vs code格式化代码的操作方法
浏览:16日期:2023-11-14 22:05:08
在我们的生活中可以用来编写代码的编辑器有很多,很多用户会根据自己的使用习惯来选择一款比较好用的,vs code就是其中一款比较受用户喜爱的,通过它可以编写多种编程语言代码,并且我们可以使用到一些代码格式化功能,让编写出来的代码格式更加整洁,这样用户在查看代码的时候也比较清晰。介于还有很多用户在使用这款软件的时候不知道怎么格式化代码,小编就来跟大家分享一下在vs code软件中格式化代码的具体操作方法吧,感兴趣的朋友不妨一起来看看这篇教程。

1.首先我们看到还没有格式化处理的css文件代码,如下图中所示,这样是很难在代码中查看一些重要样式设置的。

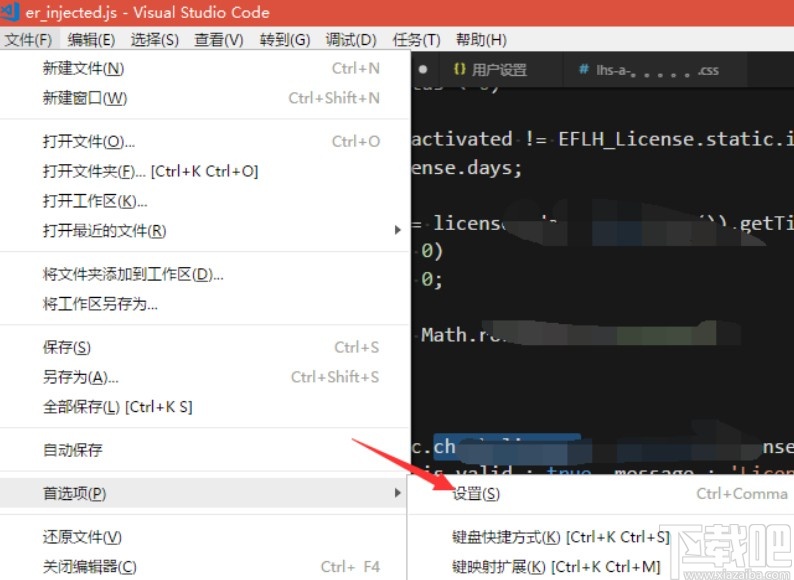
2.我们可以点击左上角文件选项,在列表中选择首选项之后选择设置选项,打开软件的设置界面。

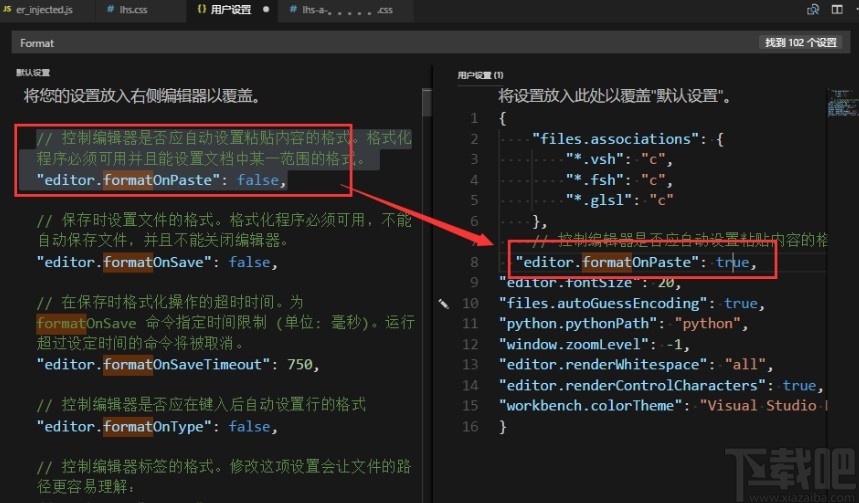
3.打开软件的这个设置界面之后,我们在其中搜索format关键字,找到可以格式化的所有选项,然后将想要格式化的选项复制到右边的编辑区域进行修改即可。

