基于javaweb+jsp实现企业车辆管理系统
浏览:115日期:2023-04-28 22:50:32
目录
- 运行环境
- 开发工具
- 技术框架
- 适用
- 功能说明
- 部分代码实现JSP
- 效果图
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript idea eclipse MyEclipse Servlet SSM Maven …
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
登录、注册、退出、用户模块、公告模块、车辆模块的增删改查管理
部分代码实现JSP
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>车辆添加</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div>
<ul>
<li><a href="carList?" rel="external nofollow" >车辆列表</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >添加</a></li>
</ul>
<br/>
<form role="form" action="carAdd" method="post" onsubmit="return check()">
<div>
<label>车牌:</label>
<div>
</tr>
</c:forEach>
</tbody>
</table>
<div><jsp:include page="split.jsp"/></div>
</div>
</body>
<div>
${vo.carPhone}
</div>
</div>
<div>
<label>备注:</label>
<div>
<textarea rows="3" id="carText" name="carText" disabled="disabled">${vo.carText}</textarea>
</div>
</div>
<div>
<label></label>
<div>
<input type="button" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
<div>
<label>购买日期:</label>
<div>
<input type="text" id="carIndate" name="carIndate">
</div>
</div>
<div>
<label>状态:</label>
<div>
<input name="carStatus" type="radio" value="正常" checked="checked"/> 正常
<input name="carStatus" type="radio" value="故障"/> 故障
</div>
</div>
<div>
<label>驾驶员:</label>
<div>
<input type="text" id="carUser" name="carUser">
</div>
</div>
<div>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
if (document.getElementById("carPai").value.trim().length == 0) {
alert("车牌不能为空!");
return false;
}
if (document.getElementById("carName").value.trim().length == 0) {
alert("品牌型号不能为空!");
return false;
<ul>
<li><a href="carList" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >车辆列表</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >编辑</a></li>
</ul>
<br/>
<form role="form" action="carEdit" method="post" onsubmit="return check()">
<input type="hidden" id="id" name="id" value="${vo.id}"/>
<div>
<label>车牌:</label>
<div>
<input type="text" id="carPai" name="carPai" value="${vo.carPai}">
</div>
</div>
<div>
<label>品牌型号:</label>
<div>
<ul>
<li><a href="carList" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >车辆列表</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >编辑</a></li>
</ul>
<br/>
<form role="form" action="carEdit" method="post" onsubmit="return check()">
<input type="hidden" id="id" name="id" value="${vo.id}"/>
<div>
<label>车牌:</label>
<div>
<input type="text" id="carPai" name="carPai" value="${vo.carPai}">
</div>
</div>
<div>
<label>品牌型号:</label>
<div>
<th>里程</th>
<th>购买日期</th>
<th>状态</th>
<th>驾驶员</th>
<th>联系方式</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${list}" var="vo">
<tr>
