Vue element ui用户展示页面的实例
浏览:7日期:2023-06-25 15:07:53
目录
- vue element ui用户展示页面
- vue中Element ui不生效
- 总结
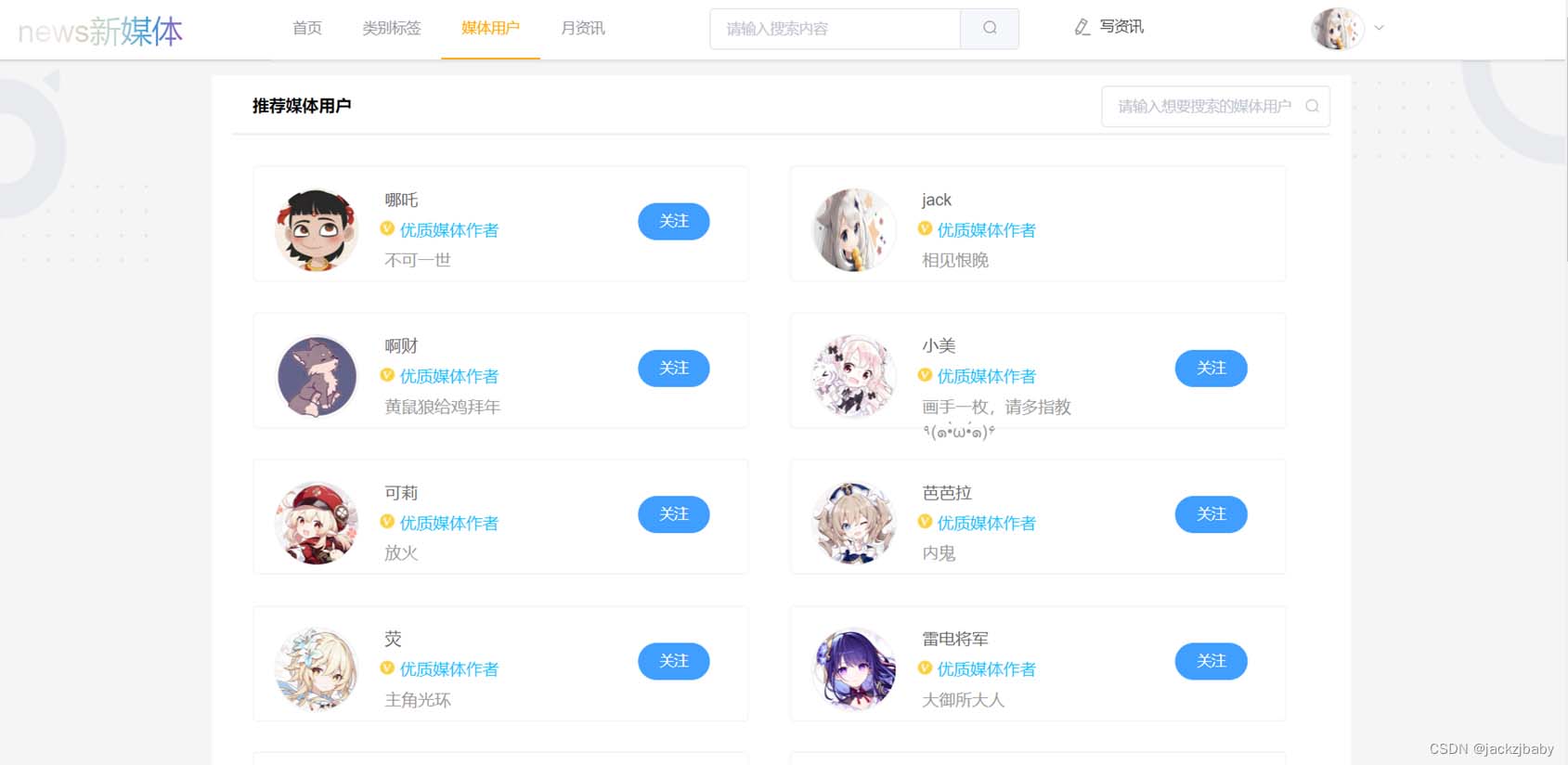
vue element ui用户展示页面
页面展示

代码如下:
<template>
<div>
<div>
<div>
<h3>推荐媒体用户</h3>
<div>
<el-input placeholder="请输入想要搜索的媒体用户" v-model="searchUser">
<i
slot="suffix"
@click="selUser"
></i>
</el-input>
</div>
</div>
<div>
<div v-for="(item, index) in userData">
<div>
<div>
<img v-image-preview :src="item.avatar" />
</div>
<div
@click="personal(item.id)"
>
<div>
<span>{{ item.nickname }}</span>
</div>
<div v-if="item.v === 3">
<img src="@/assets/img/V.png" />
<span>优质媒体作者</span>
</div>
<div>
<span>{{ item.design }}</span>
</div>
</div>
<div>
<el-button
v-if="$store.state.account !== item.account"
@click="follow(item.id)"
type="primary"
size="medium"
round
icon="el-icon-check"
v-text="isfollowid.indexOf(item.id) > -1 ? '已关注' : '关注'"
></el-button>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "AllUser",
data() {
return {
isfollow: true,//是否关注
searchUser: "",//搜索框输入
userData: [],//数据.....可先把下面的json数据放在这里看效果
};
},
mounted() {
this.load();
},
methods: {
load() {},//页面数据加载
selUser() {},//搜索触发事件
follow(id) {},//关注触发事件
personal(id) {
this.$router.push({ path: `/newsuser/personal/${id}` });//进入他人页面
},
},
};
</script>
<style>
.alluser {
position: relative;
margin-top: 20px;
width: 70%;
min-height: calc(100vh - 70px);
left: 50%;
transform: translateX(-50%);
display: inline-block;
background-color: white;
padding: 20px;
}
.head {
width: 100%;
height: 35px;
border-bottom: 3px solid #f0f0f0;
display: flex;
justify-content: space-between;
}
h3 {
margin-left: 20px;
line-height: 20px;
font-size: 16px;
font-weight: 600;
}
.headsearch {
margin-top: -10px;
}
.user-card {
display: flex;
width: 100%;
/* height: calc(100vh - 105px); */
flex-wrap: wrap;
}
.user-card :hover {
border-width: 1px;
border-color: deepskyblue;
}
.user-card-in {
margin: 30px 20px auto 20px;
height: 110px;
width: 45%;
border: 1px solid #f0f0f0;
border-radius: 4px;
-webkit-transition: 0.2s border-color;
-o-transition: 0.2s border-color;
transition: 0.2s border-color;
/* display: flex; */
}
.user-card-one {
display: flex;
}
.user-card-image {
width: 100%;
height: 100%;
border-radius: 50%;
border: 1px solid #ebebeb;
vertical-align: top;
margin: 20px;
width: 80px;
height: 80px;
cursor: pointer;
}
.user-card-title {
margin-left: 5px;
margin-top: 25px;
font-size: 10;
line-height: 14px;
cursor: pointer;
}
.user-card-title :hover {
color: deepskyblue;
}
.user-card-name {
color: #666;
