webstorm的使用方法
webstorm是一款相当实用的JavaScript开发软件,是最好用的前端开发神器,该软件界面直观友好,给用户提供了HTML5和其他Web应用程序模板,集成了版本控制系统,用户使用这款软件,可以编辑语言,并对语言进行检验和快速修复。这款软件是一款专业性很强的编程软件,尽管身边有许多小伙伴都使用它,但是也有很多小伙伴不知道这款软件的使用方法。其实这款软件的使用方法很简单,那么接下来小编就给大家详细介绍一下webstorm的具体使用方法,有需要的朋友可以看一看并收藏起来。

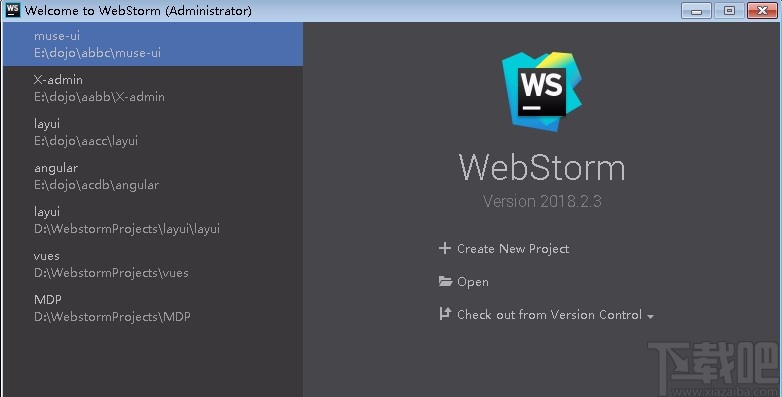
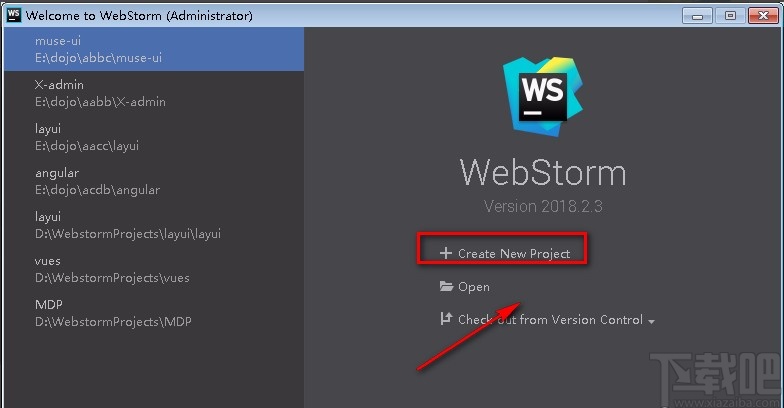
1.首先打开软件,我们在软件正中间找到“Creat New Project”选项,点击该选项跳转到项目建设窗口。

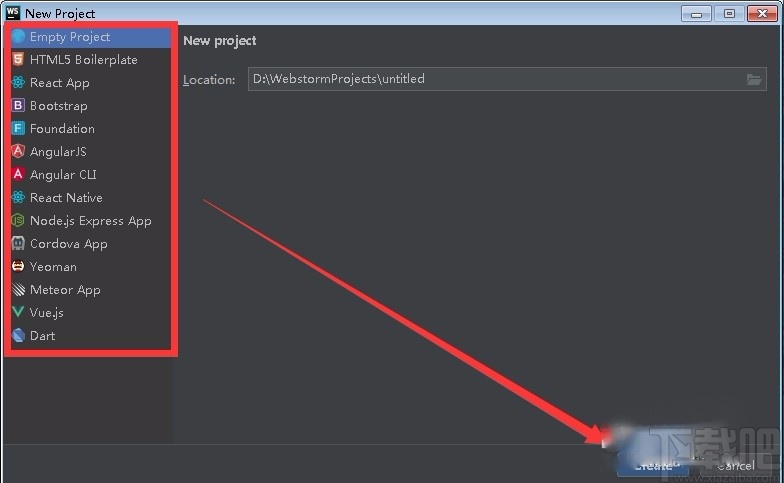
2.接着根据自己的需要,在界面左侧选择项目类型和框架,输入项目名称,再点击界面右下角的“Create”按钮即可。

