基于javaweb+jsp实现个人日记管理系统
浏览:60日期:2023-04-28 22:50:30
目录
- 介绍
- 效果图展示
- 主要代码
介绍
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架…均可
开发工具:idea或eclipse或myeclipse
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
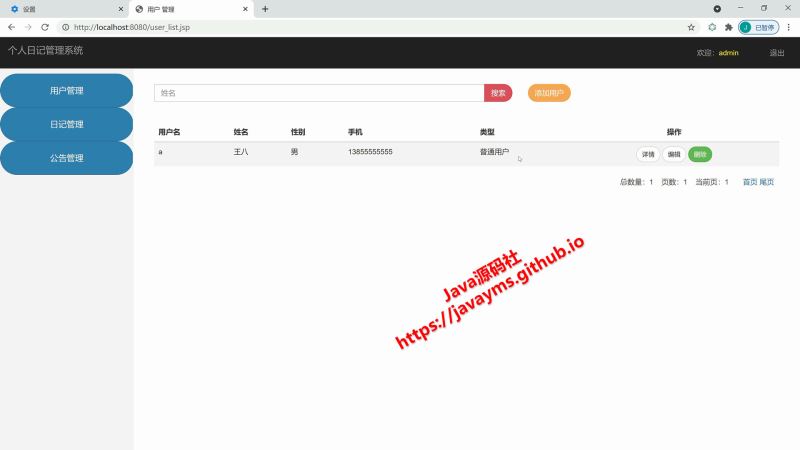
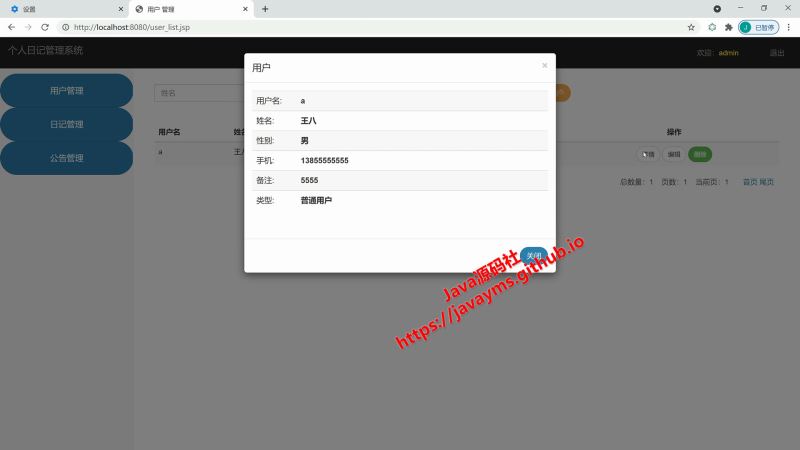
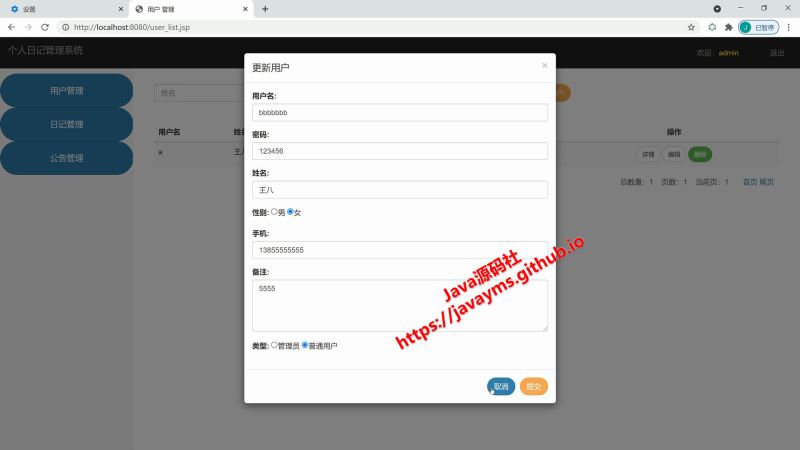
登录、注册、退出、用户模块、公告模块、日记模块的增删改查管理
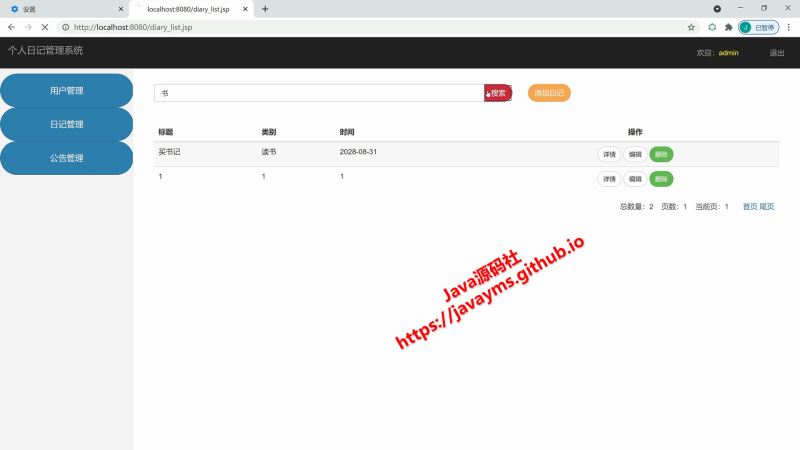
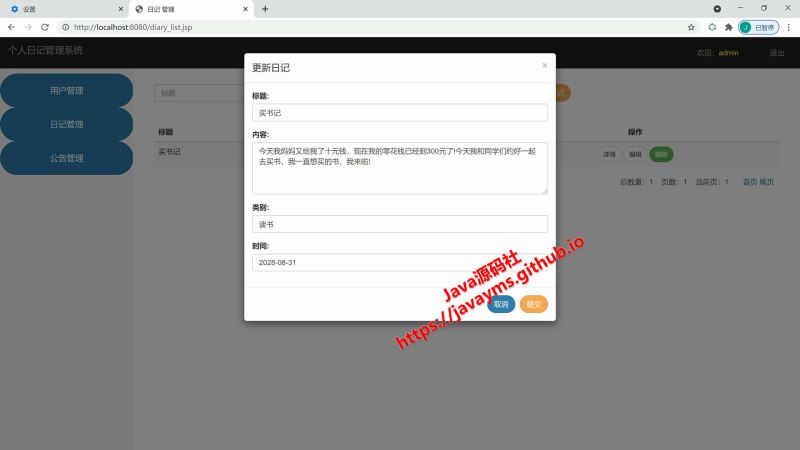
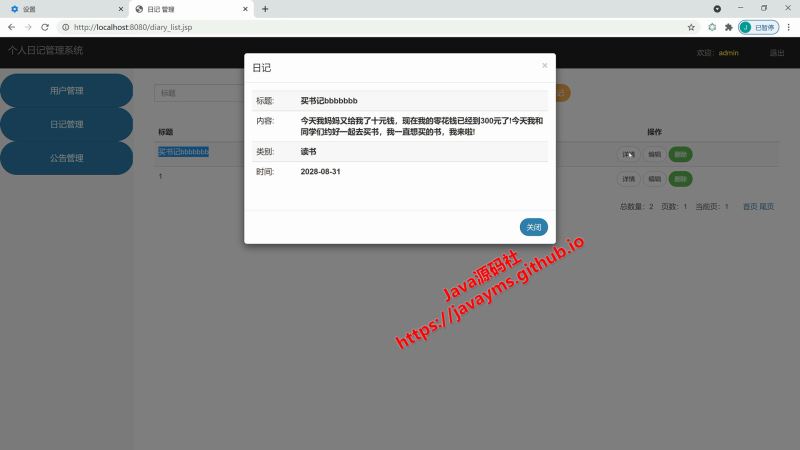
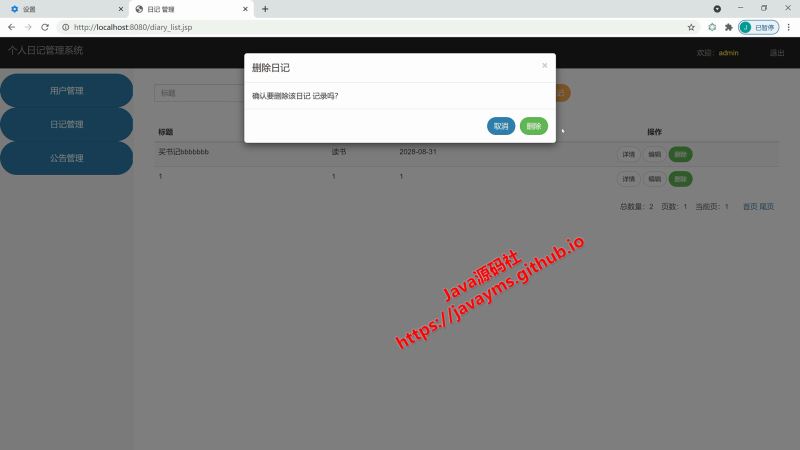
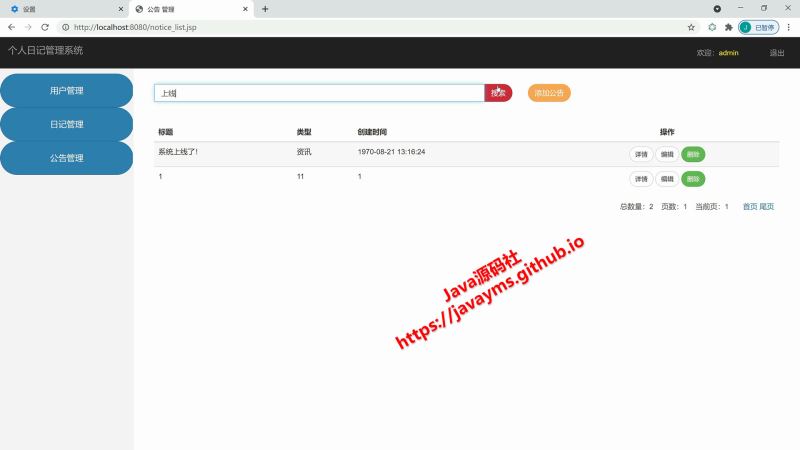
