Let’s do this!新手程序员的入门指南
计算机科学(Computer Science)无疑是现在最热门的学科之一,这领域的工作薪水高、工作时间弹性,而且科技业对工程师、开发者的需求至今有增无减,科技龙头们随时虎视眈眈着出色的程式开发者、创意工作者,也因此吸引了许多人开始学 Coding。写程序不只是一种工作技能,更是一个可以实行点子、实现梦想的好途径,任何人都可能在学写程序的过程中,因为一个灵感而创作出价值几十亿美元的「课堂作业」!

对于写程序新手来说,也不必将 Coding 视作如此艰巨的挑战,其实「学写程序」也能想做「学弹吉他」,没学过乐理(电脑科学背景)没关系,只要一开始有人为你指引个学习方向,先学基本和弦跟指法(基本程式功能跟语法),很快你也可以弹出一首简单的歌(Code 出第一个程式)。虽然写程序这种东西跟学乐器一样,天份绝对有影响,有些人音感(逻辑)特别好,学起来特别快、没障碍,但是多练习(多 Code)绝对是成功的关键!之后你能够演奏多复杂的歌曲、技巧有多娴熟,所谓师傅引进门,这些「修行」就看个人啦。等到你到达一定的程度,建立起自己的乐理知识(程式逻辑跟思维),别说吉他,其他乐器(其他程式语言)相信也能信手捻来。最重要的是,学写程序应该和学玩乐器一样是轻松、有趣的,是一个能够发挥创意、自由创作的途径,一旦有了灵感,你也可能写出一首百万畅销歌曲、千万价值 APP。这篇文章参考 Code.org 联合创办人 Hadi Partovi 提供给写程序新手的几个建议,介绍学程式语言应该从何开始,如何快速上手 Coding,并推荐几个热门的程式语言,让新手们用最快的速度进入状况。Let’s do this!

在学任何语言之前,先试试图像式程式工具图像式程式工具(Visual Programming or 'Drag and Drop' Programming)也算是一种程式语言,但不需要学专业的程式语法(Syntax)就能进行开发。这种语言通常是用「拖拉方块」的方式来写程序,不同的方块有着不同的功能,让开发程式像是玩拼图、堆积木一样「组合」起来。

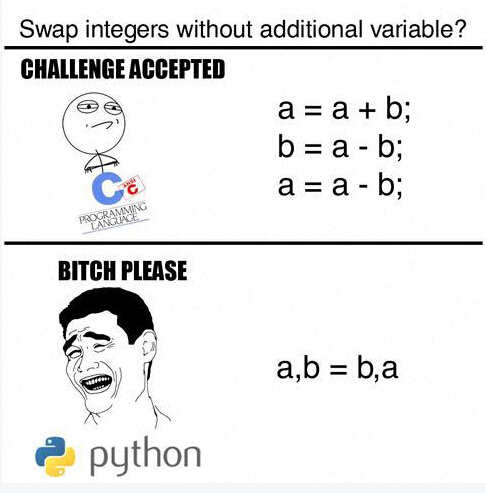
Hadi Partovi 认为,这样的拖拉式程式工具,最能快速建立起初学者写程序的逻辑思维。毫无程式开发经验的新手可以借此认识程式语言的基本功能,例如循环、判断式等,避免一开始先花费太多时间背记各种功能的语法,然后因为少一个分号、少一个括号、或是拼错一个字,而造成程式错误讯息一堆,程式思维还没建立起来就已经挫折连连。麻省理工学院开发的 Scratch 、Code.org 的 Code Studio、还有 Google 的 Blockly 都属于这种图像式、拖拉式程式语言,这样简单的工具开发出来的程式也能很复杂、很有创意呢。Scratch 的使用跟介绍,可以参考 Inside 文章:MIT 为孩子量身打造的程式语言 – Scratch 猫爪。入门的第一种程式语言:Python根据 Hadi Partovi 的说法,Python 对于初学者来说相对的容易。主要是因为 Python 语法强调简单易读,比起其他程式语言较为宽松,像是句尾不用加分号、变数不用事先宣告类型等,开发者不需要耗费太多时间专注在语法的细节上。值得一提的是,Python 的设计哲学是优雅、明确与简单,其格言是「There is only one way to do it.」,这句话是想表达,用 Python 写程序,一个目的只有一种写法可以达成(尽可能只有一种写法),以符合「简单」的设计哲学。但说到入门的程式语言,一定会造成一点争议。除了 Python 以外,通常会有另一派支持先学 C 语言1。两种语言主要的分别是,C 语言是系统式语言 (System Programming Language),主要是用来替代原有的低阶语言,为了程式的撰写与维护,语法上会较为严谨,程式需要编译、连结才能执行,可以有效发挥程式的效能;然而 Python 则被视为描述式语言(Scripting Language),主要以灵活度取胜,程式无需编译(正确来说,是自动「半编译」,只编译成 bytecode,而不用再往下编译成 machine code),对初学者来说开发工作比较单纯,只要专注在程式的逻辑功能。曾听工程师这样说过:「系统式语言节省系统资源,而描述式语言节省的是『程式人员的时间』。」

