nginx sticky实现基于cookie负载均衡示例详解
目录
- 前言
- 思考
- 1.cookie_jsessionid 负载均衡
- 1.1 后端准备
- 1.2 hash $cookie_jsessionid;配置
- 2.nginx sticky 负载均衡
- 2.1 下载 sticky
- 2.2 重新编译升级nginx
- 2.3 upstream 配置 sticky
- 2.4 修改后端不再创建session
- 2.5 再次 多次请求
- 3.sticky 其他用法
- 总结
前言
sticky 是一个nginx的第三方模块 它不在nginx发行版中 需要额外编译这个模块的, 它的思想就是不依靠后端生成cookie , 而是sticky在nginx这里生成cookie ,然后下发到客户端, 客户端收到cookie后 以后的请求带着这个cookie 就会通过这个cookie 进行hash 被一直定位到后端的某一台服务器了
优点:
- 它比纯
ip hash负载有个优点就是 纯 ip hash 像局域网内的访问ip 访问会导致ip倾斜 - 它比 hash
$cookie_jsessionid的优点就是 它不依赖后端 不用后端生成 session 从而减少后端的 资源
思考
想想为什么要用这个 sticky 来把用户尽量一直定位到一台服务器呢? 在多台后台服务器的环境下,我们为了确保一个客户只和一台服务器通信,我们势必使用长连接。使用什么方式来实现这种连接呢,常见的有使用nginx自带的ip_hash来做,我想这绝对不是一个好的办法,如果前端是CDN,或者说一个局域网的客户同时访问服务器,导致出现服务器分配不均衡,以及不能保证每次访问都粘滞在同一台服务器。
