ASP.NET MVC实现区域或城市选择
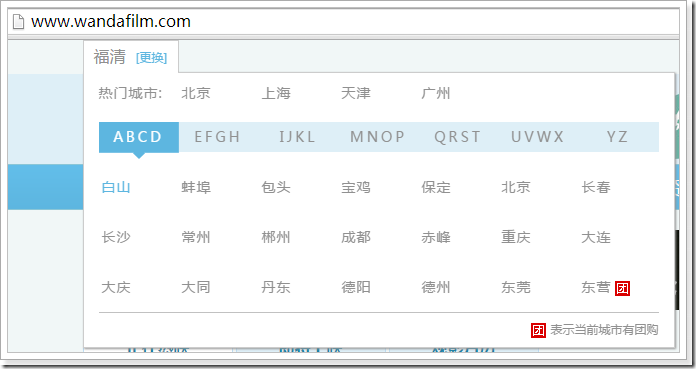
每次在"万达影城"网上购票总会用到左上角选择城市的功能。如下:

今天就在ASP.NET MVC中实现一下。我想最好的方式应该是写一个插件,但自己在这方面的功力尚欠缺,如果大家在这方面有好的解决方案,希望在这一起交流,那将会更好。
大致思路如下:
- 点击"更换"弹出div,用bootstrap来实现
- div中的tabs,用jqueryui来实现
- tab项中的城市,用jquery.tmpl.min.js模版来实现
有关城市的Model:
public class City
{
public int Id { get; set; }
public string Name { get; set; }
public string FirstLetter { get; set; }
}
在Shared文件夹下的_Layout.cshtml中,引用jquery, jqueryui, bootstrap相关的css和js文件。
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
<link href="~/Content/themes/base/jquery-ui.css" rel="external nofollow" rel="stylesheet" />
<link href="~/bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet" />
@RenderSection("styles", required: false)
@Scripts.Render("~/bundles/jquery")
<script src="~/Scripts/jquery-ui-1.8.24.min.js"></script>
<script src="~/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
@RenderBody()
@RenderSection("scripts", required: false)
</body>
在Home/Index.cshtml视图中:
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@section styles
{
<link href="~/Content/CitySelect.css" rel="external nofollow" rel="stylesheet" />
}
<nav>
<div>
<button type="button" data-toggle="collapse" data-target=".js-navbar-collapse">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
</div>
<div>
<ul>
<li>
<a href="#" rel="external nofollow" rel="external nofollow" data-toggle="dropdown"><span id="dp">全国</span><span>[更换]</span> <b></b></a>
<div id="cities">
<ul>
<li><a href="#tabs-1" rel="external nofollow" >ABCD</a></li>
<li><a href="#tabs-2" rel="external nofollow" >EFGH</a></li>
<li><a href="#tabs-3" rel="external nofollow" >IJKL</a></li>
<li><a href="#tabs-4" rel="external nofollow" >MNOP</a></li>
<li><a href="#tabs-5" rel="external nofollow" >QRST</a></li>
<li><a href="#tabs-6" rel="external nofollow" >UVWX</a></li>
<li><a href="#tabs-7" rel="external nofollow" > YZ</a></li>
</ul>
<div id="tabs-1">
<p></p>
</div>
<div id="tabs-2">
<p></p>
</div>
<div id="tabs-3">
<p></p>
</div>
<div id="tabs-4">
<p></p>
</div>
<div id="tabs-5">
<p></p>
</div>
<div id="tabs-6">
<p></p>
</div>
<div id="tabs-7">
<p></p>
</div>
</div>
</li>
</ul>
</div>
<!-- /.nav-collapse -->
</nav>
@section scripts
{
<script src="~/Scripts/jquery.tmpl.min.js"></script>
<script type="text/javascript">
$(function () {
//tabs
$("#cities").tabs({
event: "mouseover"
});
//点击城市显示
$("#cities").on("click", ".rc", function() {
$("#dp").empty().text($(this).text());
});
//加载ABCD开头的城市
$.getJSON("@Url.Action("GetCitiesByABCD","Home")", function(data) {
if (data) {
$("#cityTemplate").tmpl(data).appendTo("#tabs-1 p");
}
});
//加载EFGH开头的城市
$.getJSON("@Url.Action("GetCitiesByEFGH","Home")", function (data) {
if (data) {
$("#cityTemplate").tmpl(data).appendTo("#tabs-2 p");
}
});
//加载IJKL开头的城市
$.getJSON("@Url.Action("GetCitiesByIJKL","Home")", function (data) {
if (data) {
$("#cityTemplate").tmpl(data).appendTo("#tabs-3 p");
}
});
//加载MNOP开头的城市
$.getJSON("@Url.Action("GetCitiesByMNOP","Home")", function (data) {
if (data) {
$("#cityTemplate").tmpl(data).appendTo("#tabs-4 p");
}
});
//加载QRST开头的城市