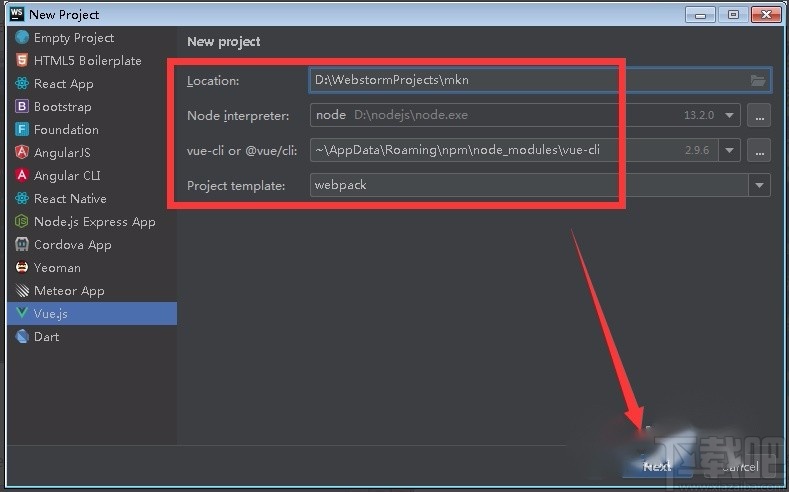
3.然后在界面左侧选择“Vue.js”语言框架,在界面上方设置项目位置、编辑工具等,再点击界面右下角的“Next”按钮。

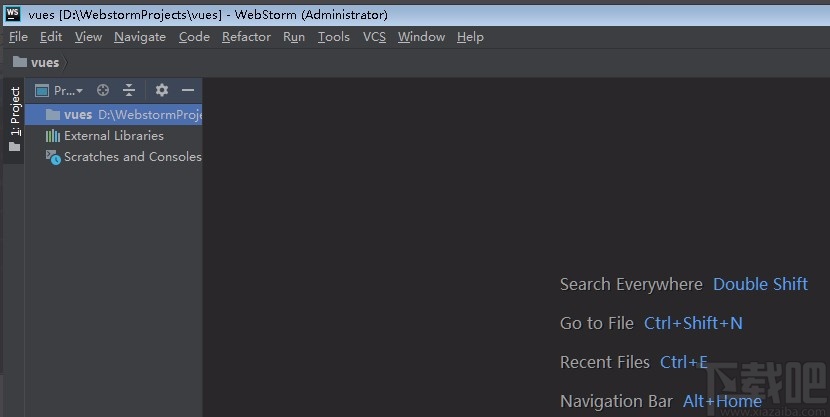
4.同时也可以选择已有的项目,我们选中项目并双击,可以将项目打开。

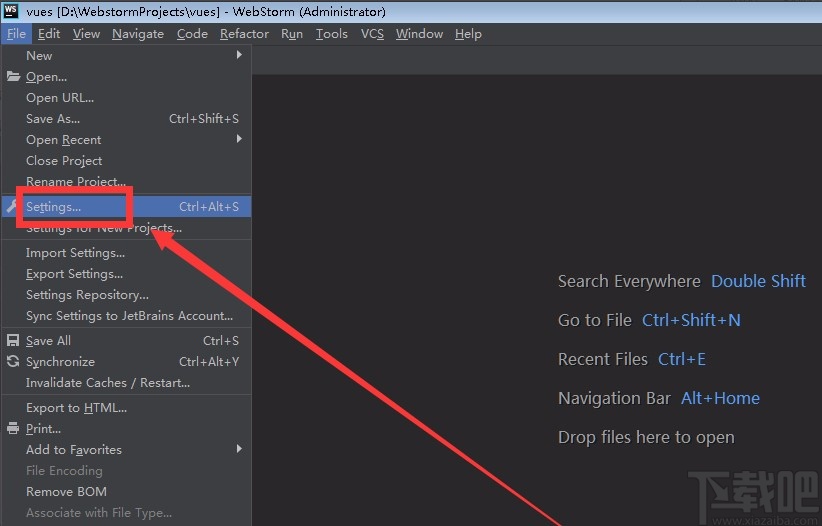
5.之后进入到软件主界面,在界面左上角找到“File”选项,点击该选项会出现一个下拉框,我们在下拉框中选择“Settings”,打开设置窗口。