如果基于cookie会是一种什么情形,想想看, 每台电脑都会有不同的cookie,在保持长连接的同时还保证了服务器的压力均衡,nginx sticky值得推荐。
如果浏览器不支持cookie,那么sticky不生效,毕竟整个模块是给予cookie实现的.
1.cookie_jsessionid 负载均衡
在说sticky 之前先来看看 nginx 通过 cookie_jessionid 的负载均衡方式
1.1 后端准备
@Autowired
lateinit var env: Environment
@GetMapping("/server")
fun server(request:HttpServletRequest):String {
//获取当前服务的端口
val port = env.getProperty("local.server.port")
println("now port: $port")
//调用了request.getSession(true) 则会没有session的时候创建session
val session = request.getSession(true)
val name = session.getAttribute("name")
println("name: $name")
if (name == null){
session.setAttribute("name","johnny")
}
return "success"
}
1.2 hash $cookie_jsessionid;配置
在upstream 里面配置 hash 的方式 使用 cookie_jsessionid 去做hash
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
upstream backend {
# 指定hash 方式是 cookie_jessionid nginx自带的方式
hash $cookie_jsessionid;
server 172.16.225.1:8081;
server 172.16.225.1:8080;
}
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
# 指定负载到后端upstream
proxy_pass http://backend;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
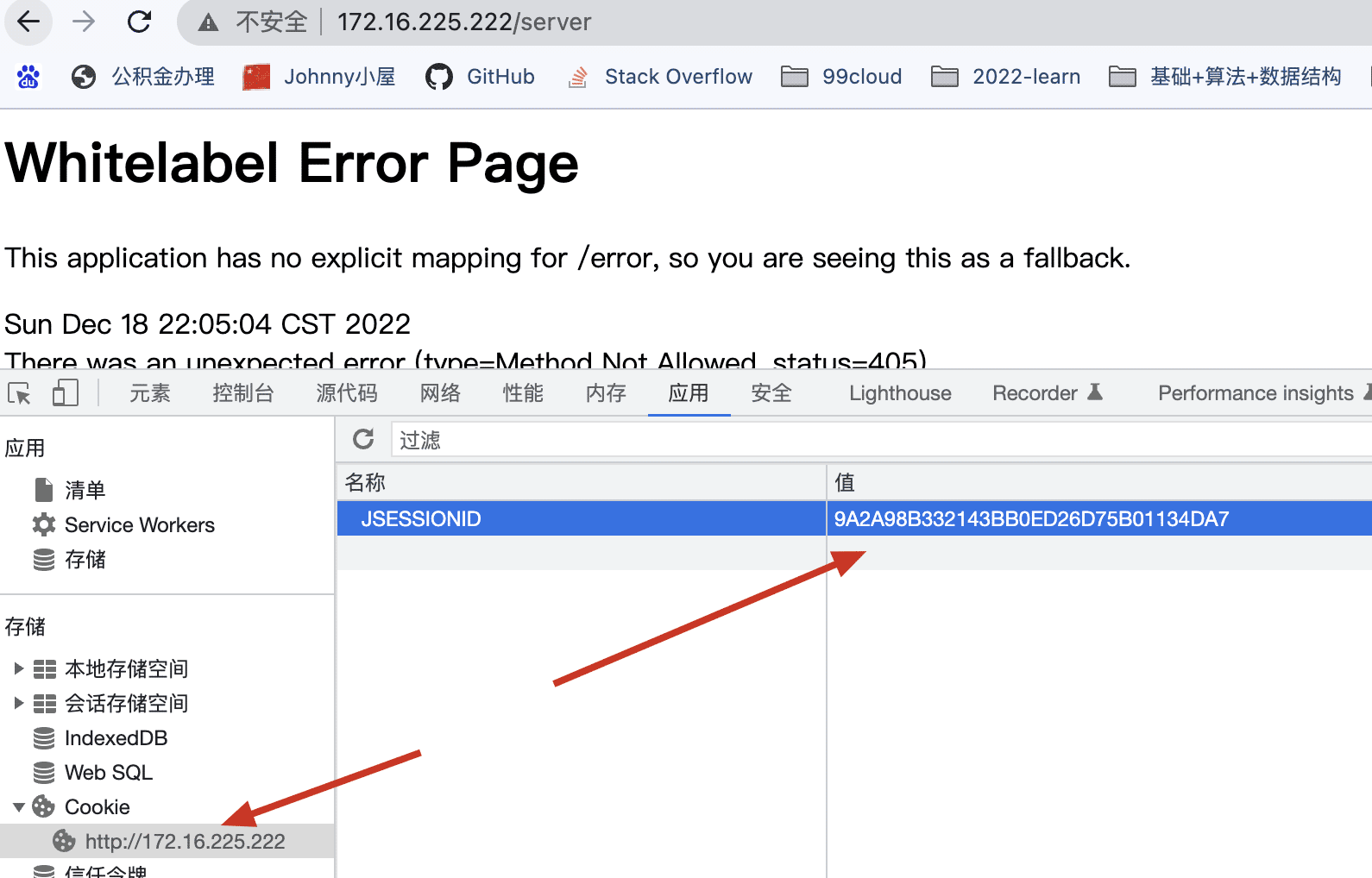
可以看到 服务器下发了 cookie JSESSIONID 并且多次请求这个 都不会改变 因为nginx 根据 JSESSIONID 它进行hash 每次都负载到同一台后端服务器, 因为这个后端服务器已经存在了 这个session 所以不会再次创建

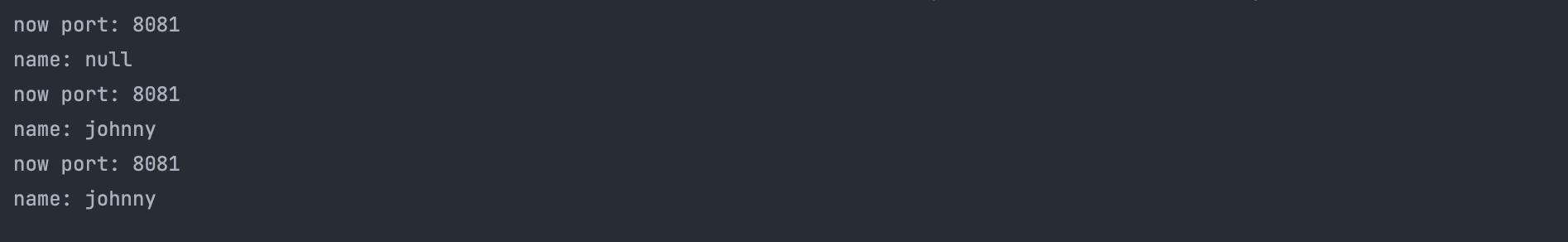
可以看到 多次请求 都打到这个 8081 的后端服务了

2.nginx sticky 负载均衡
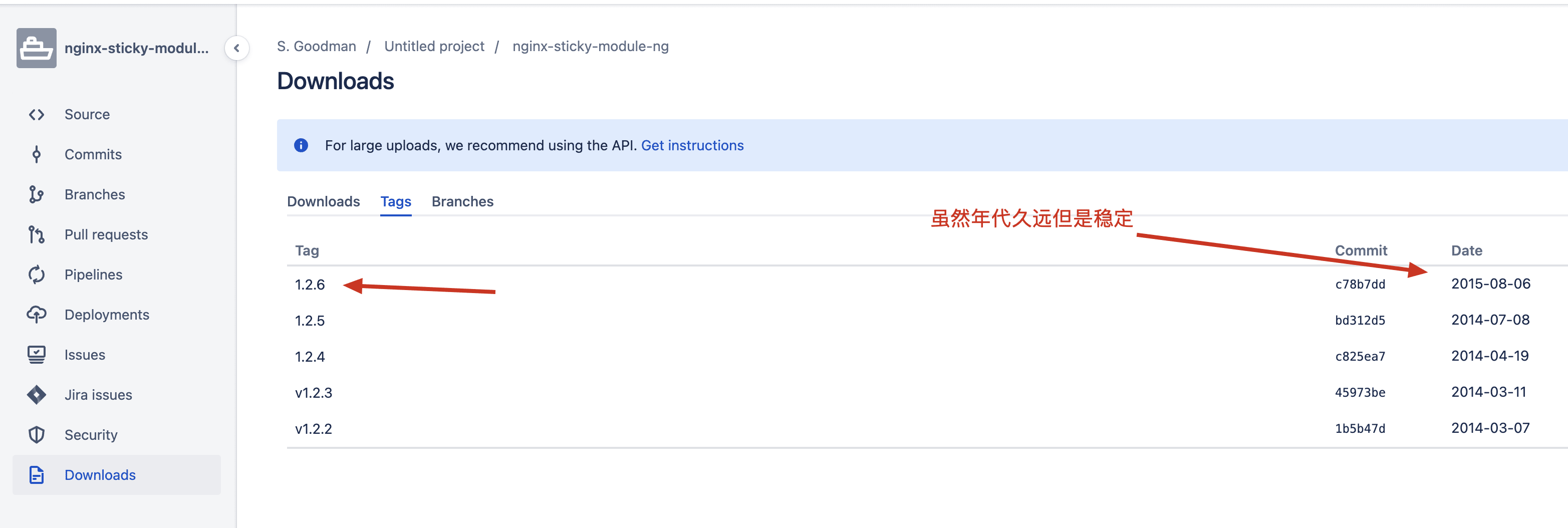
2.1 下载 sticky
Bitbucket

