CSS填充和宽高详解
目录
这节课,我们学习 CSS 填充属性和 CSS 宽度与高度属性。
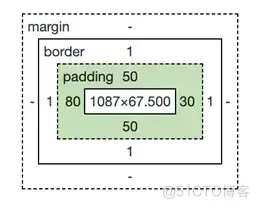
还是看这个例子,每个区块除了设置外边距,还有内容周围的空间以及内容的宽高设置。
CSS 填充属性用于在一个元素的内容周围产生空间,也就是边框内到内容外之间的距离。可以通过 padding-top,padding-right,padding-bottom,padding-left 等属性设置元素的上边、右边、下边和左边的内填充。
所有的 padding 属性都有以下值:
length - 以 px、pt、cm 等为单位指定填充。比如 10px,24pt,0.5cm等。
% - 以父元素宽度的百分比来指定填充。比如 10%。

length 和 % 都可以取负值,表示减少内部填充的空间大小。
创建 018-css-padding-width-height 文件夹,在文件夹下创建 padding-width-height.html 文件,和 mystyle.css文件。打开 html,构建基础代码。引入外部样式。添加一个 div 元素,填入一些文本。
打开 mystyle.css 文件,定义 div 选择器,声明样式:border: 1px solid black,background-color: lightblue,padding-top: 50px,padding-right: 30px,padding-bottom: 50px,padding-left: 80px。
在浏览器中查看效果。在 Styles 页签里,点击容器布局示意图的 padding 区域,四个方向的内填充清楚显示了。
CSS
div {
border: 1px solid black;
background-color: lightblue;
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}


为了简化代码,可以在一个 padding 属性中指定所有的填充属性。
如果 padding 取四个值,比如 padding: 25px 50px 75px 100px,则表示:顶部填充为 25px,右边填充 50px,底部填充 75px,左边填充 100px。注意书写顺序是上右下左,每个值用空格隔开。
如果 padding 取三个值,比如 padding: 25px 50px 75px,则表示:顶部填充 25px,左右两边填充 50px,底部填充 75px。
如果 padding 取两个值,比如 padding: 25px 50px,则表示:顶部和底部填充 25px,左右两边填充 50px。
如果 padding 取一个值,比如 padding: 25px,则表示:所有四个方向填充都是25px。
改写一下填充的样式。注释掉原来的代码,重新定义样式:padding: 50px 30px 50px 80px。
我们看,效果是一样的!
如果一个元素有指定的宽度,那么加在该元素上的填充,就会加到该元素的总宽度上。
我们来验证一下。
在HTML里添加一个 h1 标签,填入一些文本。在CSS里定义 h1 选择器,把 div 元素的边框和背景样式拷贝过来,再给它添加样式 width: 300px。也给 div 添加一个 width: 300px 的样式。
看效果,div 比 h1 明显宽很多,因为左右的内填充会增加容器的宽度。h1 的宽度为 300+2,共302px,div 的宽度为 300+30+80+2,共 412px。
CSS
h1 {
width: 300px;
border: 1px solid black;
background-color: lightblue;
}
div {
width: 300px;
border: 1px solid black;
background-color: lightblue;
/* padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px; */
padding: 50px 30px 50px 80px;
}

接下来,我们研究 CSS 的 width 和 height 属性,它们用于设置一个元素的宽度和高度。在前面的很多案例里都使用过它们了。
高度和宽度属性不包括 margin、border 和 padding 区域,只是用来定义元素的内容尺寸。可以设置的值有:
auto - 这是默认值。浏览器会计算出高度和宽度。
length - 以 px、cm 等为单位定义高度和宽度。比如 200px,30cm等。
% - 以父元素宽度的百分比来定义高度和宽度。比如 20%。
initial[ɪˈnɪʃl] - 将高度和宽度设置为默认值。实际上就是 auto 了。
比如,将 div 的宽度值定义为 50%。
再看一下效果,div 里的文本内容的宽度,就等于当前页面宽度的一半。
再次强调一下,width 和 height 属性是不包含内填充、边框和外边距的。比如,此时的 div 容器总宽度是大于页面宽度 50% 的。
到此这篇关于CSS填充和宽高详解的文章就介绍到这了,更多相关CSS填充和宽高内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!

 网公网安备
网公网安备