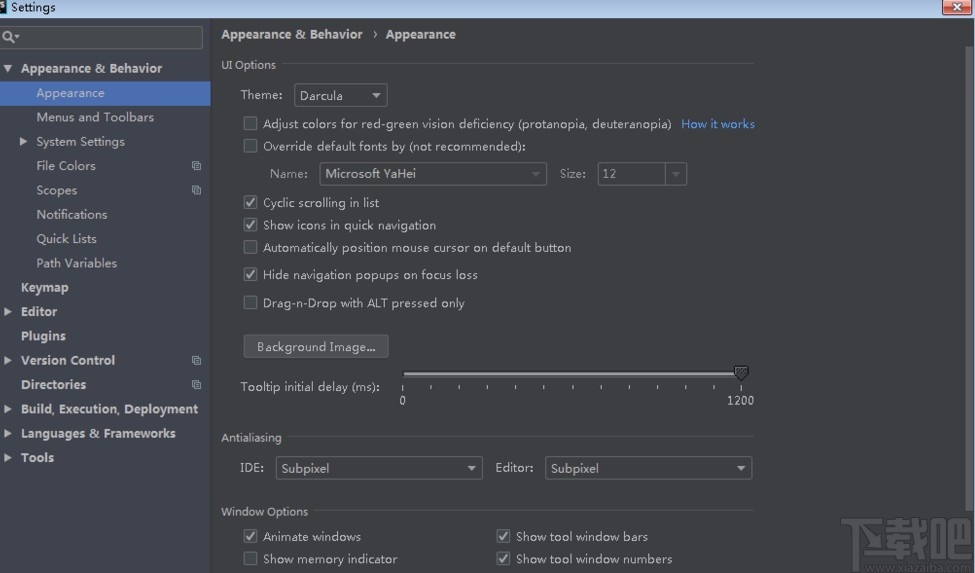
6.在设置窗口中,我们在窗口左侧找到“Appearance&Behavior”并点击,就可以在窗口右侧设置软件的外观。

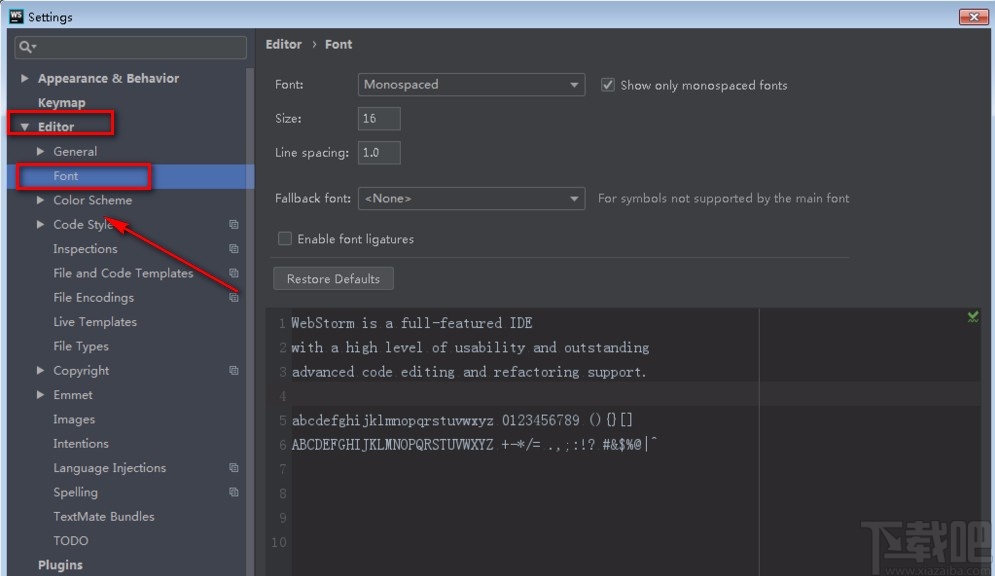
7.在设置窗口左侧还可以找到“Editor”选项并点击,在下拉框中选择“Font”子菜单,可以设置编辑时的字体大小、字体属性等。

