vue 行为验证码之滑动验证AJ-Captcha使用详解
浏览:42日期:2023-07-05 15:12:38
目录
- AJ-Captcha
- 使用过程及源由
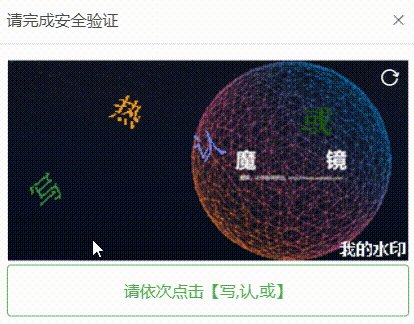
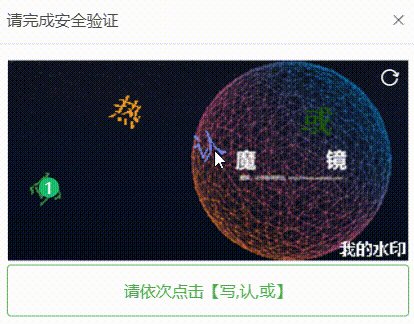
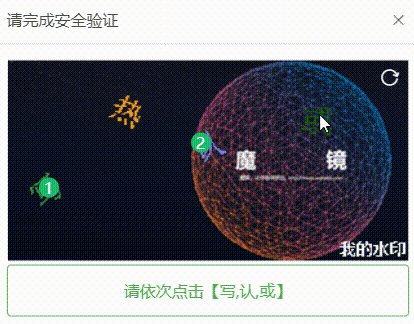
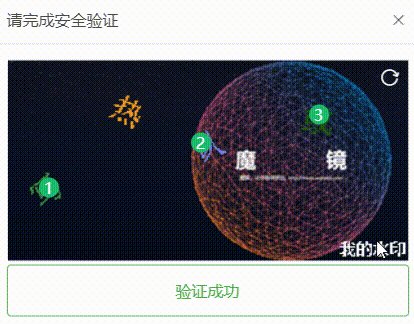
- 验证码功能包括两种
- 如何使用
- 验证码参数
- 兼容性
AJ-Captcha
行为验证码采用嵌入式集成方式,接入方便,安全,高效。抛弃了传统字符型验证码展示-填写字符-比对答案的流程。支持多种语言实现,
后端包括java、php,前端有html、vue、vue3.0,flutter、uniapp、微信小程序、reactNative,安卓、IOS、angular。
官方使用网址:AJ-Captcha
git使用地址:AJ-Captcha git地址
使用过程及源由
防止用户修改密码恶意刷验证码的方式(设计如此),行为验证滑动拼图、文字点选、图标点击等多种验证码方式,能给用户带来极致体验的同时,安全还有保障。
验证码功能包括两种


如何使用
AJ-Captcha不需要npm安装,只需要将组件 verifition复制到所使用的components目录下:

在使用时只需要修改所使用的api地址,引入使用的地方即可:

引入使用代码:
<template>
<Verify
@success="success" //验证成功的回调函数
:mode="pop" //调用的模式
:captchaType="blockPuzzle" //调用的类型 点选或者滑动
:imgSize="{ width: '330px', height: '155px' }" //图片的大小对象
ref="verify"
></Verify>
//mode="pop"模式
<button @click="useVerify">调用验证组件</button>
</template>
****注: mode为"pop"时,使用组件需要给组件添加ref值,并且手动调用show方法 例: this.$refs.verify.show()****
****注: mode为"fixed"时,无需添加ref值,无需调用show()方法****
<script>
//引入组件
import Verify from "./../../components/verifition/Verify";
export default {
name: 'app',
components: {
Verify
}
methods:{
success(params){
// params 返回的二次验证参数, 和登录参数一起回传给登录接口,方便后台进行二次验证
},
useVerify(){
this.$refs.verify.show()
}
}
}
</script>
验证码参数
参数类型说明captchaTypeString1)滑动拼图 blockPuzzle 2)文字点选 clickWordmodeString验证码的显示方式,弹出式pop,固定fixed,默认:mode : ‘pop’vSpaceString验证码图片和移动条容器的间隔,默认单位是px。如:间隔为5px,默认:vSpace:5explainString滑动条内的提示,不设置默认是:‘向右滑动完成验证’imgSizeString其中包含了width、height两个参数,分别代表图片的宽度和高度,支持百分比方式设置 如:{width:‘400px’,height:‘200px’}使用返回参数处理
//params为跳转返回的判断值
async success(params){
console.log("返回的二次验证参数", params)
let param = {
phone: this.loginForm1.phone,
captchaVerification: params.captchaVerification
}
let res = await sureLoginAccount(param)
if(res.code == "200"){
//跳转步骤
}
},
兼容性
兼容IE8+、Chrome、Firefox.,功能上线没有出现问题,用户使用良好,无任何问题。
到此这篇关于vue 行为验证码(滑动验证AJ-Captcha)的文章就介绍到这了,更多相关vue验证码内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
标签:
JavaScript

 网公网安备
网公网安备