基于javaweb+jsp实现企业财务记账管理系统
浏览:6日期:2023-04-28 22:50:31
目录
- 前言
- 部分代码实现JSP
- 效果图
前言
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架…均可
开发工具:idea或eclipse或myeclipse
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
登录、注册、退出、用户模块、公告模块、职工工资模块、企业资产模块、项目经营模块的增删改查管理
部分代码实现JSP
<th>投入(万元)</th>
<th>收入(万元)</th>
<th>利润(万元)</th>
<th>盈亏</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${list}" var="vo">
<tr>
<td>${vo.jingyinName}</td>
<td>${vo.jingyinDate}</td>
<td>${vo.jingyinTou}</td>
<td>${vo.jingyinShou}</td>
<div>
<form action="JingyinServlet">
<div>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4>删除项目经营</h4>
</div>
<div>
确认要删除该项目经营记录吗?
<div>
<label>(hidden)</label>
<input type="hidden" name="action" value="delete">
<input type="text" name="id" id="delete-id">
</div>
<div>
<table>
<tr>
<td>项目名称:</td>
<td><b id="info-jingyinName"></b></td>
</tr>
<tr>
<td>时间:</td>
<td><b id="info-jingyinDate"></b></td>
</tr>
<tr>
<td>投入(万元):</td>
<td><b id="info-jingyinTou"></b></td>
</tr>
<tr>
<td>收入(万元):</td>
<td><b id="info-jingyinShou"></b></td>
</tr>
<tr>
<td>利润(万元):</td>
</div>
</div>
</div>
<!-- add -->
<div id="modal-add" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div role="document">
<div>
<form action="JingyinServlet" onsubmit="return addCheck()">
<div>
<button type="button" data-dismiss="modal"
</form>
</div>
</div>
</div>
<!-- edit -->
<div id="modal-edit" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div role="document">
<div>
<form action="JingyinServlet" onsubmit="return editCheck()">
<div>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4>更新项目经营</h4>
</div>
<div>
<div>
<label>(hidden)</label>
}
