Jquery怎么判断IE6等浏览器的代码?判断代码的方法说明
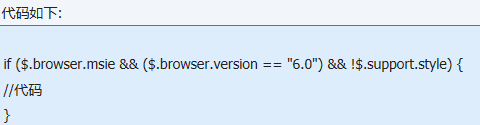
Jquery判断IE6的代码:

jquery 判断浏览器方法
jquery中利用navigator.userAgent.indexOf来判断浏览器类型,并进行了一下处理,如果不想使用jquery,稍为修改下代码就可以为自己所用
jquery判断浏览器的源码(jquery1.31为例)
Js代码:

version---浏览器版本
msie----ie浏览器(Microsoft Internet Explorer)
mozilla-火狐浏览器
opera--opera浏览器
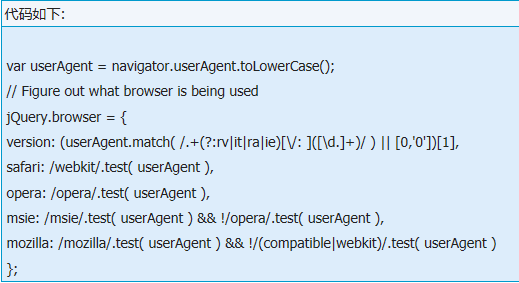
Js代码:
var userAgent = navigator.userAgent.toLowerCase();
browser={
version: (userAgent.match( /.+(?:rv|it|ra|ie)[/: ]([d.]+)/ ) || [0,'0'])[1],
safari: /webkit/.test( userAgent ),
opera: /opera/.test( userAgent ),
msie: /msie/.test( userAgent ) && !/opera/.test( userAgent ),
mozilla: /mozilla/.test( userAgent ) && !/(compatible|webkit)/.test( userAgent )
}
调用的时候和jquery一样,只不过把$符号取掉就行了
引用自:http://www.zdbase.com/content/detail.aspx?OID=F50C5170-4793-4C42-966C-823D48DA5879
用Jquery来判断浏览器的类型,如果只是仅仅为了判断浏览器的类型而使用该方法,那么不建议使用,只是在你已经使用了jquery才建议使用,因为没必要因为这么小的一个功能就加载那么大的类库吧。
建议学习jquery的朋友学习下,了解一下思路。
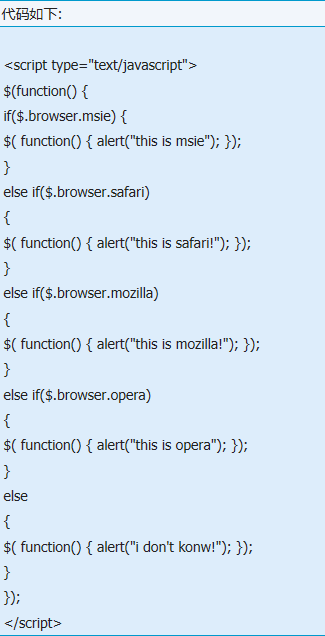
主要使用的方法:$.browser.['浏览器关键字']
代码如下:

相关文章:
1. Flutter刷新组件RefreshIndicator自定义样式demo2. requestAnimationFrame使用示例详解3. JavaScript实现获取图片文件真实格式的示例代码4. JavaScript前端中的伪类元素before和after使用详解5. uniapp自定义验证码输入框并隐藏光标6. 详解JavaScript中原始数据类型Symbol的使用7. JavaScript深拷贝方法structuredClone使用8. uniapp 手机验证码输入框实现代码(随机数、倒计时、隐藏手机号码中间四位)可以直接使用9. 怎么让div+css兼容ie6ie7ie8ie9和FireFoxChrome等浏览器10. js的一些潜在规则使用分析
- 排行榜

- ASP.NET泛型二之泛型的使用方法
- 1. 纯CSS3怎么实现圆角效果?实现圆角效果的方法介绍(含IE兼容解决方法)
- 2. Golang单元测试与覆盖率的实例讲解
- 3. IE hack条件怎么写?IE hack条件写法分享
- 4. 模拟OICQ的实现思路和核心程序(一)
- 5. IE和firefox浏览器的event事件兼容性怎么样?兼容性详情说明
- 6. 程序员视频以及文档教程
- 7. xml中的空格之完全解说
- 8. IE浏览器在post提交时中文乱码是什么原因?解决乱码的方法说明
- 9. IE浏览器专有css属性之zoom?具体详情介绍
- 10. 解决golang在import自己的包报错的问题
 网公网安备
网公网安备