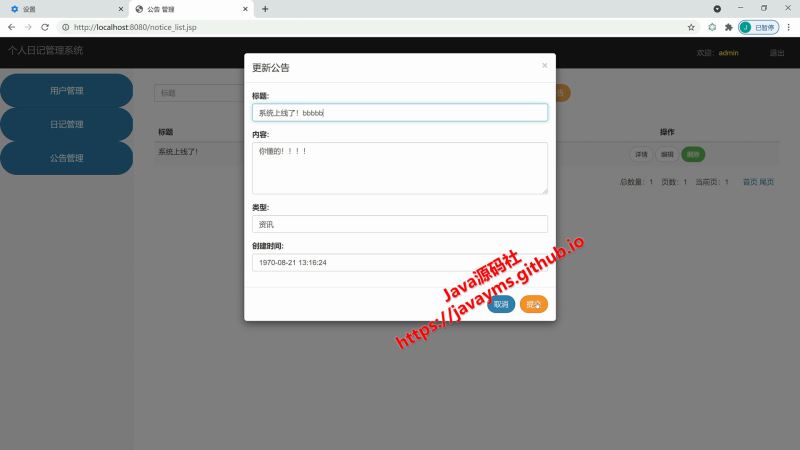
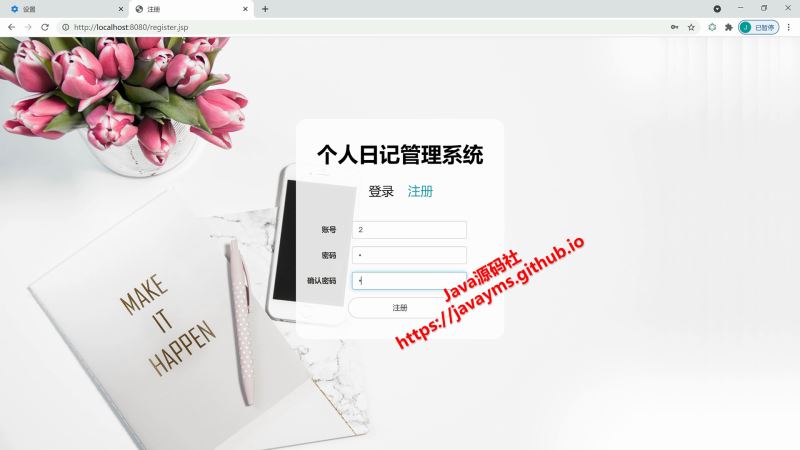
效果图展示











主要代码
</div>
<br>
<div>
<div>
<div>
<div>
<input type="hidden" id="searchColumn" name="searchColumn" value="diary_name"/>
<input type="text" id="search_keyword" name="search_keyword" placeholder="标题"/> <span><button type="button" onclick="searchList()">搜索</button></span>
</div>
</div>
<div>
<button type="button" <c:if test="${loginUser.userType != "管理员"}">disabled="disabled" title="没有权限!!!"</c:if> data-toggle="modal" data-target="#modal-add">添加日记
<label for="edit-diaryName">标题:</label>
<input type="text" name="diaryName" id="edit-diaryName">
</div>
<div>
<label for="edit-diaryText">内容:</label>
<textarea name="diaryText" id="edit-diaryText"></textarea>
</div>
<div>
<label for="edit-diaryType">类别:</label>
<input type="text" name="diaryType" id="edit-diaryType">
</div>
<div>
<label for="edit-diaryDate">时间:</label>
<input type="text" name="diaryDate" id="edit-diaryDate">
<div>
<form action="diaryDelete">
<div>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4>删除日记 </h4>
</div>
<div>
确认要删除该日记 记录吗?