if (document.getElementById("edit-jingyinTou").value.trim().length == 0) {
alert("投入(万元)不能为空");
return false;
}
if (document.getElementById("edit-jingyinShou").value.trim().length == 0) {
alert("收入(万元)不能为空");
return false;
}
if (document.getElementById("edit-jingyinLirun").value.trim().length == 0) {
alert("利润(万元)不能为空");
return false;
}
return true;
}
</script>
let button = $(event.relatedTarget);
let id = button.data("id");
let modal = $(this);
$.ajax({
url: "JingyinServlet?action=get&id=" + id,
type: "get",
success: function (voString) {
let vo = eval("(" + voString + ")");
modal.find("#edit-id").val(vo.id);
modal.find("#edit-jingyinName").val(vo.jingyinName);
modal.find("#edit-jingyinDate").val(vo.jingyinDate);
modal.find("#edit-jingyinTou").val(vo.jingyinTou);
<label for="edit-createTime">创建时间:</label>
<input type="text" name="createTime" id="edit-createTime">
</div>
</div>
<div>
<button type="button" data-dismiss="modal">取消</button>
<button type="submit">提交</button>
</div>
</form>
</div>
</div>
</div>
<!-- delete -->
<div id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div>
<label>盈亏:</label>
<input name="jingyinStatus" id="add-jingyinStatus_盈利" type="radio" value="盈利" checked="checked"/>盈利
<input name="jingyinStatus" id="add-jingyinStatus_亏损" type="radio" value="亏损"/>亏损
</div>
<div>
<label for="add-jingyinText">备注:</label>
<textarea name="jingyinText" id="add-jingyinText"></textarea>
</div>
</div>
<div>
<button type="button" data-dismiss="modal">取消</button>
<button type="submit">提交</button>
</div>
</form>
</div>
</div>
<!-- info -->
<div id="modal-info" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div role="document">