$.getJSON("@Url.Action("GetCitiesByQRST","Home")", function (data) {
if (data) {
$("#cityTemplate").tmpl(data).appendTo("#tabs-5 p");
}
});
//加载UVWX开头的城市
$.getJSON("@Url.Action("GetCitiesByUVWX","Home")", function (data) {
if (data) {
$("#cityTemplate").tmpl(data).appendTo("#tabs-6 p");
}
});
//加载YZ开头的城市
$.getJSON("@Url.Action("GetCitiesByYZ","Home")", function (data) {
if (data) {
$("#cityTemplate").tmpl(data).appendTo("#tabs-7 p");
}
});
});
</script>
<script id="cityTemplate" type="text/x-jQuery-tmpl">
<a href="#" rel="external nofollow" rel="external nofollow" >${city}</a>
</script>
}
以上,
bootstrap显示导航菜单,点击"更换",弹出一个id为cities的div,其中包含jqueryui的tab。然后异步加载json数据到id为cityTemplate的模版上,最后追加到对应的区域。
在HomeController中:
using System.Linq;
using System.Web.Mvc;
namespace MvcApplication1.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
//获取首字母是ABCD的城市
public ActionResult GetCitiesByABCD()
{
var cities =
Database.GetCities()
.Where(
c =>
c.FirstLetter == "A" || c.FirstLetter == "B" || c.FirstLetter == "C" || c.FirstLetter == "D");
var result = from c in cities
select new {city = c.Name};
return Json(result, JsonRequestBehavior.AllowGet);
}
//获取首字母是EFGH的城市
public ActionResult GetCitiesByEFGH()
{
var cities =
Database.GetCities()
.Where(
c =>
c.FirstLetter == "E" || c.FirstLetter == "F" || c.FirstLetter == "G" || c.FirstLetter == "H");
var result = from c in cities
select new { city = c.Name };
return Json(result, JsonRequestBehavior.AllowGet);
}
//获取首字母是IJKL的城市
public ActionResult GetCitiesByIJKL()
{
var cities =
Database.GetCities()
.Where(
c =>
c.FirstLetter == "I" || c.FirstLetter == "J" || c.FirstLetter == "K" || c.FirstLetter == "L");
var result = from c in cities
select new { city = c.Name };
return Json(result, JsonRequestBehavior.AllowGet);
}
//获取首字母是MNOP的城市
public ActionResult GetCitiesByMNOP()
{
var cities =
Database.GetCities()
.Where(
c =>
c.FirstLetter == "M" || c.FirstLetter == "N" || c.FirstLetter == "O" || c.FirstLetter == "P");
var result = from c in cities
select new { city = c.Name };
return Json(result, JsonRequestBehavior.AllowGet);
}
//获取首字母是QRST的城市
public ActionResult GetCitiesByQRST()
{
var cities =
Database.GetCities()
.Where(
c =>
c.FirstLetter == "Q" || c.FirstLetter == "R" || c.FirstLetter == "S" || c.FirstLetter == "T");
var result = from c in cities
select new { city = c.Name };
return Json(result, JsonRequestBehavior.AllowGet);
}
//获取首字母是UVWX的城市
public ActionResult GetCitiesByUVWX()
{
var cities =
Database.GetCities()
.Where(
c =>
c.FirstLetter == "U" || c.FirstLetter == "V" || c.FirstLetter == "W" || c.FirstLetter == "X");
var result = from c in cities
select new { city = c.Name };
return Json(result, JsonRequestBehavior.AllowGet);
}
//获取首字母是YZ的城市
public ActionResult GetCitiesByYZ()
{
var cities =
Database.GetCities()
.Where(
c =>
c.FirstLetter == "Y" || c.FirstLetter == "Z");
var result = from c in cities
select new { city = c.Name };
return Json(result, JsonRequestBehavior.AllowGet);
}
}
}
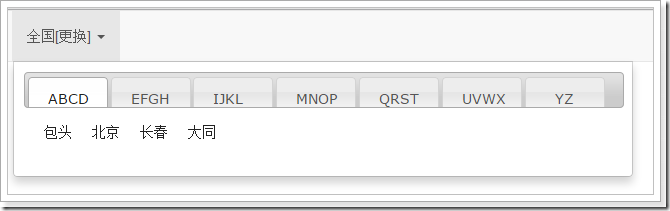
最后呈现的效果:

有关CitySelect.css文件:
.dropdown-large {
position: static !important;
}
.dropdown-menu-large {