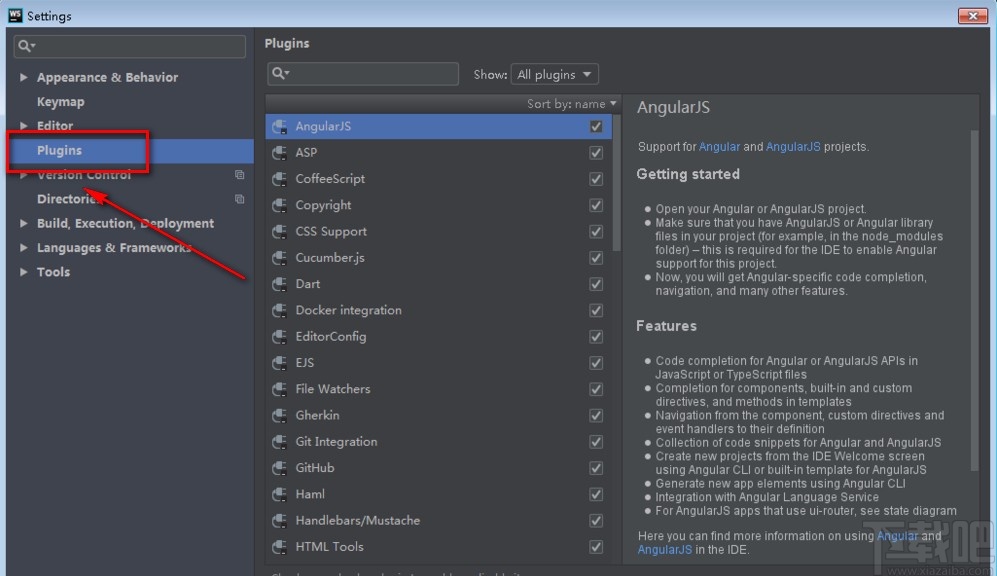
8.在窗口左侧找到“Plugins”并点击,在界面上就可以查看到已安装的插件,还可以选择需要安装的插件。

