JavaScript中常见的几种获取元素的方式
浏览:50日期:2023-07-05 15:12:46
1.根据id获取元素
document.getElementById("id属性的值");
返回值是一个元素对象
案例:点击按钮弹框
<body>
<input type="button" value="弹框" id="btn">
<script>
//根据id属性的值从文档中获取这个元素
var btnobj = document.getElementById("btn");
//为当前的这个按钮元素(对象),注册点击事件,添加事件处理函数(匿名函数)
btnobj.onclick = function () {
//响应做的事情
alert("码仙");
};
</script>
</body>

2.根据标签名字获取元素 document.getElementsByTagName("标签的名字");
返回值是一个伪数组
案例:点击按钮改变多个p标签的文字内容
<body>
<input type="button" value="改变" id="btn">
<div id="dv">
<p>哈哈,我又变帅了</p>
<p>哈哈,我又变帅了</p>
<p>哈哈,我又变帅了</p>
<p>哈哈,我又变帅了</p>
<p>哈哈,我又变帅了</p>
</div>
<script>
//根据id获取按钮,注册点击事件,添加事件处理函数
document.getElementById("btn").onclick = function () {
//根据标签名字获取标签
var pObjs = document.getElementsByTagName("p");
//var pObjs=document.getElementById("dv1").getElementsByTagName("p");
//循环遍历这个数组
for (var i = 0; i < pObjs.length; i++) {
//每个p标签,设置文字
pObjs[i].innerText = "我们都是p";
}
};
</script>
</body>


3.根据name属性的值获取元素 document.getElementsByName("name属性的值");
返回值是一个伪数组
案例:案例:点击按钮,改变所有name属性值为name1的文本框中的value属性值
<body>
<input type="button" value="显示效果" id="btn"/><br/>
<input type="text" value="您好" name="name1"/><br/>
<input type="text" value="您好" name="name2"/><br/>
<input type="text" value="您好" name="name1"/><br/>
<input type="text" value="您好" name="name3"/><br/>
<input type="text" value="您好" name="name1"/><br/>
<input type="text" value="您好" name="name1"/><br/>
<script>
//点击按钮,改变所有name属性值为name1的文本框中的value属性值
document.getElementById("btn").onclick = function () {
//通过name属性值获取元素-------表单的标签
var inputs = document.getElementsByName("name1");
for (var i = 0; i < inputs.length; i++) {
inputs[i].value = "我很好";
}
};
</script>
</body>


4.根据类样式的名字获取元素 document.getElementsByClassName("类样式的名字");
返回值是一个伪数组
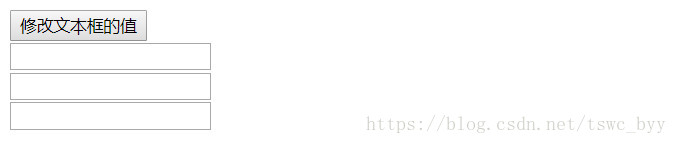
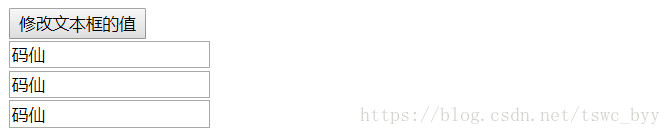
案例:修改所有文本框的值
<body>
<input type="button" value="修改文本框的值" id="btn"/><br/>
<input type="text" value=""/><br/>
<input type="text" value=""/><br/>
<input type="text" value=""/>
<script>
//根据id获取按钮,为按钮注册点击事件,添加事件处理函数
document.getElementById("btn").onclick = function () {
//获取所有的文本框
//根据类样式的名字获取元素
var inputs = document.getElementsByClassName("text");
for (var i = 0; i < inputs.length; i++) {
inputs[i].value = "码仙";
}
};
</script>
</body>


5.根据选择器获取元素 1.document.querySelector("选择器");
返回值是一个元素对象
案例:点击按钮弹框
<body>
<input type="button" value="显示效果1" id="btn"/>
<input type="button" value="显示效果2"/>
<script>
//点击按钮弹出对话框
//根据选择器的方式获取元素
var btnObj1 = document.querySelector("#btn");
btnObj1.onclick = function () {
alert("我变帅了");
};
var btnObj2 = document.querySelector(".btn");
btnObj2.onclick = function () {
alert("哈哈,我又变帅了");
};
</script>
</body>


2.document.querySelectorAll("选择器");
返回值是一个伪数组
案例:修改所有文本框的值
<body>
<input type="button" value="修改文本框的值" id="btn"/><br/>
<input type="text" value=""/><br/>
<input type="text" value=""/><br/>
<input type="text" value=""/>
<script>
document.getElementById("btn").onclick = function () {
//根据选择器的方式获取元素
var inputs = document.querySelectorAll(".text");
for (var i = 0; i < inputs.length; i++) {
inputs[i].value = "码仙";
}
};
</script>
</body>


到此这篇关于JavaScript中常见的几种获取元素的方式的文章就介绍到这了,更多相关js 获取元素内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
标签:
JavaScript
相关文章:
1. 怎么让div+css兼容ie6ie7ie8ie9和FireFoxChrome等浏览器2. requestAnimationFrame使用示例详解3. 基于JavaScript实现图片裁剪功能4. React优雅的封装SvgIcon组件示例5. uniapp自定义验证码输入框并隐藏光标6. 详解JavaScript中原始数据类型Symbol的使用7. JavaScript深拷贝方法structuredClone使用8. uniapp 手机验证码输入框实现代码(随机数、倒计时、隐藏手机号码中间四位)可以直接使用9. 使用Node.js实现Clean Architecture方法示例详解10. Jquery使用原生AJAX方法请求数据

 网公网安备
网公网安备