<td>${vo.carPai}</td>
<td><a href="carGet?id=${vo.id}" rel="external nofollow" >${vo.carName}</a></td>
<td>${vo.carChexing}</td>
<td>${vo.carCheng}</td>
<td>${vo.carIndate}</td>
<input type="submit" value="保存">
<input type="button" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
if (document.getElementById("carPai").value.trim().length == 0) {
alert("车牌不能为空!");
return false;
}
if (document.getElementById("carName").value.trim().length == 0) {
</script>
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>车辆详情</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div>
<ul>
<li><a href="carList" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >用户列表</a></li>
${vo.carIndate}
</div>
</div>
<div>
<label>状态:</label>
<div>
${vo.carStatus}
</div>
</div>
<div>
<label>驾驶员:</label>
<div>
${vo.carUser}
</div>
</div>
<div>
<input type="text" name="keyword" id="keyword" placeholder="品牌型号">
<input type="hidden" id="searchColumn" name="searchColumn" value="car_name"/>
</div>
<button><span aria-hidden="true"></span>查询
</button>
</form>
<br/>
<table>
<thead>
<tr>
<th>车牌</th>
<th>品牌型号</th>
<div>
<input type="text" id="carPhone" name="carPhone" value="${vo.carPhone}">
</div>
</div>
<div>
<label>备注:</label>
<div>
<textarea rows="3" id="carText" name="carText" placeholder="请输入内容......">${vo.carText}</textarea>
</div>
</div>
<div>
<label></label>
<div>
<input type="submit" value="保存">
<input type="button" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>车辆管理</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div>
<ul>
<li><a href="carList" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >车辆列表</a></li>
<c:if test="${loginUser.userType == "管理员"}"><li><a href="car_add.jsp" rel="external nofollow" >添加</a></li></c:if>
</ul>
<br/>
<form id="searchForm" action="carList" method="post">
if (document.getElementById("carPhone").value.trim().length == 0) {
alert("联系方式不能为空!");
return false;
}
return true;
}
</script>
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>车辆编辑</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<label>状态:</label>
<div>
<input name="carStatus" type="radio" value="正常" ${vo.carStatus=="正常"?"checked":""}/> 正常
<input name="carStatus" type="radio" value="故障" ${vo.carStatus=="故障"?"checked":""}/> 故障
</div>
</div>
<div>
<label>驾驶员:</label>
<div>
<input type="text" id="carUser" name="carUser" value="${vo.carUser}">
</div>
</div>
<div>
return false;
}
if (document.getElementById("carChexing").value.trim().length == 0) {
alert("车型不能为空!");
return false;
}
if (document.getElementById("carCheng").value.trim().length == 0) {
alert("里程不能为空!");
return false;
}
if (document.getElementById("carIndate").value.trim().length == 0) {
alert("购买日期不能为空!");