2.2 重新编译升级nginx
1)下载完成,放入服务器解压,记住解压的位置,后面要用
2)进入到nginx的安装文件
3)配置nginx
tar -xvf nginx-goodies-nginx-sticky-module-ng-c78b7dd79d0d.tar.gz mv nginx-goodies-nginx-sticky-module-ng-c78b7dd79d0d nginx-sticky # 添加sticky 模块 ./configure \ --prefix=/usr/local/nginx \ --add-module=/opt/nginx-sticky
make 编译的时候有可能会报错
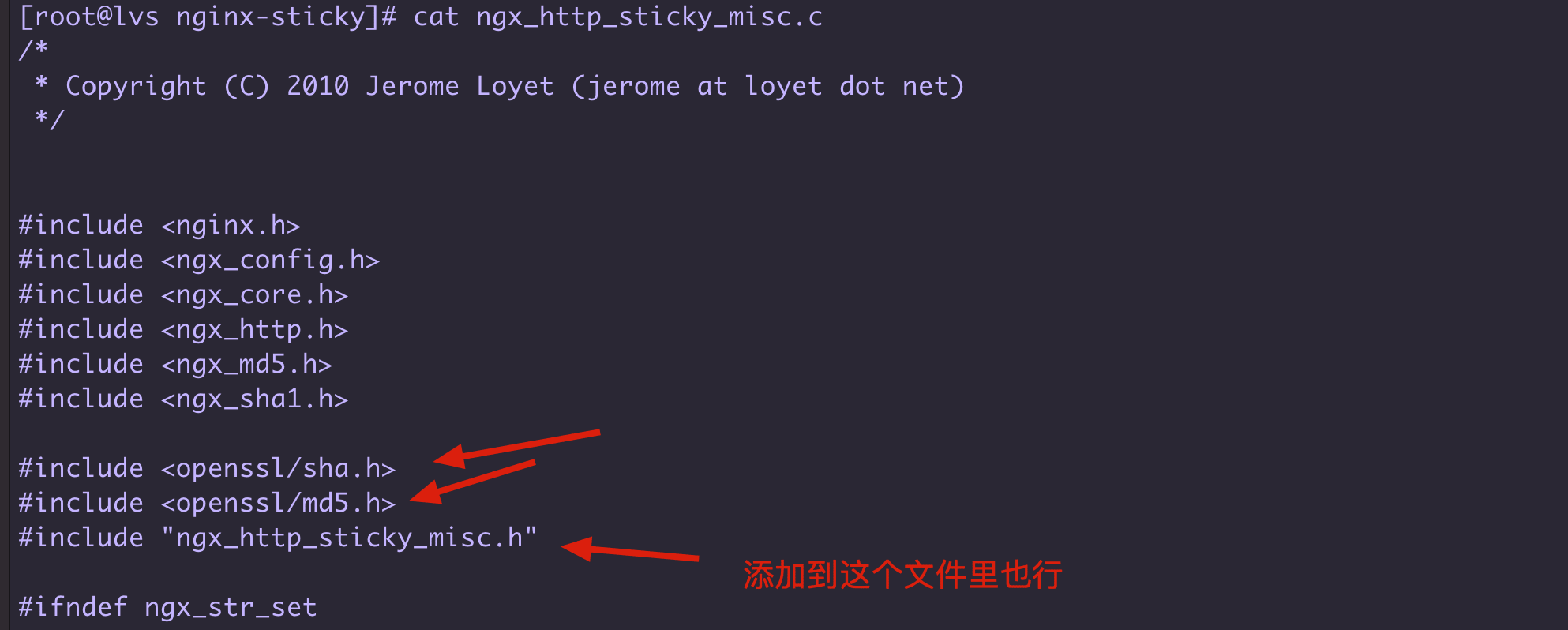
找到sticky刚刚的解压目录,进入修改文件 vim ngx_http_sticky_misc.c ,加入下面的头文件
#include <openssl/sha.h> #include <openssl/md5.h>

再次make , 当然后面如果还报错的话,openssl检查是否安装
apt-get install -y openssl
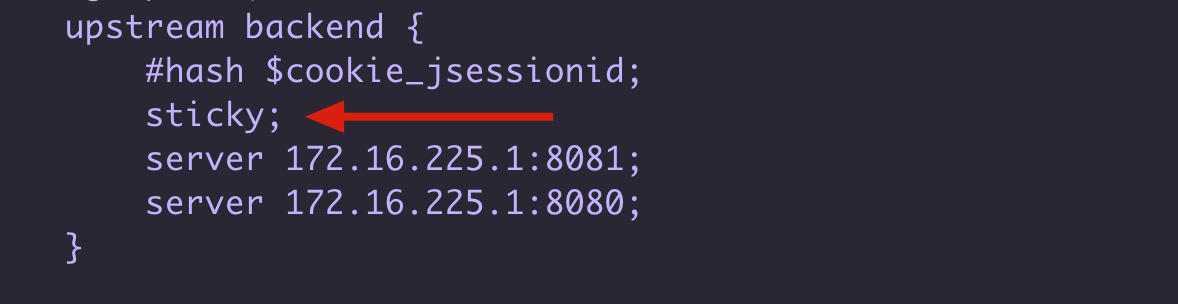
2.3 upstream 配置 sticky
配置好后重启nginx
upstream backend {
#hash $cookie_jsessionid;
sticky; #指定使用 sticky 进行负载均衡
server 172.16.225.1:8081;
server 172.16.225.1:8080;
