vs code自动补全代码功能的使用方法
浏览:204日期:2023-10-14 10:08:36
vs code是一款非常好用的代码编辑器,在使用这款软件的时候有很多功能可以帮助用户在编写代码的过程更加方便快速,就比如在编写HTML代码的时候,会需要用到很多的标签,这些标签都是一对一的,如果全部是自己手动来写标签的话,就很容易出错,这样我们就可以通过vs code软件中的自动补全代码功能来对标签进行自动补全了,接下来小编就跟大家分享一下使用vs code这款软件的时候自动补全代码这个功能的操作方法吧,有需要的朋友不妨一起来看看这篇方法教程。

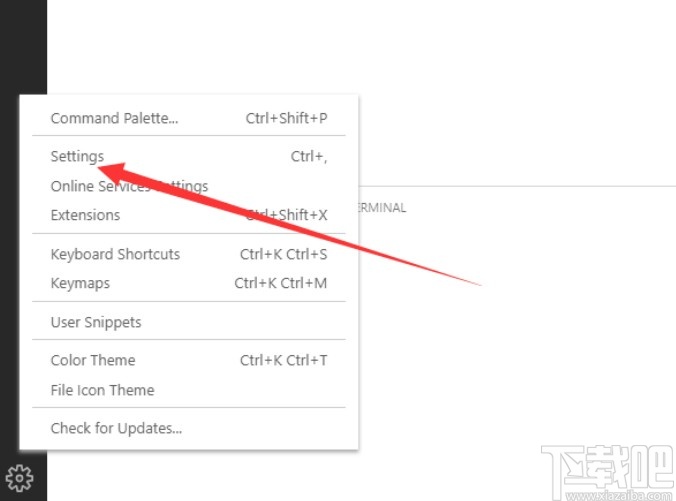
1.首先第一步我们打开软件之后,在界面左下角找到齿轮图标之后点击它,在出现的选项中选择Settings这个设置选项。

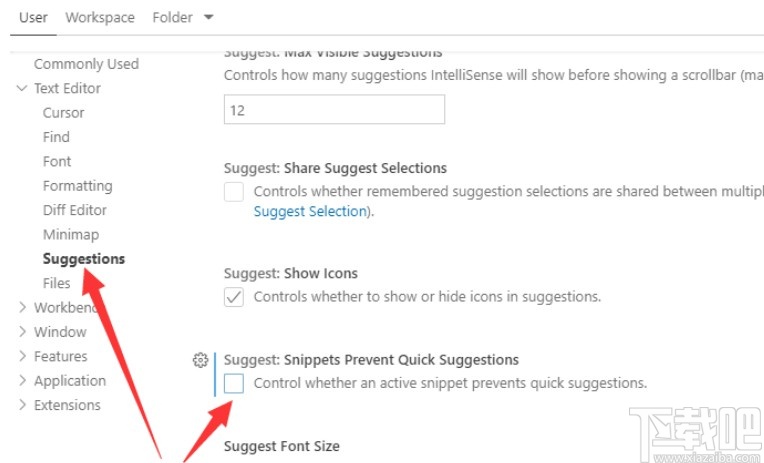
2.点击这个设置选项之后,在界面左边的设置选项中的Text Editor下方找到Suagestions选项,选择点击之后在它右边找到Suggest: Snippets Prevent Quick Suggestions这个选项,然后取消勾选这个选项中的方框。

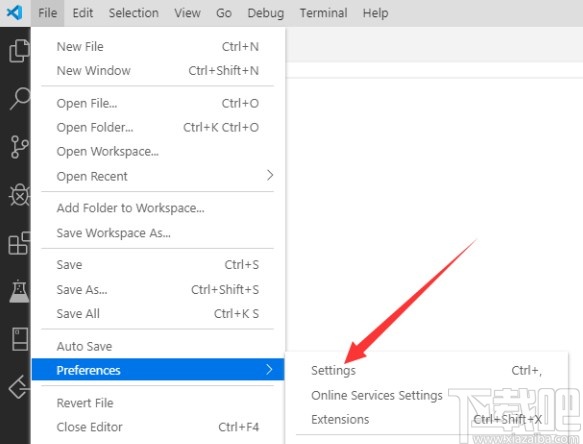
3.取消勾选之后下一步点击界面上方的文件选项卡,在出现的选项中点击Preferences选项之后点击Settings设置选项。