<div>
<label>(hidden)</label>
<th>
<button data-id="${vo.id}"
data-toggle="modal" data-target="#modal-info">详情
</button>
<button
<c:if test="${loginUser.userType != "管理员"}">disabled="disabled" title="没有权限!!!"</c:if>
data-id="${vo.id}"
data-toggle="modal" data-target="#modal-edit">编辑
</button>
<button <c:if test="${loginUser.userType != "管理员"}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
data-toggle="modal" data-target="#modal-delete">删除
</button>
</tr>
</c:forEach>
</tbody>
</table>
</div>
<div><jsp:include page="split.jsp"/></div>
</div>
</div>
</div>
<!-- add -->
<div id="modal-add" tabindex="-1" role="dialog"
<div>
<label for="edit-createTime">创建时间:</label>
<input type="text" name="createTime" id="edit-createTime">
</div>
</div>
<div>
<button type="button" data-dismiss="modal">取消</button>
<button type="submit">提交</button>
</div>
</form>
</div>
</div>
</div>
<!-- delete -->
<div id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div>
<label for="add-diaryText">内容:</label>
<textarea name="diaryText" id="add-diaryText"></textarea>
</div>
<div>
<label for="add-diaryType">类别:</label>
<input type="text" name="diaryType" id="add-diaryType">
</div>
<div>
<label for="add-diaryDate">时间:</label>
<input type="text" name="diaryDate" id="add-diaryDate">
</div>
</div>
<div>
<button type="button" data-dismiss="modal">取消</button>
<button type="submit">提交</button>
</div>
</form>
</div>
</div>
alert("时间不能为空");
return false;
}
return true;
}
//编辑表单提交之前进行检查,如果return false,则不允许提交
function editCheck() {
//根据ID获取值
if (document.getElementById("edit-diaryName").value.trim().length == 0) {
alert("标题不能为空");
return false;
}
if (document.getElementById("edit-diaryType").value.trim().length == 0) {
alert("类别不能为空");
modal.find("#edit-diaryDate").val(vo.diaryDate);
}
})
})
$("#modal-info").on("show.bs.modal", function (event) {
let button = $(event.relatedTarget);
let id = button.data("id");
let modal = $(this);
$.ajax({
url: "diaryGet?id=" + id,
type: "get",
success: function (voString) {
let vo = eval("(" + voString + ")");
modal.find("#info-diaryName").text(vo.diaryName);
modal.find("#info-diaryText").text(vo.diaryText);
modal.find("#info-diaryType").text(vo.diaryType);
modal.find("#info-diaryDate").text(vo.diaryDate);
<!-- info -->
<div id="modal-info" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div role="document">
<div>
<form>
<div>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4>日记 </h4>
</div>
<div>
<table>
<tr>
<td>标题:</td>
<td><b id="info-diaryName"></b></td>
<tr>
<td>内容:</td>
<td><b id="info-diaryText"></b></td>
</tr>
<tr>
<td>类别:</td>
<td><b id="info-diaryType"></b></td>
</tr>
<tr>
<td>时间:</td>
<td><b id="info-diaryDate"></b></td>
</tr>
</table>
<br>
</div>
<div>
<button type="button" data-dismiss="modal">关闭</button>
</div>
</form>
</div>
</div>
</div>
<br>
<br>
<div>
<table>
<thead>
<tr>
<th>标题</th>
<th>类别</th>
<th>时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${list}" var="vo">
<tr>
<td>${vo.diaryName}</td>
<td>${vo.diaryType}</td>
<div role="document">
<div>
<form action="diaryAdd" onsubmit="return addCheck()">
<div>
<button type="button" data-dismiss="modal"
aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 id="myModalLabel">增加日记 </h4>
