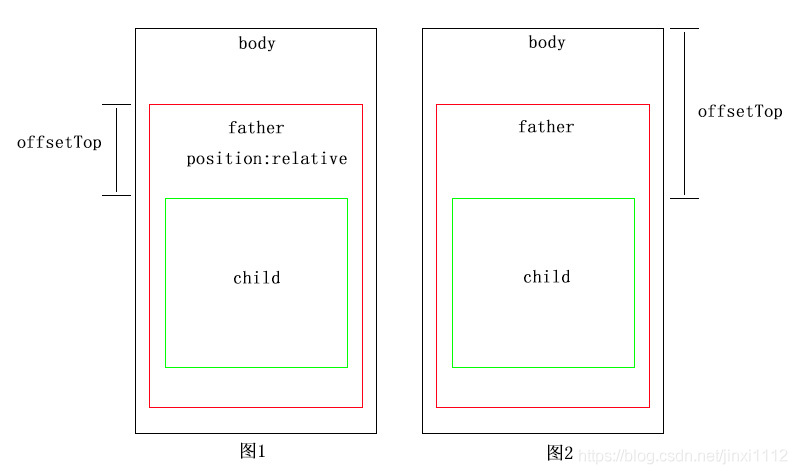
2. offsetParent:距离元素最近的一个具有定位的祖宗元素(relative,absolute,fixed),若祖宗都不符合条件,offsetParent为body。如下图所示:获取child的offsetTop,图1的offsetParent为father,图2的offsetParent为body。

3. 注意:只有元素show(渲染完成)才会计算入offsetTop,若是中间有元素数据需要异步获取,会导致最终获取的offsetTop值偏小
到此这篇关于offsetTop用法详解的文章就介绍到这了,更多相关offsetTop用法内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
- 排行榜

- md5结合cryp=无敌密码
- 1. 我的论坛源代码(二)
- 2. Web系统通过EXE文件实现读取客户电脑MAC等硬件信息且兼容非IE浏览器怎么解决?解决方法分享
- 3. onchange事件在IE和FF下的表现怎么样?解决方法分享
- 4. 用PHP和ACCESS写聊天室(六)
- 5. 前端设置cookie之vue-cookies使用及说明
- 6. PHP中单引号和双引号的区别详解
- 7. TypeScript十大排序算法插入排序实现示例详解
- 8. Docker 部署Go的两种基础镜像的实现
- 9. 在 .NET MAUI 中加载 json 文件的方法
- 10. golang 删除切片的某个元素及剔除切片内的零值方式
 网公网安备
网公网安备