无论如何,两种语言当然各有各的好,要我说,我会告诉你厉害的 Programmer 都是精通好几种语言的。所以随便哪种都好,先学就对了。 JavaScript 学起来绝对不吃亏JavaScript 学起来可能没有 Python 简单,不过最大的优点,也是其无人能比的强大之处,就是跨平台。JavaScript 可以运行在 Mac、Windows、iOS、Android 等装置上,跟 Chrome、Safari、Firefox、IE、Opera 等各式各样的浏览器,虽然支持度有高有低,但基本上都支持!就连新推出的硬件设备,像是智能手表,都会一定程度的支持 JavaScript。对于 JavaScript 的这个特点,Hadi Partovi 说:「当你达到这种程度的普及,是不可能被淘汰的。(Once you reach that level of critical mass, it’s not going away.)」知名部落客兼开发者 Jeff Atwood 提起 JavaScript 时,甚至提出了一条 「Atwood 定律」2:「所有能用 JavaScript 编写的程式,最终都会被写成 JavaScript。(Any application that can be written in JavaScript, will eventually be written in JavaScript.)」这种道理大概就跟英文是国际通用语言一样,英文讲得吓吓叫绝对是一个职业利器啊!

接着玩 Ruby 跟 Ruby on RailsRuby 跟 Ruby on Rails 虽然有着相似的名称,但其实是两个完全不同的东西。Ruby 是一种描述式语言(Scripting Language),如上述的 Python。Ruby on Rails (也简称 Rails)则是用 Ruby 语言写的网页开发框架(Web App Framework)。简单来说,Ruby 是一个语言,Ruby on Rails 则是一个平台,让开发者能够更简单的在上面用 Ruby 进行网页开发。

Hadi Partovi 认为 Ruby on Rails 是一个让大家学习后端开发的超好工具,其最吸引人的地方就是,开发者不需做太多的原型设计(Prototyping),Code 写好,成品就呼之欲出了!其弹性大、维护性高,修改起来很无痛。即使你决定专注于前端开发,例如当名网页设计师,会一点 Ruby 跟 Ruby on Rails 也可以帮助你跟后端开发人员有更好的合作。想更深入了解 Ruby 跟 Ruby on Rails,可以参考 Inside 的文章:「学习 Ruby 与 Rails 的最佳时机就是现在!」会一点 HTML 跟 CSS 超加分

不管是自己创业还是到别的公司工作,你都很可能会需要建立网站、或修改网站内容,这 HTML 跟 CSS 便是网页的基础了。HTML 跟 CSS 都不算是程式语言,HTML 正确的讲法是「Markup Language」,用来描述网站的内容、资讯,而 CSS 则是一种「样式表(Stylesheet)」,目的是控制网页内容显示的样子,为网页添加背景、字型、颜色等效果。有兴趣的话,推荐到 w3school 上学习。HTML 跟 CSS 学起来不难,但学起来实在好处多多3!举例来说,你可以为自己打造一个个人网站(Portfolio Site or Resume Site),用来记录个人成就跟经历,应聘工作的时候还可以拿来当简历用,超级加分!或是替你的公司修改网页(非常可能是建在 WordPress 上),展现你的额外价值;或是单纯的制作一个精美的 E-mail 给你的客户、厂商,让你独树一格、从百封 E-mail 中脱颖而出!以上这些建议希望能给写程序新手们一个学习方向,如果能利用上述五大招好好学习,相信你也不再是新手了!Happy Coding!
相关文章:
- 排行榜

- 不同业务部门的常见需求和常用的数据展现方式
- 1. 程序员生存报告,你苦你先看
- 2. 个人开公司的流程介绍
- 3. 聊一聊2016年淘宝我们该怎么玩
- 4. 招聘初级程序员必须考虑的6个因素
- 5. 调查显示近90%的程序员都感到身心疲惫
- 6. 编程和音乐的10个共同点
- 7. 微信公众号每日推送增加到五次?这其实并不是好事
- 8. 程序员要有持续产出
- 9. 浅谈程序员的薪资和工作经验
- 10. 为什么很少见工资高的程序员炫富?
 网公网安备
网公网安备