visual studio code设置浏览器的方法
浏览:24日期:2023-11-07 16:48:57
visual studio code是一款针对于编写现代web以及云应用的跨平台源代码编辑器,可以有效的帮助用户提高项目开发的效率,减少浪费一些不必要的时间,其中还有很多功能可以帮助用户在编程的过程中更加方便快速,在编写好一些HTML代码之后,用户需要在浏览器中调试代码效果,但是有很多用户还不知道在visual studio code这款软件中要如何设置浏览器,所以接下来小编就跟大家分享一下在这款软件中设置浏览器的具体操作方法吧,感兴趣的朋友不妨一起来看看这篇方法教程,希望能帮到大家。

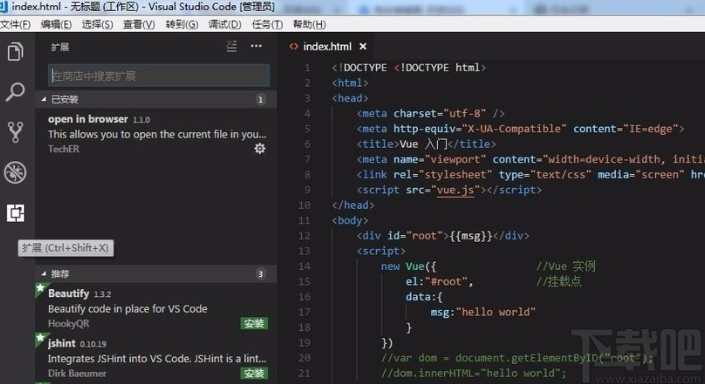
1.首先打开软件之后,先编辑好代码的内容,然后点击打开左侧的扩展栏,在其中搜索需要用到的浏览器插件。

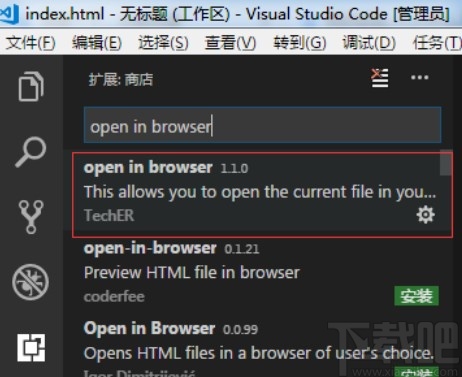
2.之后我们在扩展栏中搜索open in browser这个选项,然后找到第一个结果选项,点击它右边出现的安装按钮,如果已经安装了右边显示的是设置图标。

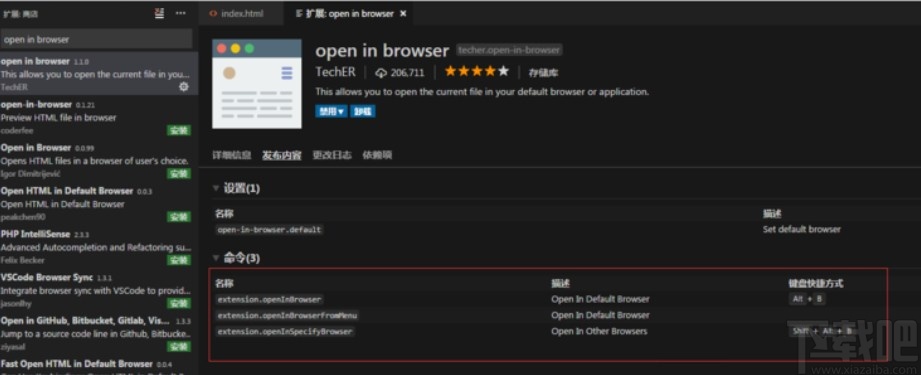
3.安装完成之后,我们可以查看一下文档,里面有关于这个插件的快捷键,在默认浏览器中显示快捷键是Alt+B,在其他浏览器中显示的话就是shift+Alt+B。

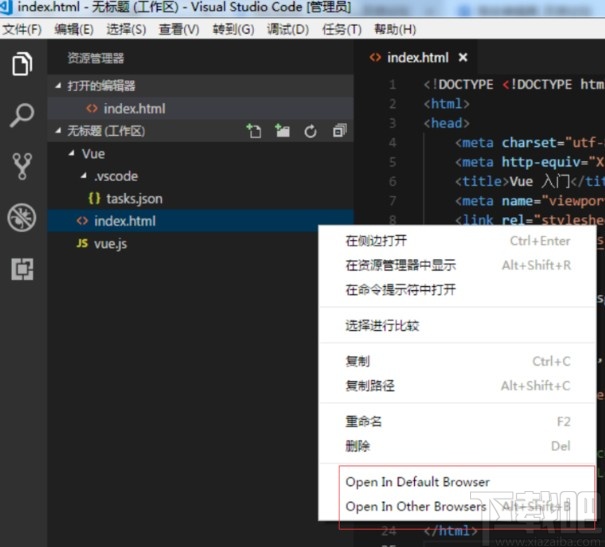
4.接下来我们在设置好这个浏览器插件之后,找到HTML代码右键点击,在出现的菜单中选择“Open In Default Browser”这个默认浏览器选项或者是选用Open In Other Browsers选项。

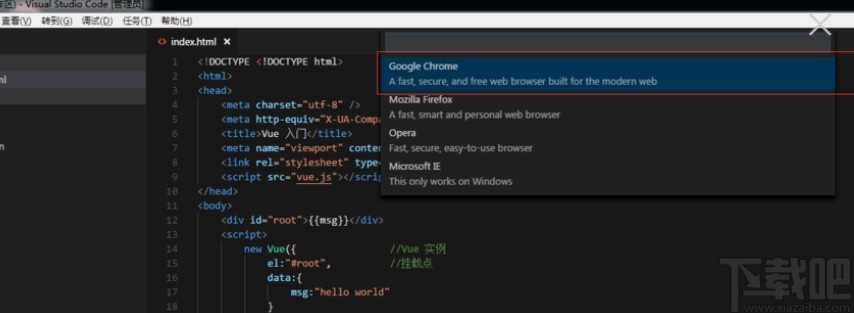
5.如果选择使用其他浏览器打开的话,在界面中间上方的命令框中就会显示可以使用的其他浏览器,点击自己想要设置的浏览器即可。

6.点击目标浏览器之后就会使用这个浏览器来运行HTML文件了,具体的运行效果如下图中所示。

以上就是小编今天跟大家分享的使用visual studio code这款软件的时候设置浏览器的操作方法,有需要的朋友可以试一试这个方法吧,希望这篇方法教程能够帮助到大家。
相关文章:
- 排行榜

- 中国空白地图自己打自己填
- 1. 怎么推广淘宝店铺
- 2. 如何设置下载app需要密码
- 3. oppo k5支持微信视频美颜吗
- 4. 为什么满18了开通不了花呗
- 5. 花呗已无法正常使用怎么回事
- 6. 白条怎么关闭额度
- 7. 一个手机可以同时登陆两个微信吗
- 8. 来电拦截在哪里设置
- 9. qq频道开启方法2023
- 10. 微信折叠置顶聊天怎么打开
 网公网安备
网公网安备