notepad++新建HTML基本代码的方法
浏览:45日期:2023-11-07 19:35:36
notepad++这款软件是一款功能非常丰富的代码编辑和查看工具,可以帮助用户方便又快速的进行代码的编辑处理和调试,在很多编程语言中,HTML网页代码都是最基本的,用户可以通过编写HTML代码来完成一些网页效果的制作,只是一些刚开始使用这款软件的用户还不知道要怎么操作新建HTML文件并编写基本代码,所以小编接下来就跟大家分享一下notepad++编辑器中新建HTML基本代码的具体操作方法吧,感兴趣的朋友不妨一起来看看这篇方法教程,希望这篇教程能够帮助到大家。

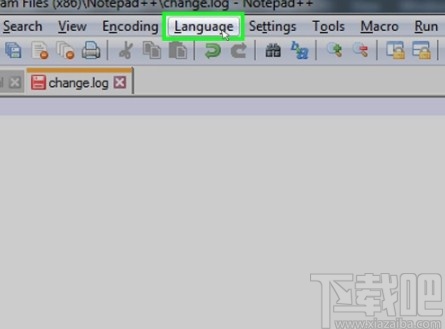
1.首先第一步我们打开软件之后,在界面的上方找到Language这个语言选项,找到之后点击可以打开一个下拉菜单。

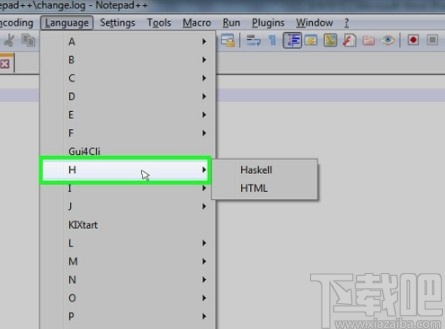
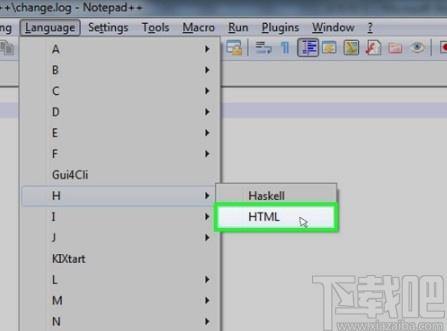
2.点击打开这个下拉菜单之后,我们可以看到有H这个选项,选择之后在右边的子菜单中可以看到选择HTML。

3.点击这个HTML选项之后,就会创建出一个基本文件和网页文件,我们在基本文件中即可输入HTML代码开始编辑自己的HTML代码内容。

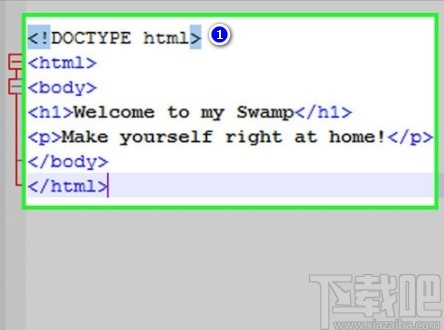
4.一个HTML文件的基本代码包括序号1位置所示的头部,以及HTML标签、body标签、h1标题标签、p文本标签,每一个标签都有对应的一个头标签和尾标签,这样一个HTML的基本代码就完成了。

5.完成之后我们就可以点击软件左上角的文件选项,在出现的菜单列表中选择另存为选项,将这个HTML文件保存下来了。

使用上述教程中的操作方法我们就可以在notepad++这款软件中新建一些HTML代码了,有需要的朋友赶紧一起来看看这个方法教程,希望能够对大家有所帮助。
相关文章:
- 排行榜

- CAXA怎么增加孔类厚板
- 1. 怎么推广淘宝店铺
- 2. 如何设置下载app需要密码
- 3. 中国空白地图自己打自己填
- 4. oppo k5支持微信视频美颜吗
- 5. 花呗已无法正常使用怎么回事
- 6. 为什么满18了开通不了花呗
- 7. 来电拦截在哪里设置
- 8. 微信折叠置顶聊天怎么打开
- 9. 一个手机可以同时登陆两个微信吗
- 10. 白条怎么关闭额度
 网公网安备
网公网安备