<div>
<form>
<div>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<td>${vo.jingyinStatus}</td>
<th>
<button data-id="${vo.id}"
data-toggle="modal" data-target="#modal-info">详情
</button>
<button
<c:if test="${loginUser.userType != "管理员"}">disabled="disabled" title="没有权限!!!"</c:if>
data-id="${vo.id}"
data-toggle="modal" data-target="#modal-edit">编辑
</button>
<button <c:if test="${loginUser.userType != "管理员"}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
data-toggle="modal" data-target="#modal-delete">删除
</button>
</th>
</tr>
</c:forEach>
</tbody>
</table>
</div>
let vo = eval("(" + voString + ")");
modal.find("#info-jingyinName").text(vo.jingyinName);
modal.find("#info-jingyinDate").text(vo.jingyinDate);
modal.find("#info-jingyinTou").text(vo.jingyinTou);
modal.find("#info-jingyinShou").text(vo.jingyinShou);
modal.find("#info-jingyinLirun").text(vo.jingyinLirun);
modal.find("#info-jingyinStatus").text(vo.jingyinStatus);
modal.find("#info-jingyinText").text(vo.jingyinText);
}
})
})
function searchList() {
window.location.href = "JingyinServlet?action=list&searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
}
</tr>
<tr>
<td>盈亏:</td>
<td><b id="info-jingyinStatus"></b></td>
</tr>
<tr>
<td>备注:</td>
<td><b id="info-jingyinText"></b></td>
</tr>
</table>
<br>
</div>
<div>
<button type="button" data-dismiss="modal">关闭</button>
<span aria-hidden="true">×</span>
</button>
<h4 id="myModalLabel">增加项目经营</h4>
</div>
<div>
<div>
<label>(hidden)</label>
<input type="text" name="action" value="add">
</div>
<div>
<label for="add-jingyinName">项目名称:</label>
<input type="text" name="jingyinName" id="add-jingyinName">
</div>
<div>
