一文掌握在Vue3中书写TSX的使用方法
目录
- 插件安装与文件配置
- tsx语法格式
- tsx语法注意事项
在vue2的时候就已经可以使用 jsx 语法,但是不是很友好,写起来是一件很痛苦的事情,所以你很少见到有人会在vue2中书写 jsx 语法,官方也不建议我们在vue2中进行书写 jsx 的代码风格:

但随着vue3版本的到来,对typescript的支持度越来越高,tsx语法也被大部分人越来越接收,所以很多项目都是搭配 Vue3 + TS 进行的,所以在vue3项目中懂得如何书写 tsx 风格的代码,对于代码扩展学习还是有必要的。接下来将详细介绍使用vite构建工具创建vue3项目的tsx具体使用:
插件安装与文件配置
终端执行如下命令进行相关插件的安装:
npm install @vitejs/plugin-vue-jsx -D
安装完成之后需要对配置文件 vite.config.ts 进行相关配置,如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(),vueJsx()],
})
tsx语法格式
在vue3中创建后缀名为 .tsx 后缀的文件,其使用方法有如下三种方式,如果是学过React的朋友不难发现,vue3的一些语法是越来越像react了,这样的好处也是降低了学习react的成本。
返回渲染函数:

使用optionsApi方法:

使用setup函数模式:

tsx语法注意事项
在vue3中书写tsx语法的时候,有一些vue自带指令是不能使用的,如下进行简单的介绍:
map代替v-for:在tsx语法中不能使用v-for指令,需要使用map,这一点与react极其相似
import { defineComponent,ref } from "vue";
export default defineComponent({
setup(){
const flag = ref(false)
const data = [
{name:'1'},
{name:'2'},
{name:'3'},
{name:'4'},
]
return () => (<>
<div v-if={flag.value}>张三</div>
{data.map((item)=>{
return <div>{item.name}</div>
})}
</>)
}
})
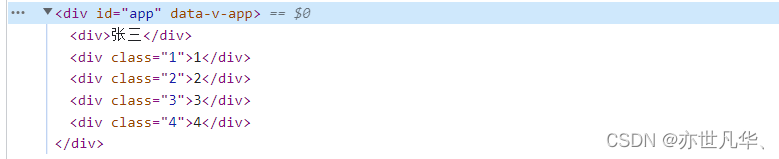
{}代替v-bind:在tsx语法中通过{}来代替v-bind的效果,如下:


