浅谈CSS不规则边框的生成方案
目录
- 需求背景,给不规则图形添加边框
- 尝试使用 drop-shadow 添加边框
- 使用 SVG feMorphology 滤镜添加边框
- feMorphology 滤镜
- 总结
需求背景,给不规则图形添加边框
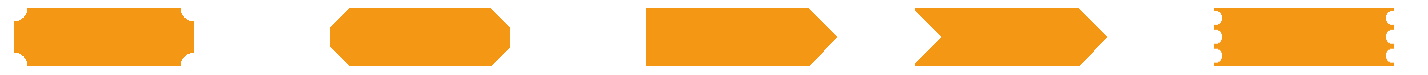
在我们日常开发中,时长会遇到一些非矩形、非圆形的图案。类似下面这些:

使用纯 CSS,搭配一些技巧,是可以制作出上面的图形的,当然这只是需求的第一步。
紧接着,可能会有要给上述图形添加边框的诉求,这个时候,CSS 就很难办到了。
尝试使用 drop-shadow 添加边框
第一种方法,我们可以尝试使用 drop-shadow,给不规则的图形,添加一个外阴影。
我们以一个箭头图形为例使用 CSS 简单实现它的其中一种方式如下:
<div></div>
.arrow-button {
position: relative;
width: 180px;
height: 64px;
background: #f49714;
&::after {
content: "";
position: absolute;
width: 32px;
height: 64px;
top: 0;
right: -32px;
background:
linear-gradient(-45deg, transparent 0, transparent 22px, #f49714 22px, #f49714 100%),
linear-gradient(-135deg, transparent 0, transparent 22px, #f49714 22px, #f49714 100%);
background-size: 32px 32px;
background-repeat: no-repeat;
background-position: 0 bottom, 0 top;
}
}

我们通过给 .arrow-button 添加一个 drop-shadow,可以实现给不规则图形添加一个阴影,效果如下:
.arrow-button {
...
filter: drop-shadow(0px 0px 2px #000);
...
}

drop-shadow 方案的局限性
使用 drop-shadow 方案的局限性在于,drop-shadow 只能对不规则图形生成阴影,无法生成不带模糊的边框效果。
上述图形添加 drop-shadow 的效果如下,与我们想要的实体不带模糊的边框还是差了一点:

使用 SVG feMorphology 滤镜添加边框
我们还可以换个思路,复制一个原图形,再将其稍微放大一点点改变为边框的颜色,然后两个图形叠加在一起,就能够生成一个带边框的不规则图形了。
CSS 中也有能够放大元素的能力 transform: scale(),但是本身实现一个原图形的代码可能已经非常复杂了,再叠加一个可能会显得不太优雅,我们得另辟蹊径,寻找其他类似的实现方案。
这里,我们尝试使用 SVG的 feMorphology 滤镜来实现给不规则图形添加边框。
如果你对 SVG 滤镜还不算太了解,可以简单看看我的这篇文章入门:有意思!强大的 SVG 滤镜
简单介绍下 feMorphology 滤镜
feMorphology 滤镜
feMorphology 为形态滤镜,它的输入源通常是图形的 alpha 通道,用来它的两个操作可以使源图形腐蚀(变薄)或扩张(加粗)。
使用属性 operator 确定是要腐蚀效果还是扩张效果。使用属性 radius 表示效果的程度,可以理解为笔触的大小。
operator:erode 腐蚀模式,dilate 为扩张模式,默认为 eroder
adius:笔触的大小,接受一个数字,表示该模式下的效果程度,默认为 0
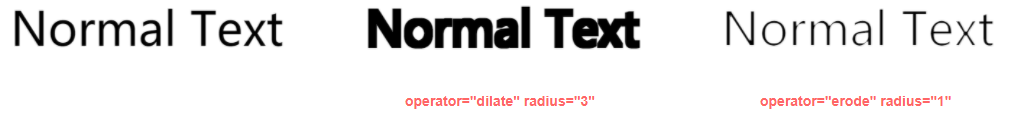
我们将这个滤镜简单的应用到文字上看看效果:
<div> <p>Normal Text</p> <p>Normal Text</p> <p>Normal Text</p> </div> <svg width="0" height="0"> <filter id="dilate"> <feMorphology in="SourceAlpha" result="DILATED" operator="dilate" radius="3"></feMorphology> </filter> <filter id="erode"> <feMorphology in="SourceAlpha" result="ERODE" operator="erode" radius="1"></feMorphology> </filter> </svg>
p {
font-size: 64px;
}
.dilate {
filter: url(#dilate);
}
.erode {
filter: url(#erode);
}
效果如下:最左边的是正常文字,中间的是扩张的模式,右边的是腐蚀模式,看看效果,非常好理解:

借用 feMorphology 的扩张能力给不规则图形添加边框
利用 feMorphology 的扩张能力,我们可以提前准备好一个 SVG feMorphology 滤镜,其作用就是上述所说的:
复制一个原图形,再将其稍微放大一点点改变为边框的颜色,然后两个图形叠加在一起,就能够生成一个带边框的不规则图形了。
并且 SVG 滤镜可以非常简单的通过 CSS Filter 的 url 模式引入到各个不同的图形当中去,复用性非常的高。
该滤镜的简单代码如下:
<svg width="0" height="0"> <filter id="outline"> <feMorphology in="SourceAlpha" result="DILATED" operator="dilate" radius="1"></feMorphology> <feMerge> <feMergeNode in="DILATED" /> <feMergeNode in="SourceGraphic" /> </feMerge> </filter> </svg>
简单浅析一下这段 SVG 滤镜代码:
1.<feMorphology in="SourceAlpha" result="DILATED" operator="dilate" radius="1"></feMorphology> 将原图的不透明部分作为输入,采用了 dilate 扩张模式且程度为 radius="1",生成了一个比原图大 1px 的黑色图块
2.使用 feMerge 将黑色图块和原图叠加在一起
我们还是给上述的 .arrow-button 添加一个 CSS filter filter: url(#outline),引入我们创建的 SVG 滤镜:
.arrow-button {
...
filter: url(#outline);
...
}
url 是 CSS 滤镜属性的关键字之一,url 模式是 CSS 滤镜提供的能力之一,允许我们引入特定的 SVG 过滤器,这极大的增强 CSS 中滤镜的能力。
看看效果:

Wow,这下成功了,通过 feMorphology 滤镜,我们成功的实现了给不规则的图形添加了边框效果,我能可以通过控制滤镜中的 radius="1" 来控制边框的大小。
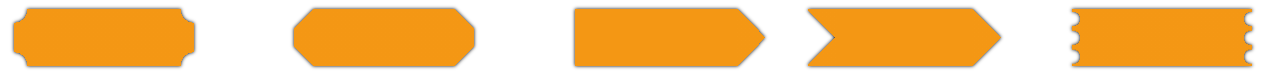
再将上述滤镜运用在各种不规则图形下看看效果:

效果还算可以,就是颜色是黑色的。如果我们希望边框的颜色是其他颜色,有没有办法呢?
辅以 feFlood 和 feComposite 改变边框颜色
通过 feFlood 和 feComposite 两个 SVG 滤镜,可以给生成的图块上不同的颜色,代码如下:
<svg width="0" height="0"> <filter id="outline"> <feMorphology in="SourceAlpha" result="DILATED" operator="dilate" radius="1"></feMorphology> <feFlood flood-color="green" flood-opacity="1" result="flood"></feFlood> <feComposite in="flood" in2="DILATED" operator="in" result="OUTLINE"></feComposite> <feMerge> <feMergeNode in="OUTLINE" /> <feMergeNode in="SourceGraphic" /> </feMerge> </filter> </svg>
通过 feFlood 中的 flood-color="green",即可控制生成的边框(图块)的颜色,这里设置为了绿色。应用到各个图形上的效果如下:

至此,我们实现了通过 SVG 滤镜实现对不规则图形添加不同颜色的边框。
总结
简单的总结一下:
- 使用 drop-shadow 可以实现给不规则图形添加阴影,但是无法实现给不规则图形添加实体不带模糊的边框
- 使用 feMorphology SVG 滤镜可以实现给给不规则图形添加边框效果,通过控制 radius="1" 可以调节边框的大小
- 使用 feMorphology 辅以 feFlood 和 feComposite 滤镜改变边框颜色
- 通过 CSS Filter 的 url 模式,可以快速的将 SVG 滤镜引入 HTML 元素,例如 filter: url(#outline)
值得注意的是,由于图形高宽不是 1:1 的,并且 feMorphology 的 dilate 模式也不会根据元素的高宽等比例的扩张,所以生成的边框是不一定在各处的均匀相等的,而 feMorphology 的 radius 属性可以传入两个值,使用空格分离,分别表示横向与纵向的扩张大小,实际使用的时候可以微调一下。
本文更多的是提供一种不规则边框的生成方案思路,当然,具体遇到这种情况大部分还是会以切图为主,不过多了解掌握一种可行方法也不是坏事。
以上就是浅谈CSS不规则边框的生成方案的详细内容,更多关于CSS不规则边框的生成方案的资料请关注其它相关文章!
相关文章:

 网公网安备
网公网安备