<label for="edit-jingyinShou">收入(万元):</label>
<input type="text" name="jingyinShou" id="edit-jingyinShou">
</div>
<div>
<label for="edit-jingyinLirun">利润(万元):</label>
<input type="text" name="jingyinLirun" id="edit-jingyinLirun">
</div>
<div>
<label>盈亏:</label>
<input name="jingyinStatus" id="edit-jingyinStatus_盈利" type="radio" value="盈利"/>盈利
<input name="jingyinStatus" id="edit-jingyinStatus_亏损" type="radio" value="亏损"/>亏损
</div>
<div>
<label for="edit-jingyinText">备注:</label>
<textarea name="jingyinText" id="edit-jingyinText"></textarea>
</div>
<div>
<label for="add-jingyinDate">时间:</label>
<input type="text" name="jingyinDate" id="add-jingyinDate">
</div>
<div>
<label for="add-jingyinTou">投入(万元):</label>
<input type="text" name="jingyinTou" id="add-jingyinTou">
</div>
<div>
<label for="add-jingyinShou">收入(万元):</label>
<input type="text" name="jingyinShou" id="add-jingyinShou">
</div>
<div>
<label for="add-jingyinLirun">利润(万元):</label>
<input type="text" name="jingyinLirun" id="add-jingyinLirun">
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>项目经营管理</title>
<link rel="stylesheet" href="css/bootstrap.css" rel="external nofollow" >
<link rel="stylesheet" href="css/main.css" rel="external nofollow" >
<script src="js/jquery-3.5.1.js"></script>
<script src="js/bootstrap.js"></script>
</head>
</ul>
</div>
</div>
</nav>
<div>
<div>
<div>
<!-- 侧边栏 -->
<jsp:include page="menu.jsp">
<jsp:param value="active" name="Jingyin_active"/>
</jsp:include>
</div>
<br>
<div>
<div>
<div>
<div>
<input type="hidden" id="searchColumn" name="searchColumn" value="jingyin_name"/>
<input type="text" id="search_keyword" name="search_keyword" placeholder="项目名称"/> <span><button type="button" onclick="searchList()">搜索</button></span>