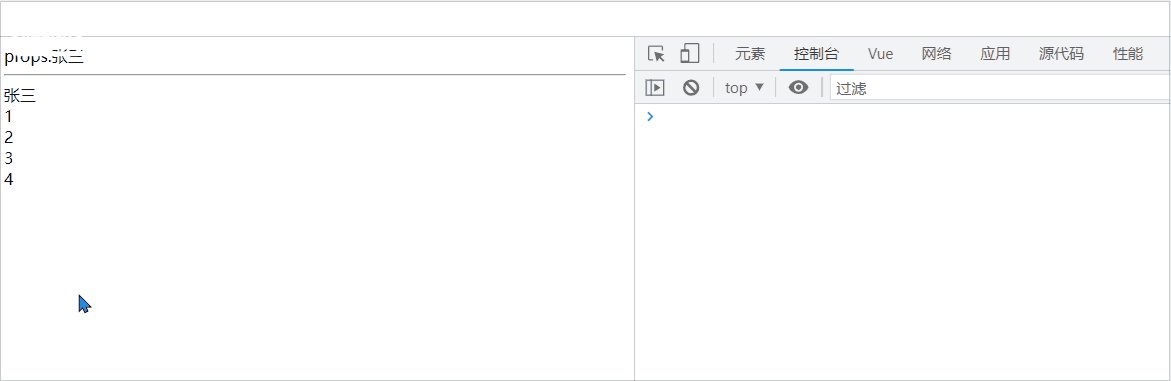
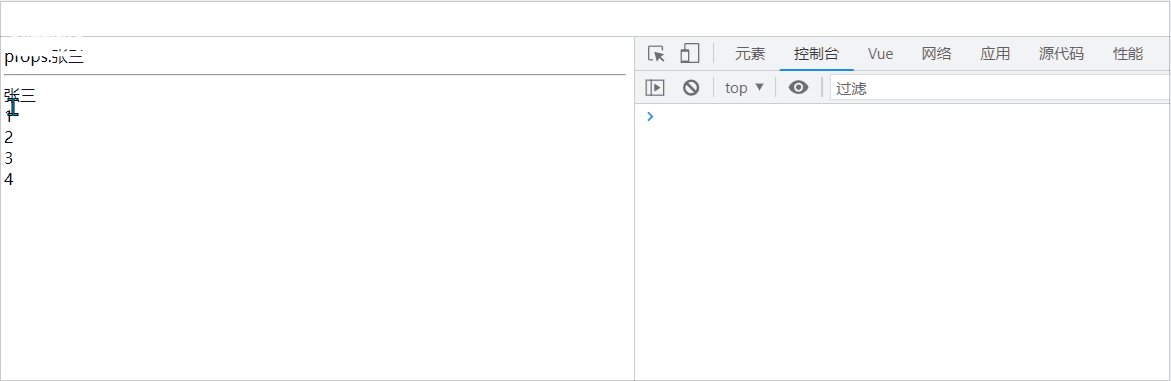
props与emit的使用: 使用tsx语法时也可以使用vue的props与emit语法,如下:
在子组件定义props数据,如下:
import { defineComponent,ref } from "vue";
interface Props {
name?:string
}
export default defineComponent({
props:{
name:String
},
emits:['on-click'],
setup(props:Props){
const flag = ref(false)
const data = [
{name:'1'},
{name:'2'},
{name:'3'},
{name:'4'},
]
return () => (<>
<div>props:{props?.name}</div>
<hr />
<div v-if={flag.value}>张三</div>
{data.map((item)=>{
return <div class={item.name}>{item.name}</div>
})}
</>)
}
})
import { defineComponent,ref } from "vue";
interface Props {
name?:string
}
export default defineComponent({
props:{
name:String
},
emits:['on-click'],
setup(props:Props){
const flag = ref(false)
const data = [
{name:'1'},
{name:'2'},
{name:'3'},
{name:'4'},
]
return () => (<>
<div>props:{props?.name}</div>
<hr />
<div v-if={flag.value}>张三</div>
{data.map((item)=>{
return <div class={item.name}>{item.name}</div>
})}
</>)
}
})
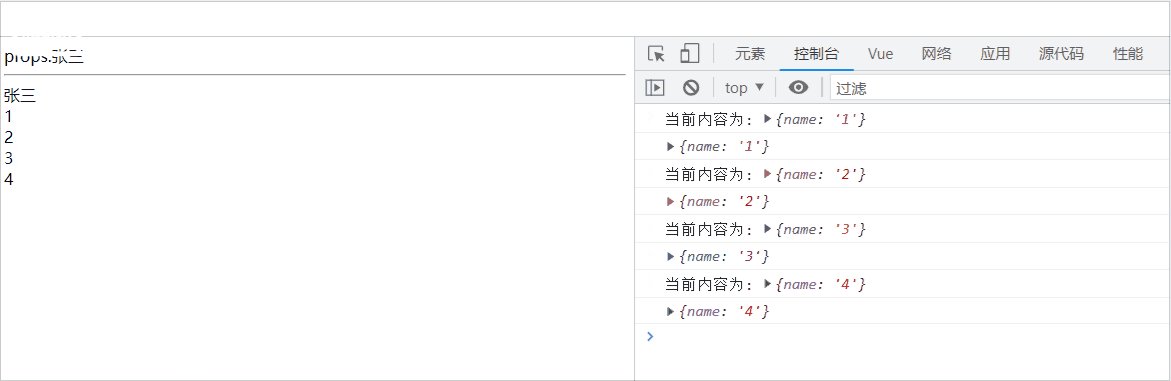
在父组件通过props传递数据,进行父向子传值,如下:
<template> <test name="张三" /> </template>
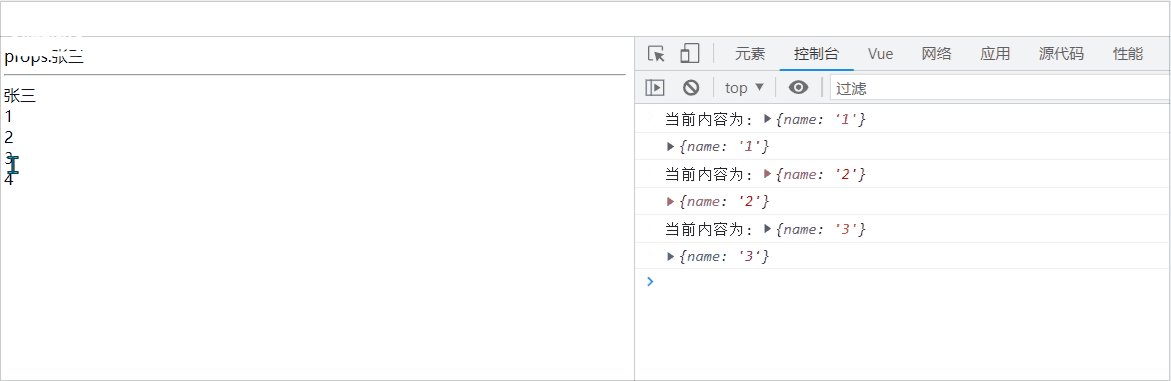
接下来开始使用emit函数实现子向父传值:



v-model的使用:


到此这篇关于一文掌握在Vue3中书写TSX的方法的文章就介绍到这了,更多相关vue3 TSX内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!

 网公网安备
网公网安备