golang实践-第三方包为私有库的配置方案
正常使用了go 1.8一段时间没有发现异常,为了发布便捷,以及后期引入plug-in,开始将大项目分解。涉及到通过vendor引入私有库保存的第三方包。
参考网上那些反复转帖的材料,始终无法成功,总是都会出现类似以下的错误:
package git.oschina.net/xxx/yyy: unrecognized import path 'git.oschina.net/xxx/yyy' (parse https://git.oschina.net/xxx/yyy?go-get=1: no go-import meta tags ())
反复折腾后,终于搞定,这里整理一下,备查。
整个过程三个步骤:生成公钥、git配置、第三方包调用
公钥生成使用私有库,是必须要通过公钥的,而公钥是由客户端生成,然后上传到oschina上。网上资料比较多,相对容易解决.
1.生成公钥文件//-f 参数:指定钥匙文件名称;不设置,则默认为id_rsa(已经存在则会有覆盖提示)。//-C 参数:注释描述,这里随便写了个邮箱地址。//-t 参数:指定加密格式,默认为dsa$ssh-keygen -t rsa -C 'aaa@bbb.com' -f ~/.ssh/ccc_rsa//连续回车,忽略密码设置Generating public/private rsa key pair.Enter passphrase (empty for no passphrase): Enter same passphrase again: Your identification has been saved in /Users/apple/.ssh/ccc_rsa.Your public key has been saved in /Users/apple/.ssh/ccc_rsa.pub.The key fingerprint is:SHA256:FBG/a3Ed4KFYjVITwRiwPKj+HjCKiBxu10D/K2wVPE8 aaa@bbb.comThe key’s randomart image is:+---[RSA 2048]----+| ..=B*=o || o .o=o+.o || .. = o.o . . || ... * E . . . || .+. . S o . . ||*o.oo .. . + ||=+..o... o ||. .. = .. || .+ .. |+----[SHA256]-----+
可以查看到增加了ccc_rsa与ccc_rsa.pub两个文件,可以很容易查看:
$ ls ~/.ssh/ccc_rsa ccc_rsa.pub2.添加密钥到ssh-agent
添加SSH key 到 ssh-agent很简单,添加前确保ssh-agent可用即可:
$ ssh-add ~/.ssh/ccc_rsa3.查看公钥
输入cat ~/.ssh/ccc_rsa.pub,可以查看到公钥信息,后面需要将其拷入到git服务器进行设置。
ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQCm4HVLb19i2jp10Sv9zs9ifmfAB8r3dhSZ3ZuHmAr7oOBG01TqNsArJf5GpbtNc4aEhqZoHfE1tEgPkqMiSkCW6w+m7rfCjCykZ7U2IjxUvcDOqbHPylpdWzTRFq+jcvqeFyHqMv0B0ORqWvHqBwzDWwyBbCWTDhrTpAfykfAqVSb62JEnaj84MELoOIoSnkuAXcA+EnkG+3HxUqt+3TFq/p9xLfc2NqZG4wZg00fIlS6b+yoRkvVE8fx9V1K4ATbiVmLk+wjk4C7NC3V71UyyCD5knMa0Dd54re1gaZJOl8K7ukc9IgKAQwOcYde0nyN7kVZtNt/G+VhpAibY/7Wv aaa@bbb.com4.通过config指定钥匙
如果项目涉及到多个私有库,或者指定了rsa文件名,就需要设置ssh config文件。执行vi ~/.ssh/config命令,填写以下内容:
#Host 别名Host ccc-oschina #HostName 主机名 HostName git.oschina.net #验证方式 PreferredAuthentications publickey #IdentityFile 指定文件的路径 IdentityFile ~/.ssh/ccc_rsagit服务的公钥配置
git服务器,是能够面向账户或者项目进行公钥设置。由于oschina平台提供了灵活的组织管理,建议为账户配置公钥。
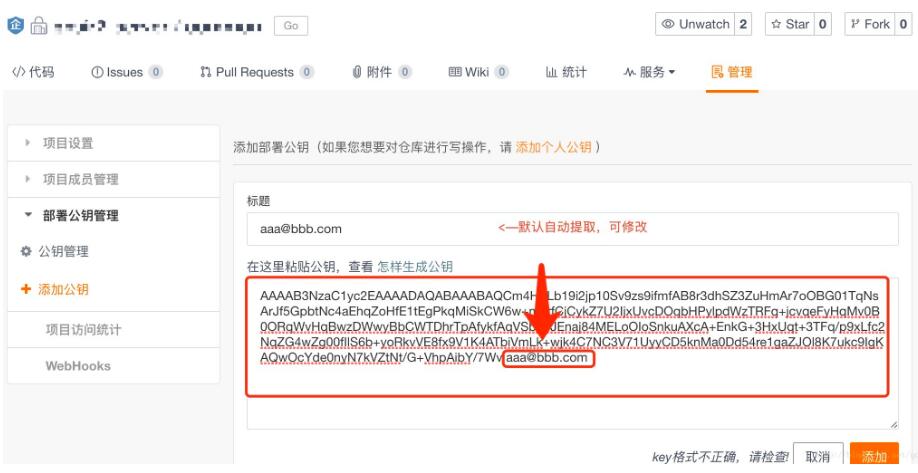
相对账户设置,大家比较熟悉,这里简单描述一下项目的公钥设置。登录平台->选择项目->进入“管理”->点击左侧的“公钥管理”->点击“添加部署公钥”,将刚刚生成的公钥填写到“公钥”栏,并为它起一个名称,保存即可。


配置保存后,可以通过ssh -T测试
$ssh -T git@git.oschina.net#成功后,会显示欢迎信息。因为配置的项目公钥,所以显示为匿名用户。如果是在成员的配置信息中设置的公钥,则会显示出成员昵称。Welcome to Git@OSC, Anonymous!