</div>
<div>
<div>
<label>(hidden)</label>
<input type="text" name="action" value="add">
</div>
<div>
<label for="add-diaryName">标题:</label>
<input type="text" name="diaryName" id="add-diaryName">
}
if (document.getElementById("edit-diaryDate").value.trim().length == 0) {
alert("时间不能为空");
return false;
}
return true;
}
</script>
</div>
<!-- edit -->
<div id="modal-edit" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div role="document">
<div>
<form action="diaryEdit" onsubmit="return editCheck()">
<div>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4>更新日记 </h4>
</div>
<div>
<div>
<label>(hidden)</label>
<input type="text" name="action" value="edit">
<input type="text" readonly name="id" id="edit-id">
</div>
<input type="text" name="id" id="delete-id">
</div>
</div>
<div>
<button type="button" data-dismiss="modal">取消</button>
<button type="submit">删除</button>
</div>
</form>
</div>
</div>
</div>
</body>
<script>
$("#modal-delete").on("show.bs.modal", function (event) {
let button = $(event.relatedTarget);
let id = button.data("id");
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>日记 管理</title>
<link rel="stylesheet" href="css/bootstrap.css" rel="external nofollow" >
<link rel="stylesheet" href="css/main.css" rel="external nofollow" >
<script src="js/jquery-3.5.1.js"></script>
<script src="js/bootstrap.js"></script>
</head>
<body>
<nav>
<div>
})
})
function searchList() {
window.location.href = "diaryList?searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
}
//增加表单提交之前进行检查,如果return false,则不允许提交
function addCheck() {
//根据ID获取值
if (document.getElementById("add-diaryName").value.trim().length == 0) {
alert("标题不能为空");
return false;
}
if (document.getElementById("add-diaryType").value.trim().length == 0) {
alert("类别不能为空");
return false;
}
<button type="button" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span>个人日记管理系统</span> <span></span>
<span></span> <span></span>
</button>
<a href="#" rel="external nofollow" rel="external nofollow" >个人日记管理系统</a>
</div>
<div id="navbar">
<ul>
<li><a href="#" rel="external nofollow" rel="external nofollow" >欢迎:<span>${loginUser.username}</span></a></li>
<li><a href="authLogout" rel="external nofollow" >退出</a></li>
</ul>
</div>
</div>
</nav>
<div>
<div>
<div>
<!-- 侧边栏 -->
<jsp:include page="menu.jsp">
<jsp:param value="active" name="Diary_active"/>
modal.find("#delete-id").val(id);
})
$("#modal-edit").on("show.bs.modal", function (event) {
let button = $(event.relatedTarget);
let id = button.data("id");
let modal = $(this);
$.ajax({
url: "diaryGet?id=" + id,
type: "get",
success: function (voString) {
let vo = eval("(" + voString + ")");
modal.find("#edit-id").val(vo.id);
modal.find("#edit-diaryName").val(vo.diaryName);
modal.find("#edit-diaryText").val(vo.diaryText);
以上就是基于javaweb+jsp实现个人日记管理系统的详细内容,更多关于javaweb jsp个人日记管理系统的资料请关注其它相关文章!
标签:
JSP
- 排行榜

- HTTP_HOST 和 SERVER_NAME 的区别
- 1. PHP基础知识详细讲解
- 2. Laravel中数据库迁移操作的示例详解
- 3. IE浏览器不支持getElementsByClassName是什么原因?解决方法分享
- 4. 怎样全系IE支持Bootstrap?解决方法介绍
- 5. Golang 正则匹配效率详解
- 6. golang 打印error的堆栈信息操作
- 7. ASP.NET堆和栈三之引用类型对象拷贝和内存分配
- 8. 一个模仿oso的论坛程序(之二)
- 9. 使用css实现全兼容浏览器的三角形
- 10. JS中的常见数组遍历案例详解(forEach, map, filter, sort, reduce, every)
 网公网安备
网公网安备