}

2.4 修改后端不再创建session
此时后端不会创建session 也不会下发cookie jsessionid 了
@Autowired
lateinit var env: Environment
@GetMapping("/server")
fun server(request:HttpServletRequest):String {
val port = env.getProperty("local.server.port")
println("now port: $port")
return "success"
}
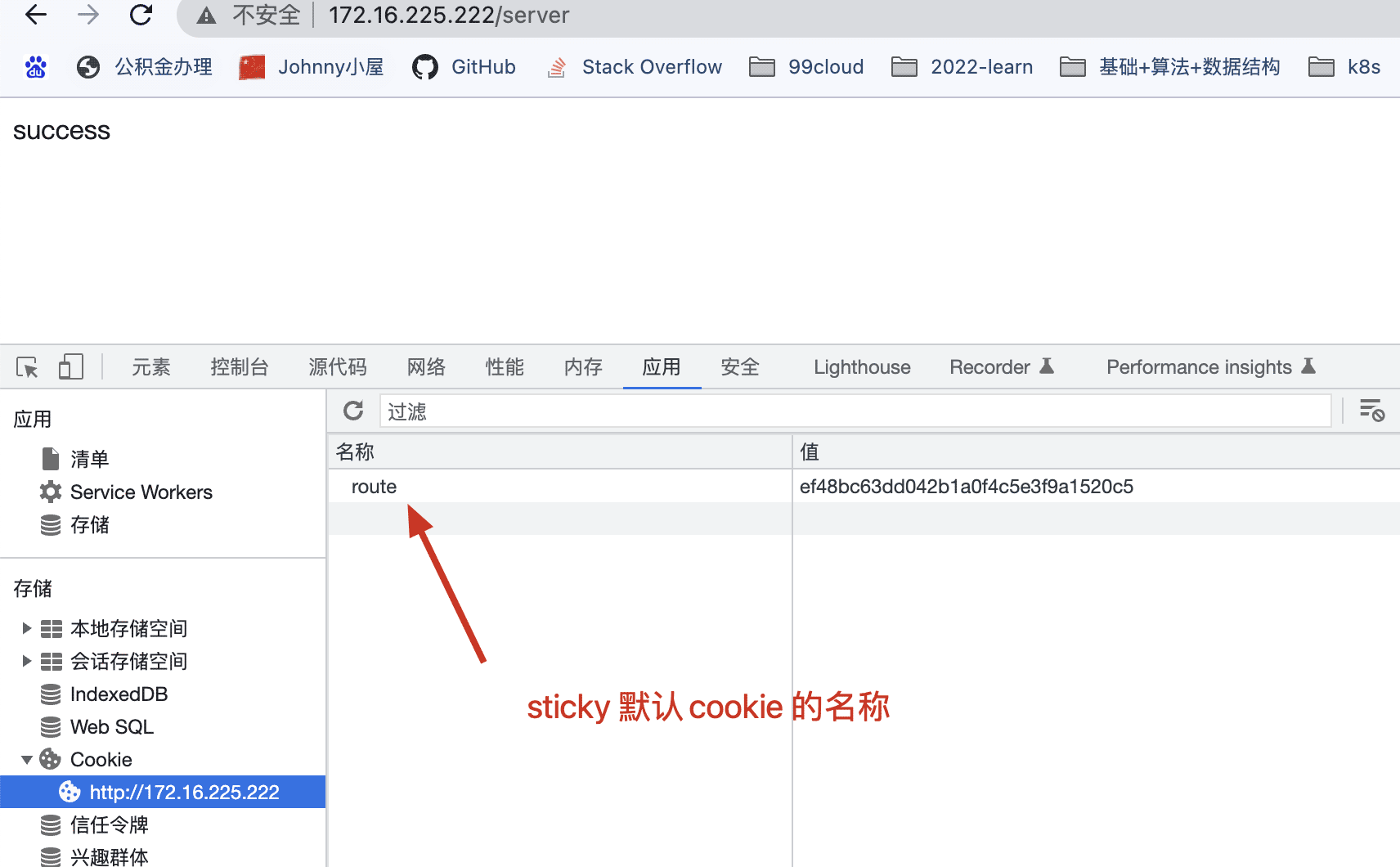
2.5 再次 多次请求
可以看到stick 帮我们下发了 route 这个cookie , 并且这个不会变 默认关闭浏览器就会失效

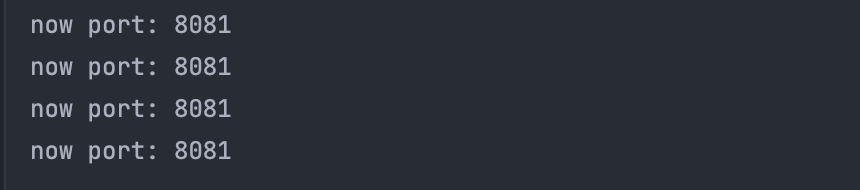
可以看到请求还是只会落在一台服务器上

3.sticky 其他用法
sticky [name=route] [domain=.foo.bar] [path=/] [expires=1h] [hash=index|md5|sha1] [no_fallback];
name: 可以为任何的string字符,默认是route
domain:哪些域名下可以使用这个cookie
path:哪些路径对启用sticky,例如path/test,那么只有test这个目录才会使用sticky做负载均衡
expires:cookie过期时间,默认浏览器关闭就过期,也就是会话方式。