但是,以上是自己生成了密钥,如果是第三方访问使用,则需要做添加公钥的配置。
将gitserver上的公钥,拷贝下来(不要有前后空格),写入ssh默认的authorized_keys文件中,并放入~/.ssh/目录下。如果不采用默认文件名,则需要调整配置,具体可查度娘。
第三方调用配置成功后,就可以在项目中引入第三方包,按照平时用法会提示错误:
$go get git.oschina.net/xxx/yyyFetching https://git.oschina.net/xxx/yyy?go-get=1Parsing meta tags from https://git.oschina.net/xxx/yyy?go-get=1 (status code 404)package git.oschina.net/xxx/yyy: unrecognized import path 'git.oschina.net/xxx/yyy' (parse https://git.oschina.net/xxx/yyy?go-get=1: no go-import meta tags ())
其原因是因为包路径需要改为.git文件的路径,只需要增加.git就会正常,需要特别注意:
//包路径的后边需要增加.git$go get git.oschina.net/xxx/yyy.git
这样,就可以在代码中引入第三方的私有库了。当然,我们采用glide、godep等第三方包管理工具也可以,只要注意包路径后边增加.git就好。
补充:athens 搭建golang私有gitlab仓库 (踩了git和https的坑)
环境:gitlab: gitlab需要配置可信任https。
nginx:两个
git:最新版,!!!重要,不是最新版go get会出现问题
athens
golang
原理:通过nginx转发,实现外网请求和内网请求路由。配置https://goproxy.io 下载golang等被墙的包。
注意事项:1、git一定要是最新版
2、gitlab一定要配置https。目前athens使用http代理我试了不行,有会配置的同学欢迎指教。
3、location ~* ^/[^/]+/[^/]+$ 这个表达式固定匹配两级path,类似/aa/bb nginx并不完全支持正则。想要匹配三级路径等需要另外加location ~* ^/[^/]+/[^/]+/[^/]+$
4、return 200 '<!DOCTYPE html><head><meta content=’$host$uri git ssh://git@$host:$uri.git’ name=’go-import’></head></html>'; 这个配置注意ssh端口根据情况修改,比如ssh端口为8080,则该为:return 200 '<!DOCTYPE html><head><meta content=’$host$uri git ssh://git@$host:8080$uri.git’ name=’go-import’></head></html>';
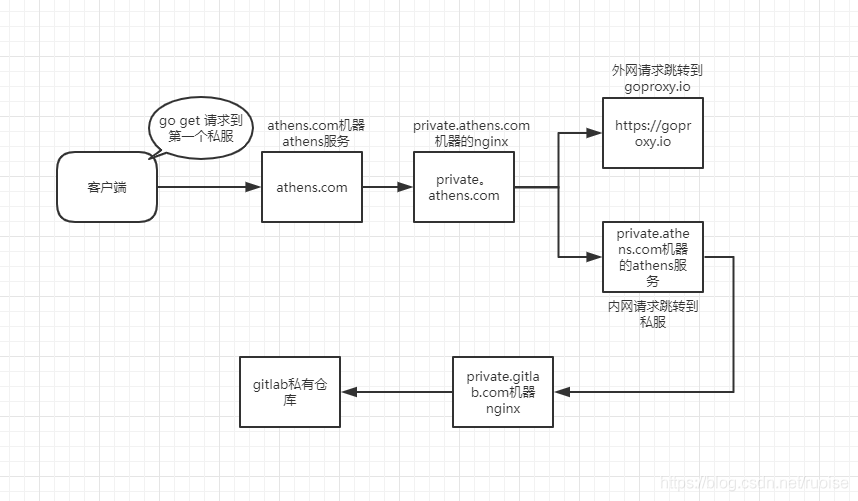
网络流程图:
1.机器3个:(也可以在一个机器上,修改对应端口即可)
private.gitlab.com: 部署私有仓库机器
athens.com: athens仓库入口机器(可以不用,但是这样外网的包就不会缓存在本地)
athens.private.com: 私有gitlab代理。
2.在阿里云上申请可信任的免费CA证书。
private.gitlab.com 部署和相关配置:1.在该机器上部署gitlab仓库
2.配置nginx https,配置如下:
#user nobody;worker_processes 1; error_log logs/error.log;error_log logs/error.log notice;error_log logs/error.log info; #pid logs/nginx.pid; events { worker_connections 1024;} http { # gitlab 服务地址和端口 upstream gitlab { server 10.53.1.234:8081; } server { listen 10.53.1.234:80; server_name private.gitlab.com; # 这里选择重定向到https去 rewrite ^(.