怎样让ie浏览器支持RGBA颜色标准实现代码?解决方法分享
浏览:97日期:2024-01-19 14:43:09
RGB色彩模式(也翻译为“红绿蓝”,比较少用)是工业界的一种颜色标准,是通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,RGB即是代表红、绿、蓝三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。
RGBA在RGB的基础上多了控制alpha透明度的参数。以上R、G、B三个参数,正整数值的取值范围为:0 – 255。百分数值的取值范围为:0.0% – 100.0%。超出范围的数值将被截至其最接近的取值极限。并非所有浏览器都支持使用百分数值。A参数,取值在0~1之间,不可为负值
RGBA语法:

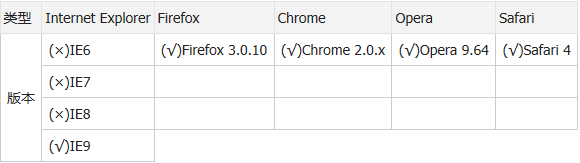
浏览器兼容性:

RGBA和opacity的区别
opacity会使整个元素包括子元素透明,而RGBA仅仅是元素本事透明,子元素不透明。
下面具体讲讲怎样让IE浏览器支持RGBA颜色
一、CSSPIE
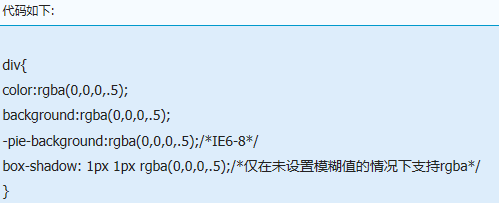
CSSPIE可以让color、background、 box-shadow支持RGBA
示例:

二、filter
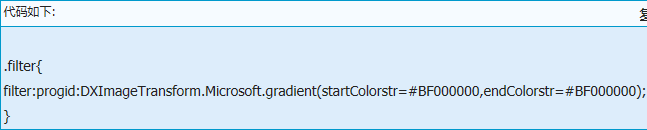
通过IE滤镜让背景色透明,模拟rgba效果
示例:

我们需要留意的是StartColorStr和EndColorStr的值,前两位是十六进制的透明度,后面六位是十六进制的颜色。 换算方法:x=alpha*255 将计算的结果x转换成十六进制即可。
相关文章:
1. asp画中画广告插入在每篇文章中的实现方法2. Warning: require(): open_basedir restriction in effect,目录配置open_basedir报错问题分析3. PHP解析RuoYi框架实现Token解密详解4. golang 实现interface{}转其他类型操作5. 基于数据库的在线人数,日访问量等统计6. Ajax异步提交数据表单常用的方法7. 怎么让div+css兼容ie6ie7ie8ie9和FireFoxChrome等浏览器8. uniapp自定义验证码输入框并隐藏光标9. 详解JavaScript中原始数据类型Symbol的使用10. 使用Node.js实现Clean Architecture方法示例详解
- 排行榜

- 我的论坛源代码(六)
- 1. 应用before/after伪类时怎样让CSS命名以及针对ie6/ie7浏览器兼容?解决方法分享
- 2. 如何过滤高亮显示非法字符
- 3. Get中文乱码IE浏览器Get中文乱码怎么解决?解决乱码的方案分享
- 4. JS组件系列之Bootstrap Table冻结列功能IE浏览器兼容性问题怎么解决?解决方案分享
- 5. WML学习之二基本格式和文件头
- 6. 能得到你是从什么页面过来的,referer的用处
- 7. 综合图片计数器
- 8. 一个显示天气预报的程序
- 9. 怎么区别各种IE浏览器的css写法?区别方法分享
- 10. 怎样让ie浏览器支持RGBA颜色标准实现代码?解决方法分享
 网公网安备
网公网安备