</div>
<input type="text" readonly name="id" id="edit-id">
</div>
<div>
<label for="edit-jingyinName">项目名称:</label>
<input type="text" name="jingyinName" id="edit-jingyinName">
</div>
<div>
<label for="edit-jingyinDate">时间:</label>
<input type="text" name="jingyinDate" id="edit-jingyinDate">
</div>
<div>
<label for="edit-jingyinTou">投入(万元):</label>
modal.find("#edit-jingyinLirun").val(vo.jingyinLirun);
for (let val of "盈利/亏损".split("/")) {
if (val == vo.jingyinStatus) {
modal.find("#edit-jingyinStatus_" + vo.jingyinStatus).prop("checked", true);
} else {
modal.find("#edit-jingyinStatus_" + vo.jingyinStatus).removeAttr("checked");
}
};
modal.find("#edit-jingyinText").val(vo.jingyinText);
}
})
})
$("#modal-info").on("show.bs.modal", function (event) {
let button = $(event.relatedTarget);
let id = button.data("id");
let modal = $(this);
$.ajax({
url: "JingyinServlet?action=get&id=" + id,
type: "get",
<div>
<button type="button" <c:if test="${loginUser.userType != "管理员"}">disabled="disabled" title="没有权限!!!"</c:if> data-toggle="modal" data-target="#modal-add">添加项目经营
</button>
</div>
</div>
<br>
<br>
<div>
<table>
<thead>
<tr>
<th>项目名称</th>
<body>
<nav>
<div>
<div>
<button type="button" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span>企业财务记账管理系统</span> <span></span>
<span></span> <span></span>
</button>
<a href="#" rel="external nofollow" rel="external nofollow" >企业财务记账管理系统</a>
</div>
<div id="navbar">
<ul>
<li><a href="#" rel="external nofollow" rel="external nofollow" >欢迎:<span>${loginUser.username}</span></a></li>
function addCheck() {
//根据ID获取值