*)$ https://${server_name}$1 permanent; } server { listen 443; server_name private.gitlab.com; ssl on; ssl_session_cache shared:SSL:10m; ssl_session_timeout 20m; ssl_session_tickets on; ssl_certificate /etc/nginx/server/2650770_private.gitlab.com.pem; # 自己ca签发的 ssl_certificate_key /etc/nginx/server/2650770_private.gitlab.com.key; # 自己的私钥 location / { proxy_cache off; proxy_pass http://gitlab; access_log /var/log/nginx_access.log; } # GOPROXY,vgo download protocol协商软件包的规范 # 第一步就是获取软件包元数据,格式如下,gitlab暂时不支持,所以需要nginx代理 location ~* ^/[^/]+/[^/]+$ { if ($http_user_agent ~* ’^go.*’) { return 200 '<!DOCTYPE html><head><meta content=’$host$uri git ssh://git@$host:$uri.git’ name=’go-import’></head></html>'; } proxy_cache off; proxy_pass http://gitlab; } # 具体协议原理请看这篇文章:http://www.bubuko.com/infodetail-3045365.html location ~* ^/(?<holder>[^/]+)/(?<project>[^/]+)/.*$ { set $goRedirect ’https://$host/$holder/$project?$args’; access_log /var/log/nginx_access1.log; if ($http_user_agent ~* ’^go.*’) { return 301 $goRedirect; } proxy_cache off; proxy_pass http://gitlab; } } }athens.com (代理仓库总入口)部署和相关配置:
1、安装golang环境
2、设置go环境,export GO111MODULE=on,export GOPROXY=http://private.athens.com
3、安装athens
private.athens.com (私有仓库代理)部署和相关配置:1、安装golang环境 和 git客户端并配置免登陆
2、设置go环境,export GO111MODULE=on,export GOPROXY=direct
3、安装athens
4、安装nginx并配置nginx,相关配置如下:
#user nobody;worker_processes 1; events { worker_connections 1024;} http { server { listen 80; # 外部的依赖转发到外面的go proxy location / { proxy_pass https://goproxy.io; #proxy_pass https://athens.azurefd.net; } # 内部依赖的go proxy,也就是上面启动的athens # github的依赖也可以走本地的go proxy,可以做缓存 location ~ /(private.gitlab.com)/ { # 私有仓库跳转到私有athens 服务 proxy_pass http://localhost:3000; access_log /var/log/nginx_access.log; } }}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持优爱好网。如有错误或未考虑完全的地方,望不吝赐教。
相关文章:
1. Flutter刷新组件RefreshIndicator自定义样式demo2. requestAnimationFrame使用示例详解3. 基于JavaScript实现图片裁剪功能4. React优雅的封装SvgIcon组件示例5. uniapp自定义验证码输入框并隐藏光标6. 详解JavaScript中原始数据类型Symbol的使用7. JavaScript深拷贝方法structuredClone使用8. uniapp 手机验证码输入框实现代码(随机数、倒计时、隐藏手机号码中间四位)可以直接使用9. 使用Node.js实现Clean Architecture方法示例详解10. 怎么让div+css兼容ie6ie7ie8ie9和FireFoxChrome等浏览器

 网公网安备
网公网安备