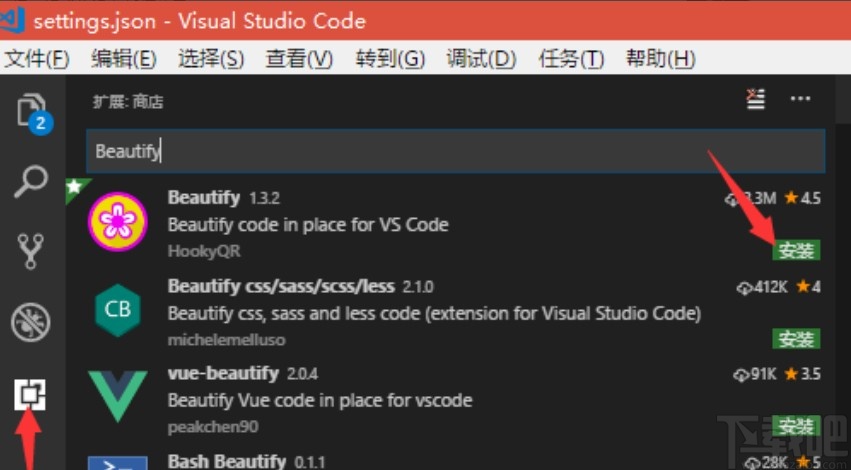
4.另外我们可以下载一个名为beautify的插件,搜索之后在搜索结果的第一个结果选项右边点击安装即可。

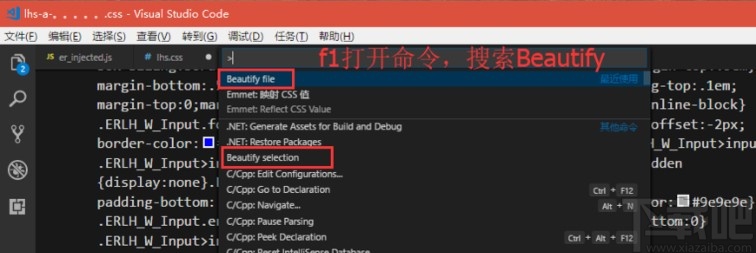
5.安装好这个插件之后,重新启动电脑,按下键盘F1键打开命令界面,在其中输入beautify这个关键词,选择beautify file这个选项之后就可以格式化整个文件。

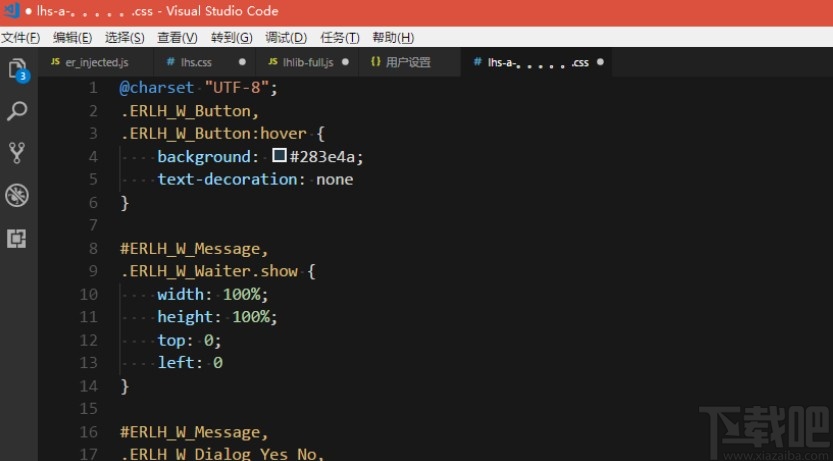
6.格式化之后的代码如下图中所示,每一个CSS样式效果都有自动换行,这样与第一个步骤中的效果相比就比较能够清楚的查看了。

以上就是小编今天跟大家分享的vs code这款软件中格式化代码的具体操作方法,感兴趣的朋友不妨试一试这个方法,希望这篇方法教程能够对大家有所帮助。
相关文章:
- 排行榜

- 淘特怎么开店铺
- 1. cad分解命令怎么使用
- 2. 怎么推广淘宝店铺
- 3. 芒果tv会员免费领七天教程
- 4. 腾讯会议面试用手机好还是电脑好
- 5. 淘特怎么用微信支付
- 6. PS打造涂鸦版的非主流文字效果
- 7. CAXA怎么增加孔类厚板
- 8. 微信折叠置顶聊天怎么打开
- 9. 如何设置下载app需要密码
- 10. 中国空白地图自己打自己填
 网公网安备
网公网安备