ASP显示页面执行时间的方法
浏览:6日期:2023-04-02 17:43:43
在 ASP 程序中,要想计算一个页面从执行开始到执行结束需要花费多少时间是非常简单的!我们知道,ASP 是解释型语言,也就是说它的执行过程是从页面的开端到页面的尾端,我们只需要计算一个时间差就可以得到页面执行的时间了。
下面看看是怎么实现的,分为三步!
第一步:在页面的头部定义一个开始时间的变量,并且获取当前时间
<% Dim StarTime StarTime = Timer() %>
第二步:在页面的尾部定义一个结束时间的变量,并且获取当前时间
<% Dim EndTime EndTime = Timer() %>
第三步:计算两个时间差,并输出页面
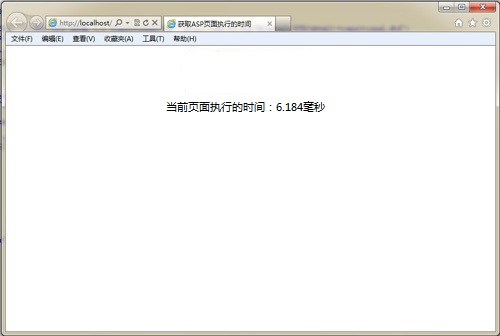
当前页面执行的时间:<%=FormatNumber((EndTime - StarTime) * 1000, 3)%>毫秒
是不是很简单?下面给出ASP页面执行时间的完整实例代码:
<%@LANGUAGE="VBSCRIPT" CODEPAGE="936"%>
<%
Dim StarTime
StarTime = Timer()
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>获取ASP页面执行的时间</title>
</head>
<body>
<div align="center">
<img src="xc_images/logo.jpg" />
</div>
<div align="center">
<%
for i = 1 to 10000
"循环花费一些花间!
next
%>
</div>
<br>
</body>
</html>
<%
Dim EndTime
EndTime = Timer()
%>
<div align="center">当前页面执行的时间:<%=FormatNumber((EndTime - StarTime) * 1000, 3)%>毫秒</div>

以上就是ASP输出页面执行时间的方法,主要分三步,这个测试的目的就是为了验证页面打开变慢的原因,希望对大家了解这方面的学习有所帮助。
标签:
ASP
上一条:ASP基础入门第一篇(ASP技术简介)下一条:ASP编码和解码函数详解

 网公网安备
网公网安备