mint-ui如何自定义messageBox样式
浏览:4日期:2023-07-05 15:12:30
目录
- mint-ui自定义messageBox样式
- mint UI messagebox用法
- 总结
mint-ui自定义messageBox样式
mint-ui MessageBox官网文档:
- API:

- 里面并没有提供自定义的样式api
里面的内容是默认居中显示的,如果我们想改变里面的样式,比如自定义颜色,字体大小该怎么改的。

- 可以这样:
const html = `
<div>
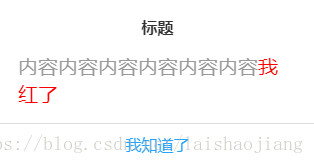
内容内容内容内容内容内容<span>我红了</span>
</div>
`
MessageBox ({
title: '标题',
message: html,
confirmButtonText: '我知道了'
})
- 结果如下

mint UI messagebox用法
this.$messagebox({
title: '温馨提示',
message: '订单支付成功',
showCancelButton: true,
confirmButtonText:"继续购物",
cancelButtonText:"查看订单"
}).then(action => {
if(action == 'confirm'){
console.log('继续购物')
}else{
console.log('查看订单')
}
})
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
标签:
JavaScript

 网公网安备
网公网安备