no_fallbackup:如果设置了这个,cookie对应的服务器宕机了,那么将会返回502(bad gateway 或者 proxy error),建议不启用
总结
本篇主要介绍了 nginx sticky 负载均衡,它不需要后端去生成session 下发jsessionid 而是nginx的sticky模块帮我们去下发一个 route 的 cookie , nginx 使用这个cookie 进行hash 负载, 从而实现了 客户每次访问都粘滞在同一台服务器
以上就是nginx sticky实现基于cookie负载均衡示例详解的详细内容,更多关于nginx sticky cookie负载均衡的资料请关注其它相关文章!
- 排行榜

- DNS服务器可能不可用的解决方法
- 1. Nginx error_page自定义错误页面设置过程
- 2. Nginx配置Tcp负载均衡的方法
- 3. Linux系统 Centos7.4手动在线升级到Centos7.7
- 4. windows server 2019开启iis服务器+tp5.1的完美配置运行流程
- 5. 在windows server 2012 r2中安装mysql的详细步骤
- 6. 在CentOS7上搭建本地GitLab服务器
- 7. IIS7 IIS8 http自动跳转到HTTPS(80端口跳转443端口)
- 8. Linux服务器VPS的Windows DD包详细的制作教程
- 9. 阿里云windows server2019配置FTP服务的完整步骤
- 10. Windows 2008任务计划执行bat脚本失败返回0x1的解决方法
 网公网安备
网公网安备