margin-left: 16px;
margin-right: 16px;
padding: 20px 0px;
}
.dropdown-menu-large > li > ul {
padding: 0;
margin: 0;
}
.dropdown-menu-large > li > ul > li {
list-style: none;
}
.dropdown-menu-large > li > ul > li > a {
display: block;
padding: 3px 20px;
clear: both;
font-weight: normal;
line-height: 1.428571429;
color: #333333;
white-space: normal;
}
.dropdown-menu-large > li ul > li > a:hover,
.dropdown-menu-large > li ul > li > a:focus {
text-decoration: none;
color: #262626;
background-color: #f5f5f5;
}
.dropdown-menu-large .disabled > a,
.dropdown-menu-large .disabled > a:hover,
.dropdown-menu-large .disabled > a:focus {
color: #999999;
}
.dropdown-menu-large .disabled > a:hover,
.dropdown-menu-large .disabled > a:focus {
text-decoration: none;
background-color: transparent;
background-image: none;
filter: progid:DXImageTransform.Microsoft.gradient(enabled = false);
cursor: not-allowed;
}
.dropdown-menu-large .dropdown-header {
color: #428bca;
font-size: 18px;
}
@media (max-width: 768px) {
.dropdown-menu-large {
margin-left: 0 ;
margin-right: 0 ;
}
.dropdown-menu-large > li {
margin-bottom: 30px;
}
.dropdown-menu-large > li:last-child {
margin-bottom: 0;
}
.dropdown-menu-large .dropdown-header {
padding: 3px 15px !important;
}
}
#cities {
width: 620px;
padding: 10px;
}
#cities ul {
width: 600px;
}
#cities div {
width: 600px;
}
#cities li{
text-align: center;
width: 80px;
height: 30px;
padding: 5px;
}
.rc {
margin-right: 20px;
}
有关Database类:
using System.Collections.Generic;
using MvcApplication1.Models;
namespace MvcApplication1
{
public class Database
{
public static IEnumerable<City> GetCities()
{
return new List<City>()
{
new City(){Id = 1, Name = "包头", FirstLetter = "B"},
new City(){Id = 2, Name = "北京", FirstLetter = "B"},
new City(){Id = 3, Name = "长春", FirstLetter = "C"},
new City(){Id = 4, Name = "大同", FirstLetter = "D"},
new City(){Id = 5, Name = "福州", FirstLetter = "F"},
new City(){Id = 6, Name = "广州", FirstLetter = "G"},
new City(){Id = 7, Name = "哈尔滨", FirstLetter = "H"},
new City(){Id = 8, Name = "济南", FirstLetter = "J"},
new City(){Id = 9, Name = "昆明", FirstLetter = "K"},
new City(){Id = 10, Name = "洛阳", FirstLetter = "L"},
new City(){Id = 11, Name = "马鞍山", FirstLetter = "M"},
new City(){Id = 12, Name = "南京", FirstLetter = "N"},
new City(){Id = 13, Name = "青岛", FirstLetter = "Q"},
new City(){Id = 14, Name = "深圳", FirstLetter = "S"},
new City(){Id = 15, Name = "天津", FirstLetter = "T"},
new City(){Id = 16, Name = "威海", FirstLetter = "W"},
new City(){Id = 17, Name = "西安", FirstLetter = "X"},
new City(){Id = 18, Name = "烟台", FirstLetter = "Y"},
new City(){Id = 19, Name = "郑江", FirstLetter = "Z"}
};
}
}
}
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。如果你想了解更多相关内容请查看下面相关链接
标签:
ASP.NET
相关文章:
1. ASP.Net MVC利用NPOI导入导出Excel的示例代码2. ASP.NET MVC实现单个图片上传、限制图片格式与大小并在服务端裁剪图片3. ASP.NET MVC使用Identity增删改查用户4. ASP.NET MVC解决上传图片脏数据的方法5. ASP.NET MVC使用jQuery的Load方法加载静态页面及注意事项6. ASP.NET MVC实现登录后跳转到原界面7. ASP.NET MVC使用正则表达式验证手机号码8. ASP.NET MVC获取多级类别组合下的产品9. ASP.NET MVC实现横向展示购物车10. 使用EF Code First搭建简易ASP.NET MVC网站并允许数据库迁移

 网公网安备
网公网安备