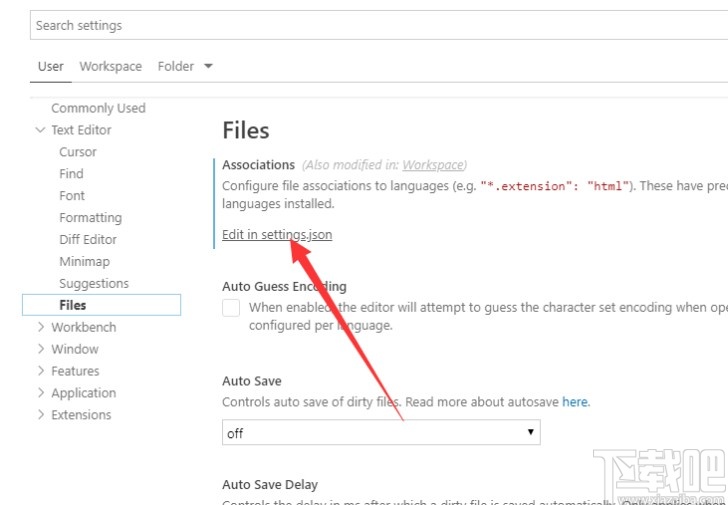
4.点击设置之后在左边的Text Editor选项下方找到File这个选项,点击之后在右边找到Edit in settings.json这个选项并点击。

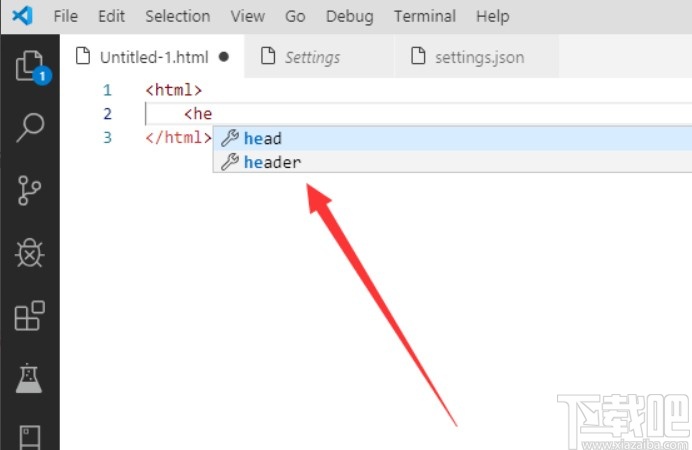
5.之后下一步我们在创建的程序文件中,输入HTML代码内容,输入的时候就会出现一些代码提示选项,直接点击选用即可自动补全代码。

以上就是小编今天跟大家分享的vs code这款软件中自动补全代码的具体操作方法吧,有需要的朋友赶紧试一试小编分享的这个方法吧,希望这篇教程能帮到大家。
相关文章:
- 排行榜

- 第七课:怎么使用Word2007的上标和下标
- 1. 微信怎么开启新消息通知提示?
- 2. 剪映电脑版落日色如何调
- 3. 抖音怎么唱歌有伴奏的
- 4. 快压解压到一半不动了
- 5. 退货旺旺id怎么写
- 6. 腾讯课堂mac举手功能在哪
- 7. 第四课:教你用Word快速改为字体大小
- 8. 支付宝天天领红包二维码怎么弄
- 9. 熊猫吃短信怎么设置
- 10. 爱奇艺退出账号教程
 网公网安备
网公网安备