max-width: 180px;
}
.user-card-v {
margin-top: 10px;
margin-bottom: -15px;
}
.user-card-v-img {
width: 15px;
height: 15px;
}
.user-card-v-font {
font-size: 16px;
color: #00c3ff;
}
.user-card-sign {
margin-left: 5px;
margin-top: 20px;
cursor: pointer;
}
.user-card-sign :hover {
color: deepskyblue;
}
.user-card-signfont {
line-height: 14px;
color: #999;
margin-top: 5px;
}
.user-card-button {
margin-top: 35px;
margin-left: 100px;
}
</style>
JSON数据如下:
[
{
"id": "1",
"account": "admin",
"admin": 1,
"avatar": "http://raqxgs139.hn-bkt.clouddn.com/43e0c9b7-113f-4fe5-9a86-363ff4164e5c.jpeg",
"createDate": 20210622223122,
"deleted": 0,
"email": "11",
"lastLogin": 20210630223130,
"mobilePhoneNumber": "12",
"nickname": "哪吒",
"password": "9b80475ad0cdda5e6ef9cf257dd5a77a",
"salt": "12",
"status": 1,
"area": "广东",
"work": "程序猿",
"sex": 1,
"design": "不可一世",
"age": 25,
"hobby": "打台球",
"followCounts": 1,
"fanCounts": 2,
"goodCounts": 5,
"v": 3
},
{
"id": "1486255021039099905",
"account": "jack",
"admin": 1,
"avatar": "http://raqxgs139.hn-bkt.clouddn.com/4fe604d2-63e7-4163-a437-0ee6feb0f689.jpg",
"createDate": 1643185784952,
"deleted": 0,
"email": "4506289653@qq.com",
"lastLogin": 1643185784952,
"mobilePhoneNumber": "14242424247",
"nickname": "jack",
"password": "1d01d52c40f4ff57ad3f93a06daf21d5",
"salt": "",
"status": 0,
"area": "江西",
"work": "务农",
"sex": 1,
"design": "相见恨晚",
"age": 43,
"hobby": "打乒乓球",
"followCounts": 4,
"fanCounts": 3,
"goodCounts": 1,
"v": 3
},
{
"id": "1517521770570059778",
"account": "狐狸",
"admin": 0,
"avatar": "http://raqxgs139.hn-bkt.clouddn.com/8c1558c0-77a1-447f-beab-92dd68f7cf73.jpeg",
"createDate": 1554667565000,
"deleted": 0,
"email": "1234567890@qq.com",
"lastLogin": 1650640266000,
"mobilePhoneNumber": "2323232333",
"nickname": "啊财",
"password": "25d55ad283aa400af464c76d713c07ad",
"salt": null,
"status": 0,
"area": "阿剌淑",
"work": "程序员",
"sex": 0,
"design": "黄鼠狼给鸡拜年",
"age": 15,
"hobby": "跑步",
"followCounts": 0,
"fanCounts": 0,
"goodCounts": 0,
"v": 3
},
{
"id": "1517692330080022530",
"account": "xiaomei",
"admin": 0,
"avatar": "http://raqxgs139.hn-bkt.clouddn.com/dd7080db-163e-4a8b-b5cd-8631f1077971.jpeg",
"createDate": 1586188800000,
"deleted": 0,
"email": "322332444@qq.com",
"lastLogin": 1649865600000,
"mobilePhoneNumber": "2322332423",
"nickname": "小美",
"password": "3116e5c549a362a3388e0bf31b04c749",
"salt": null,
"status": 0,
"area": "美国",
"work": "画手",
"sex": 0,
"design": "画手一枚,请多指教٩(๑•̀ω•́๑)۶",
"age": 23,
"hobby": "画画",
"followCounts": 0,
"fanCounts": 0,
