React Hooks 实现的中文输入组件
浏览:19日期:2023-07-05 15:12:32
目录
- 正文
- 先等待而不触发onInput事件
- 标记等待状态的方法
正文
在前端开发中,通过监听 onInput 事件来触发输入框内容的更新,是没有问题的,但如果输入的内容有中文的时候,会出现类似 zhong'wen'nei'rong这样的备选内容。
这种内容的影响普遍不会很大,但是当需要对输入的内容进行一些耗时的操作的时候,这个影响就不得不考虑一下了,比如说内容需要进行复杂的渲染、通过网络实时发送等等场景。
先等待而不触发onInput事件
对这种问题的解决方案,需要借助浏览器提供的组合输入事件 。简单地说,输入中日韩文等各种包含“选字”环节的文字的时候,会额外触发两个事件compositionStart和compositionEnd,监听并处理这两个事件,就可以在用户还未完成选字的时候先等待而不触发onInput事件:

源自MDN 文档: compositionstart
如果仅仅需要处理组合输入的话,使用 compositionEnd 代替 onInput 就可以,但用户偶尔也需要输入英文和数字,这些输入不会触发 compositionEnd。
因此我们需要在 compositionStart 的时候进入等待状态,等待状态中间的所有 onInput 一律不处理。而输入英文和字母的时候,onInput 则正常处理。
标记等待状态的方法
标记等待状态的方法比较多,例如useRef。
import { useRef, useState } from "react";
export function ChineseInput(params){
const { onInput = () => {} } = params;
const lockRef = useRef(false);
// preview 用于预览,不然都不知道自己打的什么内容
const [preview, setPreview] = useState(value);
// 进入组合输入状态
const handleStart = () => {
lockRef.current = true
};
const handleInput = event => {
// 不管状态如何,总是需要预览的
setPreview(event.target.value);
// 处于组合输入状态,不予处理
if(lockRef.current) return;
// 非组合输入状态,触发 onInput
onInput(event);
};
// 选字结束,触发 onInput
const handleEnd = event => {
setPreview(event.target.value);
lockRef.current = false;
onInput(event);
};
return (
<input
{...params}
onCompositionEnd={handleEnd}
onCompositionStart={handleStart}
onInput={handleInput}
/>
)
}
当然这里可以改成一个高阶函数或者自定义钩子,这样的话就不用单独给 textArea 也写一个组件了,不过常见的输入标签也就这俩,没有必要复用。
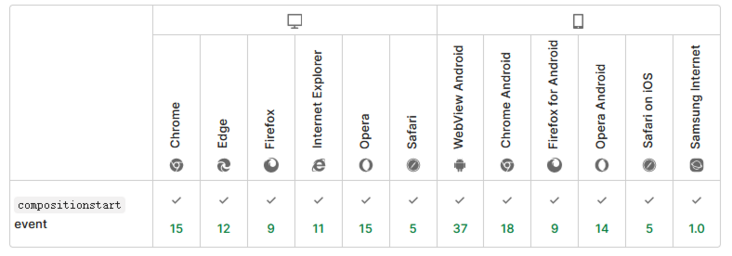
这两个事件的兼容性还不错:

还在用比这更老的浏览器的电脑基本可以忽略掉,硬要兼容的话,怕是只有用适当魔改的防抖或者节流函数来代替了。
以上就是React Hooks 实现的中文输入组件的详细内容,更多关于React Hooks中文输入组件的资料请关注其它相关文章!
标签:
JavaScript

 网公网安备
网公网安备