为非IE浏览器添加mouseenter,mouseleave事件的实现代码是什么 解决方法说明
target 指事件源对象,点击嵌套元素最里层的某元素,该元素就是target。IE6/7/8对应的是srcElement。
currentTarget 指添加事件handler的元素本身,如el.addEventListener中el就是currentTarget。IE6/7/8没有对应属性,可在handler内使用this来替代如evt.currentTarget = this。
relativeTarget 指事件相关的元素,一般用在mouseover,mouseout事件中。IE6/7/8中对应的是fromElement,toElement。
mouseenter ,mouseleave IE9中仍然支持,另见 Greg Reimer 的博文 Goodbye mouseover, hello mouseenter 。
mouseenter与mouseover区别在于:在元素内部移动时mouseenter不会触发。如下
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>mouseerter与mouseover区别(IE下测试)</title> </head> <body> <div id="result" style="position:absolute;right:100px;top:5px;width:250px;height:400px;border:2px solid gray;overflow:auto;"> </div> <h3>1,鼠标在div[id=parent1]内部移动时也会触发mouseover事件</h3> <div id="parent1" style="width:400px;border:1px solid gray;padding:5px;"> <div id="child11" style="width:100px;height:100px;background:gold;float:left;">Child11</div> <div id="child12" style="width:100px;height:100px;background:gold;float:right;">Child12</div> <div style="clear:both;"></div> </div> <br/> <h3>2,鼠标在div[id=parent2]内部移动时也不会触发mouseenter事件</h3> <div id="parent2" style="width:400px;border:1px solid gray;padding:5px;"> <div id="child21" style="width:100px;height:100px;background:gold;float:left;">Child21</div> <div id="child22" style="width:100px;height:100px;background:gold;float:right;">Child22</div> <div style="clear:both;"></div> </div> <script type="text/javascript"> function on(el,type,fn){ el.addEventListener ? el.addEventListener(type, fn, false) : el.attachEvent('on' + type, fn); } function $(id){ return document.getElementById(id); } var p1 = $('parent1'), p2 = $('parent2'); function fn(e){ var d = document.createElement('div'); d.innerHTML = e.type; $('result').appendChild(d); } on(p1,'mouseover',fn); on(p2,'mouseenter',fn); </script> <body> </html>
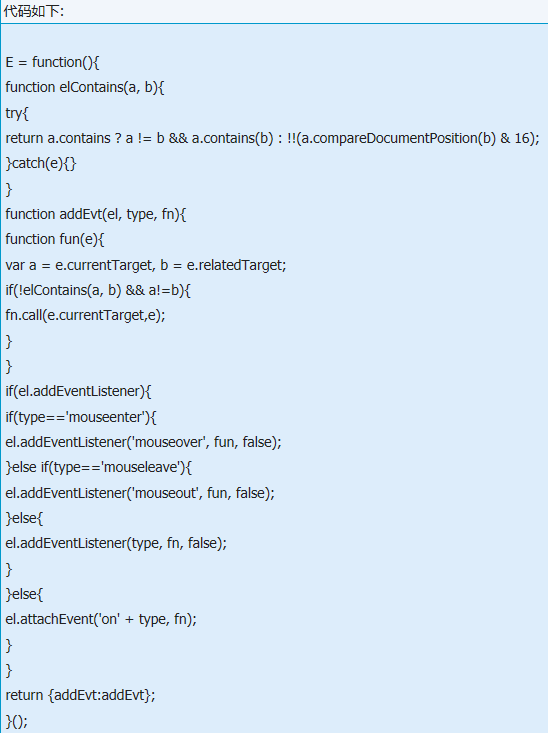
了解了这三个属性的意义后,实现起来就简单了:

测试代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>mouseerter与mouseover区别(IE下测试)</title>
</head>
<body>
<div id="result" style="position:absolute;right:100px;top:5px;width:250px;height:400px;border:2px solid gray;overflow:auto;">
</div>
<h3>1,鼠标在div[id=parent1]内部移动时也会触发mouseover事件</h3>
<div id="parent1" style="width:400px;border:1px solid gray;padding:5px;">
<div id="child11" style="width:100px;height:100px;background:gold;float:left;">Child11</div>
<div id="child12" style="width:100px;height:100px;background:gold;float:right;">Child12</div>
<div style="clear:both;"></div>
</div>
<h3>2,鼠标在div[id=parent2]内部移动时也不会触发mouseenter事件</h3>
<div id="parent2" style="width:400px;border:1px solid gray;padding:5px;">
<div id="child21" style="width:100px;height:100px;background:gold;float:left;">Child21</div>
<div id="child22" style="width:100px;height:100px;background:gold;float:right;">Child22</div>
<div style="clear:both;"></div>
</div>
<script type="text/javascript">
function on(el,type,fn){
el.addEventListener ? el.addEventListener(type, fn, false) : el.attachEvent('on' + type, fn);
}
function $(id){
return document.getElementById(id);
}
var p1 = $('parent1'),
p2 = $('parent2');
function fn(e){
var d = document.createElement('div');
d.innerHTML = e.type;
$('result').appendChild(d);
}
on(p1,'mouseover',fn);
on(p2,'mouseenter',fn);
</script>
<body>
</html>
相关文章:

 网公网安备
网公网安备