"goodCounts": 0,
"v": 3
},
{
"id": "1517697998707044354",
"account": "keli",
"admin": 0,
"avatar": "http://raqxgs139.hn-bkt.clouddn.com/0b387f48-a7db-4cb5-8dcd-f356764d7afe.jpg",
"createDate": 1649001600000,
"deleted": 0,
"email": "4869893525@qq.com",
"lastLogin": 1649174400000,
"mobilePhoneNumber": "54467765565",
"nickname": "可莉",
"password": "d993d3708f492387653a84a2927d7afc",
"salt": null,
"status": 1,
"area": "提瓦格",
"work": null,
"sex": 0,
"design": "放火",
"age": 7,
"hobby": "放火",
"followCounts": 0,
"fanCounts": 1,
"goodCounts": 0,
"v": 3
},
{
"id": "1404446129264832513",
"account": "刻晴",
"admin": 1,
"avatar": "http://raqxgs139.hn-bkt.clouddn.com/e576670d-29a6-4737-a620-d74adcb77f46.webp",
"createDate": 1623681025218,
"deleted": 0,
"email": "2231475623@qq.com",
"lastLogin": 1623681025218,
"mobilePhoneNumber": "32323232444",
"nickname": "刻晴",
"password": "f48c62c61c2f0e4fb05804f510519fe4",
"salt": "",
"status": 0,
"area": "上海",
"work": "程序猿",
"sex": 0,
"design": "永不放弃",
"age": 21,
"hobby": "打篮球",
"followCounts": 1,
"fanCounts": 1,
"goodCounts": 0,
"v": 1
},
{
"id": "1404448463944462338",
"account": "12213",
"admin": 1,
"avatar": "http://raqxgs139.hn-bkt.clouddn.com/0db2abbc-80e2-49fa-97b7-e79fa649bf92.jpeg",
"createDate": 1623681581855,
"deleted": 0,
"email": "4506289653@qq.com",
"lastLogin": 1623681581855,
"mobilePhoneNumber": "45434332323",
"nickname": "巫师",
"password": "afa7fb9b029e524d2df9fd53486fe0f3",
"salt": "",
"status": 0,
"area": "广东",
"work": "程序猿",
"sex": 0,
"design": "爱爱啊爱爱啊",
"age": 34,
"hobby": "打篮球",
"followCounts": 0,
"fanCounts": 0,
"goodCounts": 0,
"v": 1
},
{
"id": "1404448588146192386",
"account": "123",
"admin": 1,
"avatar": "http://raqxgs139.hn-bkt.clouddn.com/6351b076-bbb2-4733-aa9a-8b311e73518a.jpeg",
"createDate": 1623681611474,
"deleted": 0,
"email": "5623478903@qq.com",
"lastLogin": 1623681611474,
"mobilePhoneNumber": "12543669872",
"nickname": "123",
"password": "15b447ee18a869d7c2946c51c1a75e11",
"salt": "",
"status": 0,
"area": "福建",
"work": "务农",
"sex": 0,
"design": "不可一世",
"age": 18,
"hobby": "打羽毛球",
"followCounts": 2,
"fanCounts": 0,
"goodCounts": 0,
"v": 1
}
]
该处为测试请求的数据。
vue中Element ui不生效
原因是我用的vue3不支持element ui 要使用element plus
使用命令安装
npm install element-plus --save
安装完之后在main.js中编辑
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount(‘#app')
即可生效
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
标签:
JavaScript
上一条:Nodejs 连接 mysql时报Error: Cannot enqueue Query after fatal error错误的处理办法下一条:react中ref获取dom或者组件的实现方法
相关文章:

 网公网安备
网公网安备