if (document.getElementById("add-jingyinName").value.trim().length == 0) {
alert("项目名称不能为空");
return false;
}
if (document.getElementById("add-jingyinDate").value.trim().length == 0) {
alert("时间不能为空");
return false;
}
if (document.getElementById("add-jingyinTou").value.trim().length == 0) {
alert("投入(万元)不能为空");
return false;
}
</div>
<div>
<button type="button" data-dismiss="modal">取消</button>
<button type="submit">删除</button>
</div>
</form>
</div>
</div>
</div>
</body>
<script>
$("#modal-delete").on("show.bs.modal", function (event) {
let button = $(event.relatedTarget);
let id = button.data("id");
let modal = $(this);
modal.find("#delete-id").val(id);
})
alert("收入(万元)不能为空");
return false;
}
if (document.getElementById("add-jingyinLirun").value.trim().length == 0) {
alert("利润(万元)不能为空");
return false;
}
return true;
}
//编辑表单提交之前进行检查,如果return false,则不允许提交
function editCheck() {
//根据ID获取值
if (document.getElementById("edit-jingyinName").value.trim().length == 0) {
alert("项目名称不能为空");
return false;
}
if (document.getElementById("edit-jingyinDate").value.trim().length == 0) {
alert("时间不能为空");
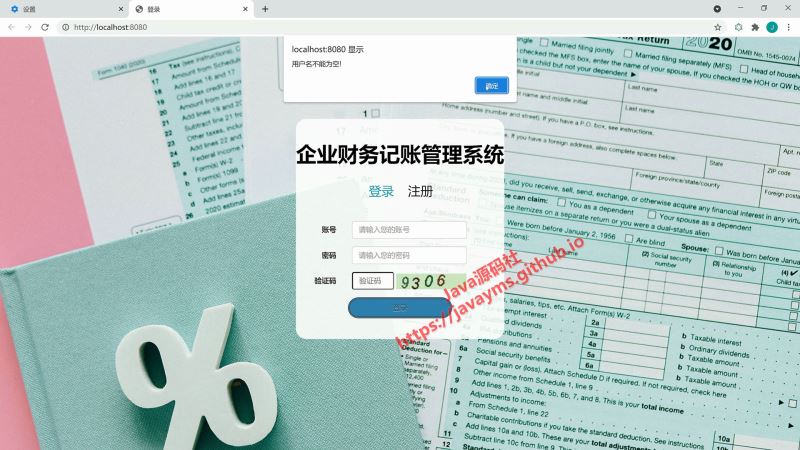
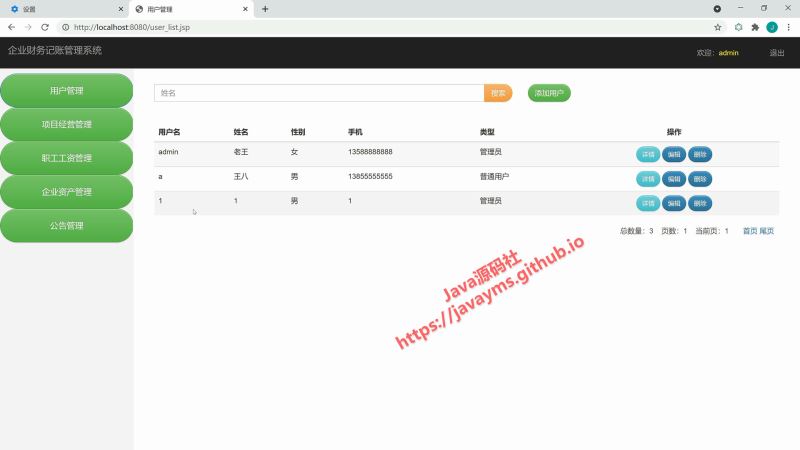
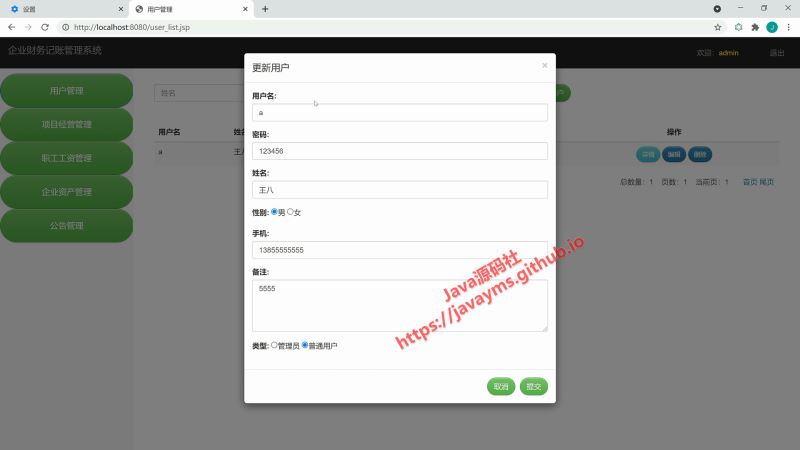
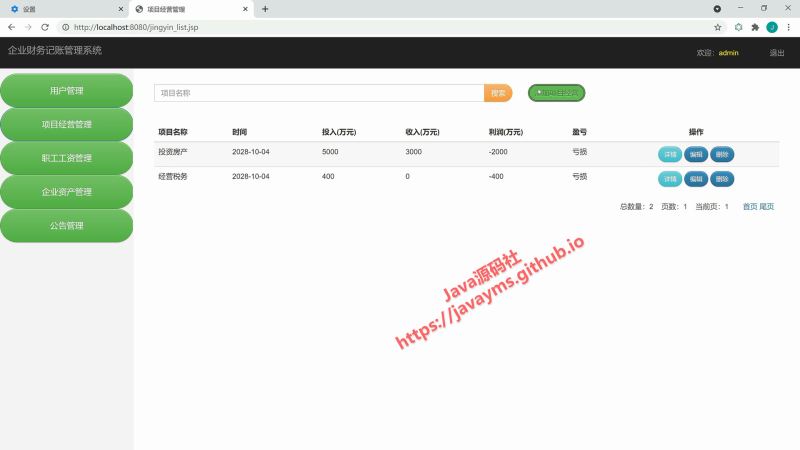
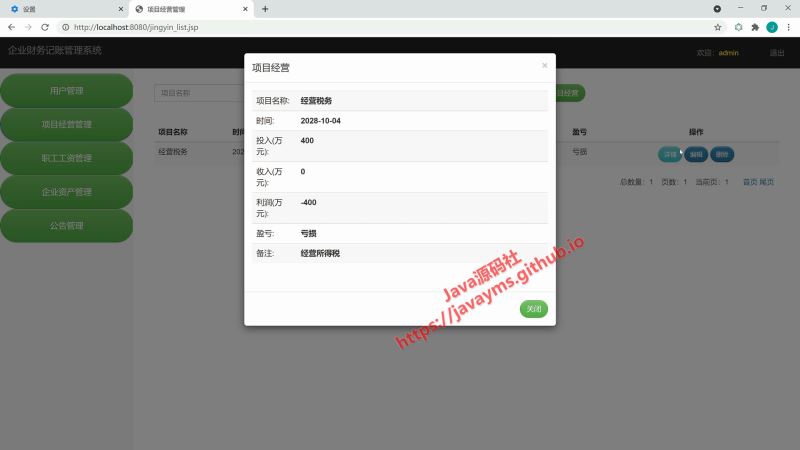
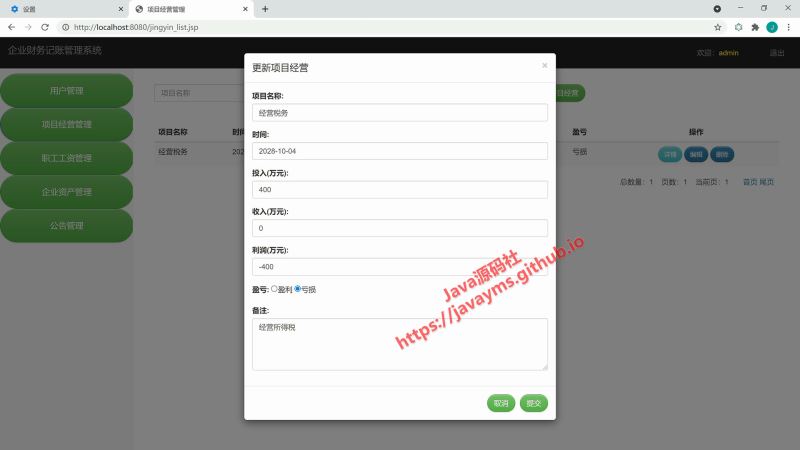
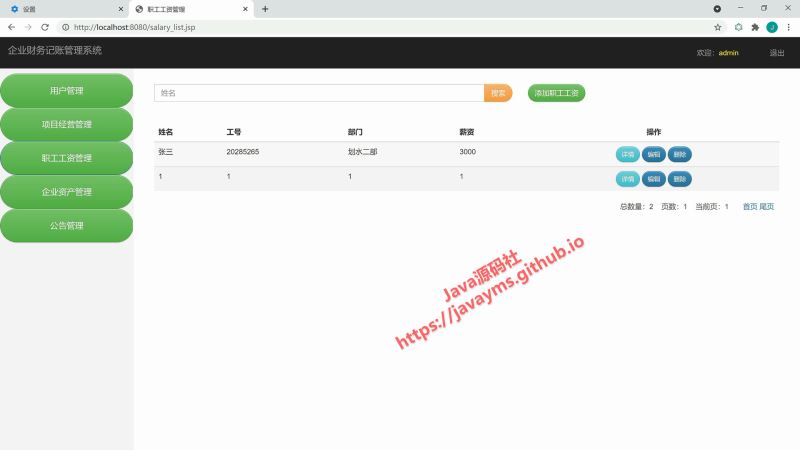
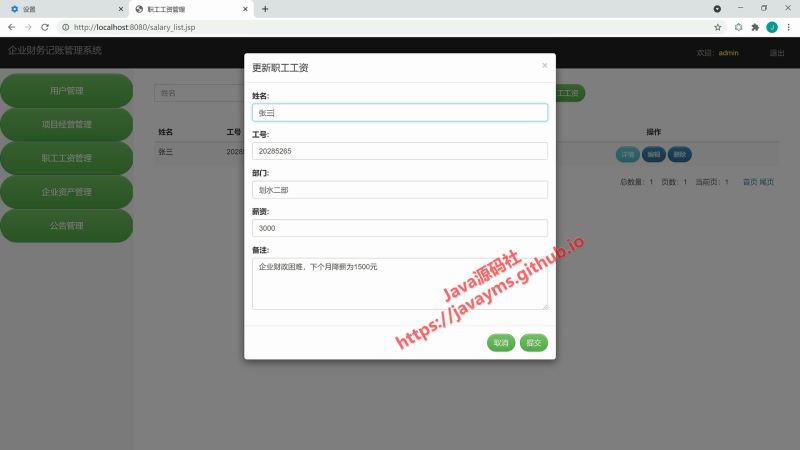
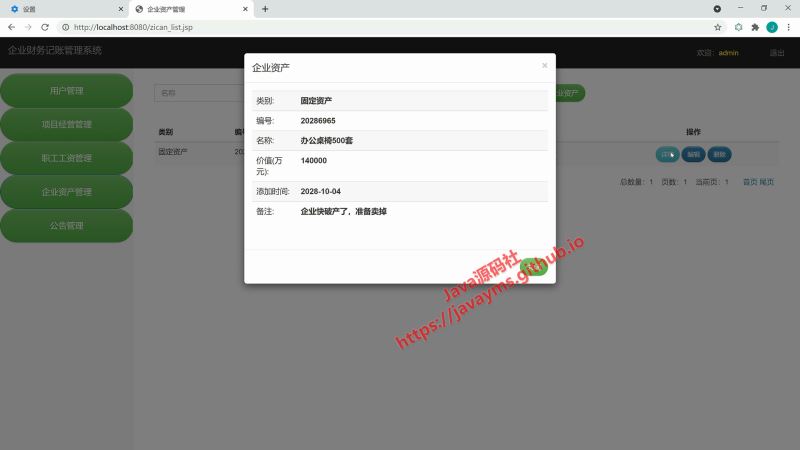
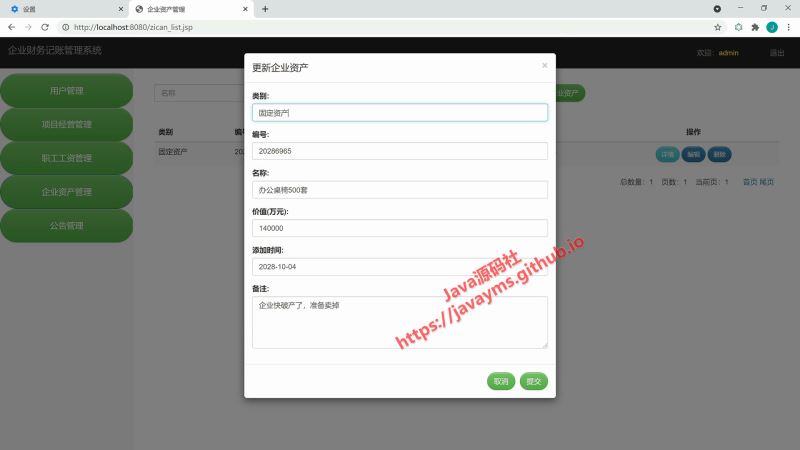
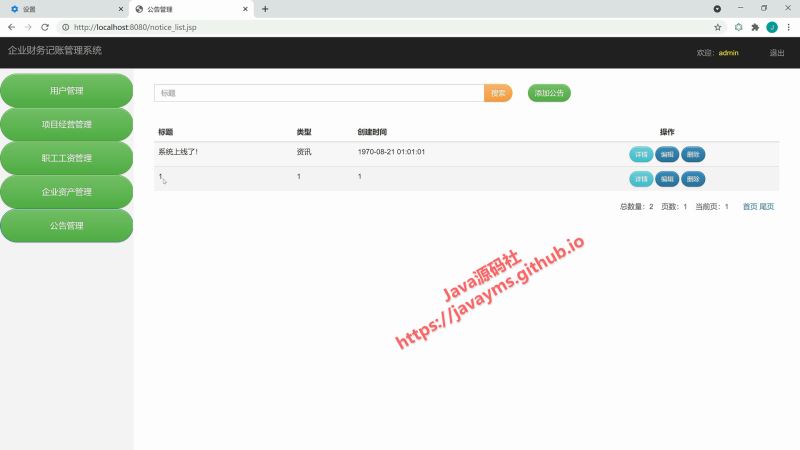
效果图













以上就是基于javaweb+jsp实现企业财务记账管理系统的详细内容,更多关于javaweb jsp企业财务记账管理系统的资料请关注其它相关文章!
标签:
JSP

 网公网安备
网公网安备