return false;
}
if (document.getElementById("carUser").value.trim().length == 0) {
alert("驾驶员不能为空!");
return false;
<div>
${vo.carChexing}
</div>
</div>
<div>
<label>里程:</label>
<div>
${vo.carCheng}
</div>
</div>
<div>
<label>购买日期:</label>
<td>${vo.carUser}</td>
<td>${vo.carPhone}</td>
<td>
<button onclick="window.location.href="carEditPre?id=${vo.id}""
<c:if test="${loginUser.userType != "管理员"}">disabled="disabled" title="没有权限!!!"</c:if>
>
<span aria-hidden="true"></span>
编辑
</button>
<button onclick="if(window.confirm("将要删除:${vo.carName}?"))window.location.href="carDelete?id=${vo.id}""
<c:if test="${loginUser.userType != "管理员"}">disabled="disabled" title="没有权限!!!"</c:if> >
<span aria-hidden="true"></span>
删除
</button>
</div>
</div>
<div>
<label>品牌型号:</label>
<div>
<input type="text" id="carName" name="carName">
</div>
</div>
<div>
<label>车型:</label>
<div>
<input type="text" id="carChexing" name="carChexing">
</div>
</div>
<div>
<label>里程:</label>
<div>
<input type="text" id="carCheng" name="carCheng">
</div>
</ul>
<br/>
<form role="form" action="#" method="post">
<input type="hidden" id="id" name="id" value="${vo.id}"/>
<div>
<label>车牌:</label>
<div>
${vo.carPai}
</div>
</div>
<div>
<label>品牌型号:</label>
<div>
${vo.carName}
</div>
</div>
<div>
<div>
<input type="text" id="carPhone" name="carPhone">
</div>
</div>
<div>
<label>备注:</label>
<div>
<textarea rows="3" id="carText" name="carText" placeholder="请输入内容......"></textarea>
</div>
</div>
<div>
<label></label>
if (document.getElementById("carChexing").value.trim().length == 0) {
alert("车型不能为空!");
return false;
}
if (document.getElementById("carCheng").value.trim().length == 0) {
alert("里程不能为空!");
return false;
}
if (document.getElementById("carIndate").value.trim().length == 0) {
alert("购买日期不能为空!");
return false;
}
if (document.getElementById("carUser").value.trim().length == 0) {
alert("驾驶员不能为空!");
return false;
}
if (document.getElementById("carPhone").value.trim().length == 0) {
alert("联系方式不能为空!");
return false;
}
return true;
</div>
</div>
<div>
<label>车型:</label>
<div>
<input type="text" id="carChexing" name="carChexing" value="${vo.carChexing}">
</div>
</div>
<div>
<label>里程:</label>
<div>
<input type="text" id="carCheng" name="carCheng" value="${vo.carCheng}">
</div>
</div>
<div>
<label>购买日期:</label>
<div>
<input type="text" id="carIndate" name="carIndate" value="${vo.carIndate}">
</div>
</div>
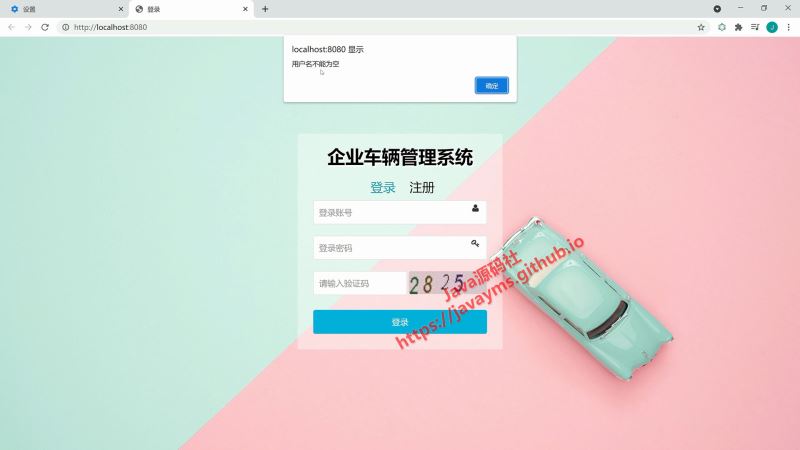
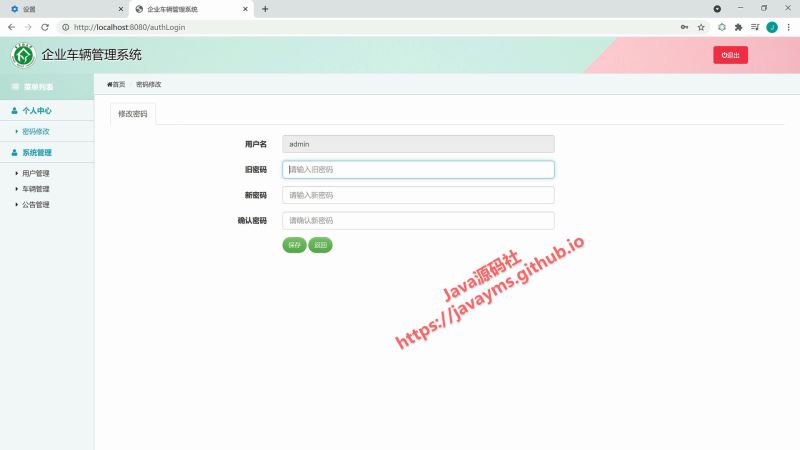
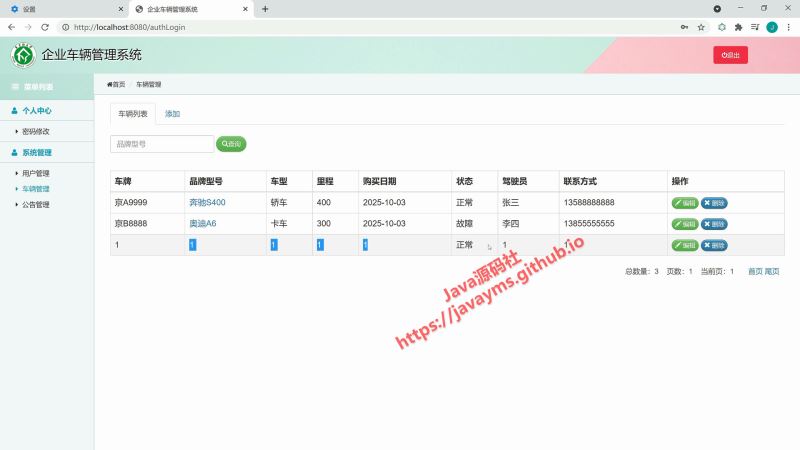
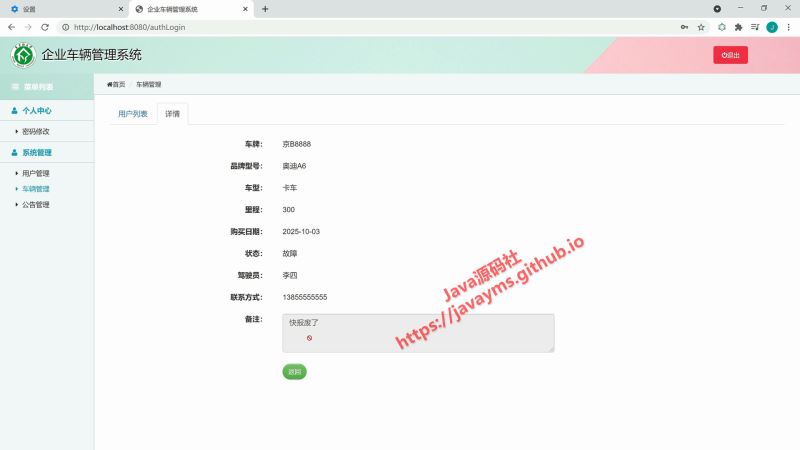
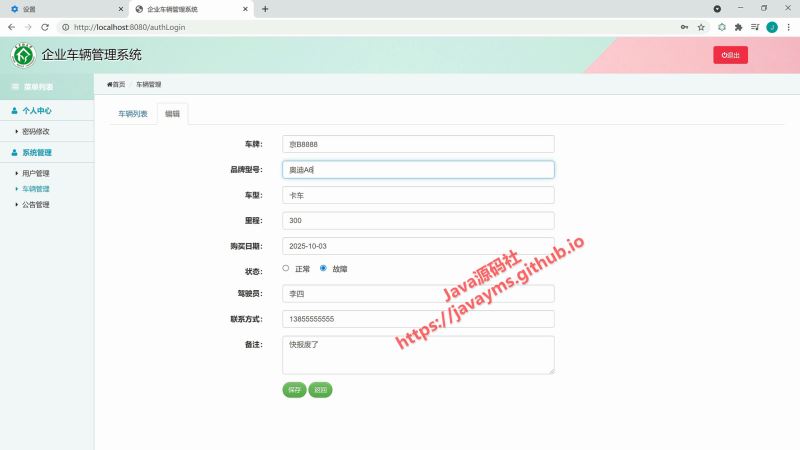
效果图






以上就是基于javaweb+jsp实现企业车辆管理系统的详细内容,更多关于javaweb jsp 的资料请关注其它相关文章!
标签:
JSP

 网公网安备
网公网安备