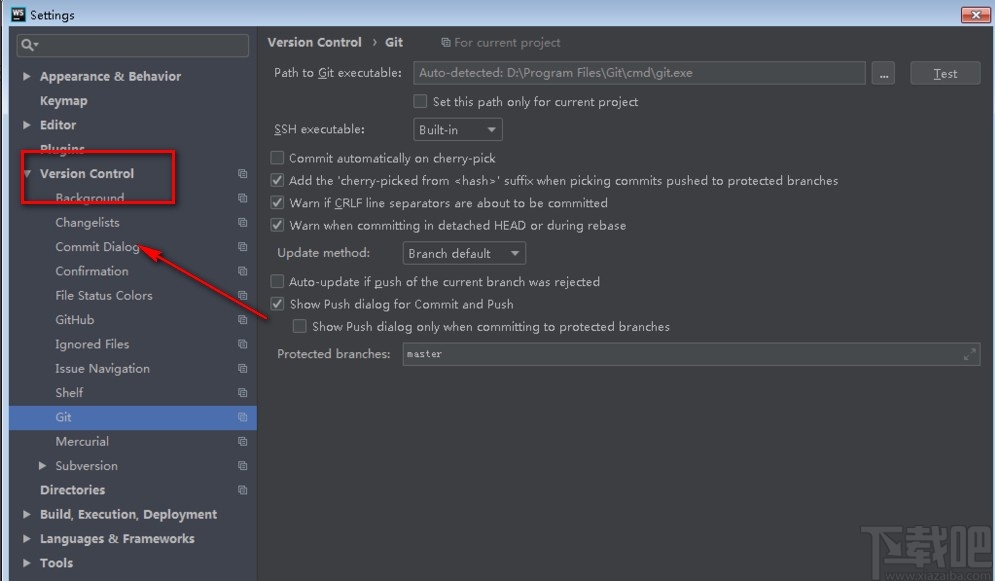
9.在窗口左侧找到“Version Control”选项,点击该选项会出现一个下拉框,我们在下拉框中可以看到各种控制和管理项目的工具。

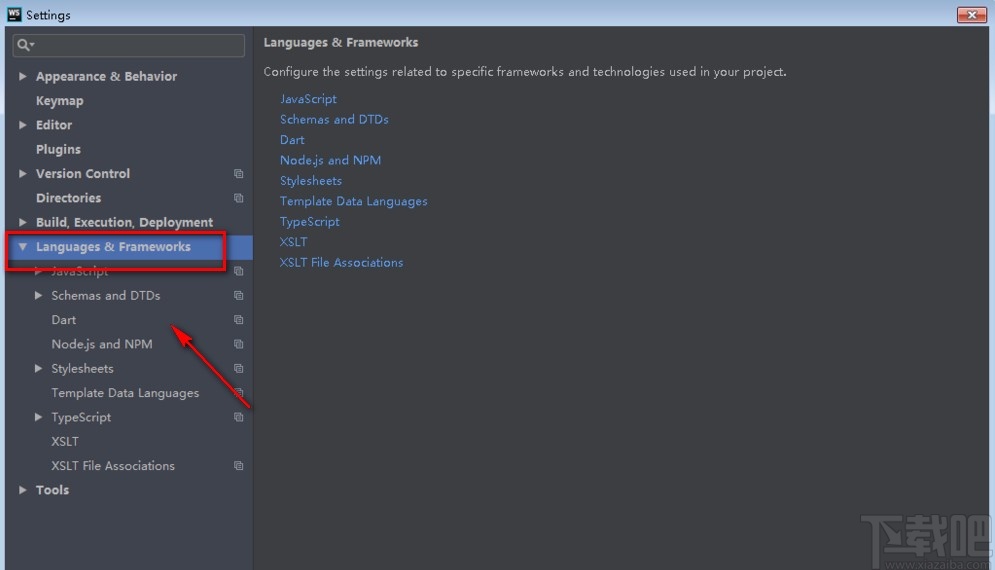
10.最后我们在界面左侧点击“Languages&Frameworks”,可以设置语言和选择项目的框架。

以上就是小编给大家整理的webstorm的具体使用方法,方法简单易懂,有需要的朋友可以看一看,希望这篇教程对大家有所帮助。
相关文章:
- 排行榜

- DVDFab Passkey使用教程
- 1. 福昕阅读器如何压缩pdf大小
- 2. 为什么用QQ给电脑截图是黑色的,怎么办
- 3. 如何重新找回和加入已经退出的QQ群?
- 4. 抖音怎么唱歌有伴奏的
- 5. 微信怎么开启付款码
- 6. 蚂蚁花呗被风控了怎么办
- 7. 闲鱼如何交易流程
- 8. 快压解压到一半不动了
- 9. 微信支付额度设置在哪里
- 10. 电脑腾讯文档数据请求失败,轻触屏幕重新加载
 网公网安备
网公网安备