tomcat+nginx实现多应用部署的示例代码
浏览:68日期:2023-04-12 18:27:40
目录
- 多应用部署
- 1-tomcat配置
- 1.1-项目配置
- 1.2-服务配置
- 2-Nginx配置
- 3-完成部署
多应用部署
1-tomcat配置
1.1-项目配置
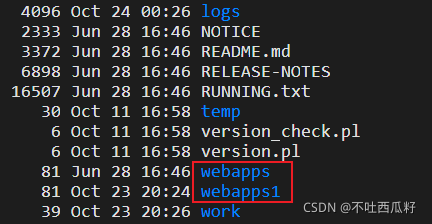
首先进入到 tomcat 的目录下, 将其中的 webapps 文件夹进行一份拷贝, 用于第二个应用的部署.
cp webapps webapps1

此时就可以将需要部署的第二个项目同部署平常项目时一样, 将数据包上传到 webapps1 文件下面.
1.2-服务配置
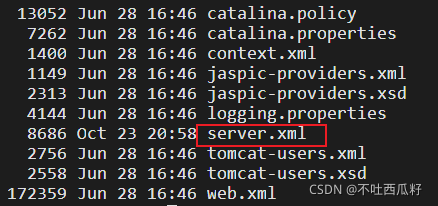
进入到 tomcat 的服务配置文件下面, 打开 server.xml 配置文件, 填充第二个应用部署时的相关配置信息.
cd confvim server.xml

在文件的末尾处, 之内添加一个 服务解析配置.
<!-- 第二个项目配置 -->
<Service name="Catalina1">
<!-- 为避免冲突, 修改端口 -->
<Connector port="81" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />
<!-- Tomcat默认使用8009端口, 避免冲突, 修改 -->
<Connector port="8010" protocol="AJP/1.3" redirectPort="8443"/>
<!-- Engine 节点, name 修改为 Catalina1 -->
<!-- 服务启动后会在 conf 下生成相应的引擎文件夹, 名称保持一致. -->
<Engine name="Catalina1" defaultHost="localhost">
<Realm className="org.apache.catalina.realm.LockOutRealm">
<Realm className="org.apache.catalina.realm.UserDatabaseRealm"
resourceName="UserDatabase"/>
</Realm>
<!-- 修改Host节点,appBase修改为需要进行发布的文件位置, 也就是第一步复制的 webapps1 -->
<Host name="localhost" appBase="webapps1"
unpackWARs="true" autoDeploy="true">
<Valve className="org.apache.catalina.valves.AccessLogValve" directory="logs"
prefix="localhost_access_log" suffix=".txt"
pattern="%h %l %u %t "%r" %s %b" />
</Host>
</Engine>
</Service>
2-Nginx配置
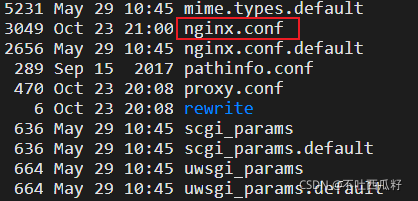
首先进入到 Nginx 的服务目录下的 conf 的配置文件下面, 找到 nginx.conf 配置文件, 进行编辑.
vim nginx.conf

在 http{} 的内部添加反向代理的相关的配置信息.
# website 随便取, 只是进行一个标识, 里面的就是相应的需要进行代理的 ip : port
# 多个服务也可以直接填入, nginx会自动进行负载
upstream website{
server localhost:81;
server localhost:82;
}
server{
listen 80;
# 配置需要进行解析的域名信息, 确保这个域名是可以访问到当前的服务器的
server_name www.123.com;
location / {
# 将上面定义对象放在下面进行代理
proxy_pass http://website;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
3-完成部署
进行完上面两步之后对 tomcat , Nginx进行重启, 两个应用就可以单独通过域名进行访问了.
# 进入到 bin 目录下重启 tomcat ./shutdown.sh ./startup.sh
# 进入到 sbin 目录下重启 nginx ./nginx -s reload
到此这篇关于tomcat+nginx实现多应用部署的示例代码的文章就介绍到这了,更多相关tomcat+nginx多应用部署内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
标签:
Tomcat
相关文章:
- 排行榜

- DNS服务器可能不可用的解决方法
- 1. Nginx error_page自定义错误页面设置过程
- 2. CentOs6.5中安装和配置vsftp简明教程
- 3. IIS7 IIS8 http自动跳转到HTTPS(80端口跳转443端口)
- 4. Linux系统 Centos7.4手动在线升级到Centos7.7
- 5. Microsoft iis服务器安装ssl证书(https)的简单方法
- 6. 在CentOS7上搭建本地GitLab服务器
- 7. 阿里云windows server2019配置FTP服务的完整步骤
- 8. Linux服务器VPS的Windows DD包详细的制作教程
- 9. 在windows server 2012 r2中安装mysql的详细步骤
- 10. Windows 2008任务计划执行bat脚本失败返回0x1的解决方法
 网公网安备
网公网安备