vs code设置背景图片的方法步骤
浏览:6日期:2023-11-15 22:03:40
vs code是一款功能丰富且非常实用的编程开发工具,用户可以通过这款软件对一些云应用、web网页进行开发,这款软件中还有很多的个性化功能,可以让用户根据自己的喜好来设置代码字体样式、设置软件背景等。很多用户喜欢在使用软件的时候将编写代码的背景设置得好看一些,这样在编写代码的过程中也会轻松一些,介于还有很多用户不知道怎么设置软件背景图片,小编就来跟大家分享一下具体的操作方法吧,有需要的朋友不妨 一起来看看这篇教程,希望能够帮到大家。

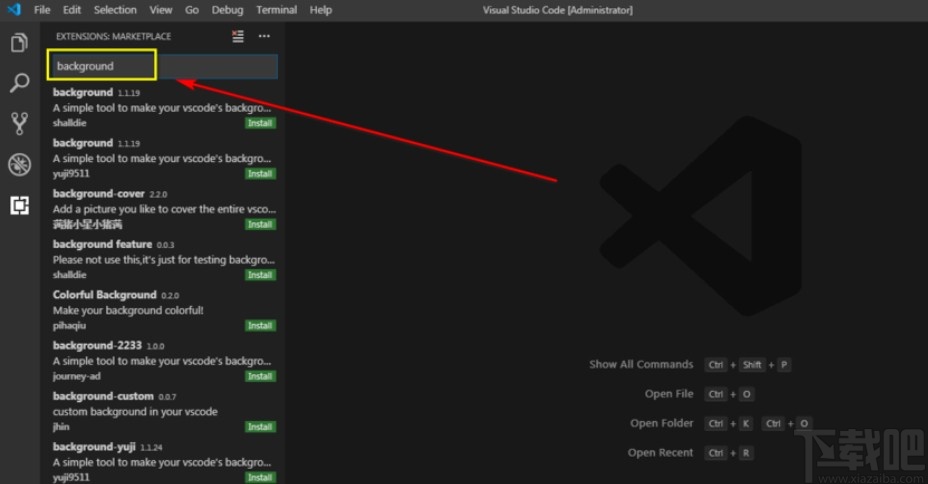
1.首先第一步我们打开软件之后,点击左边的扩展应用图标,在打开的选项中搜索background关键词。

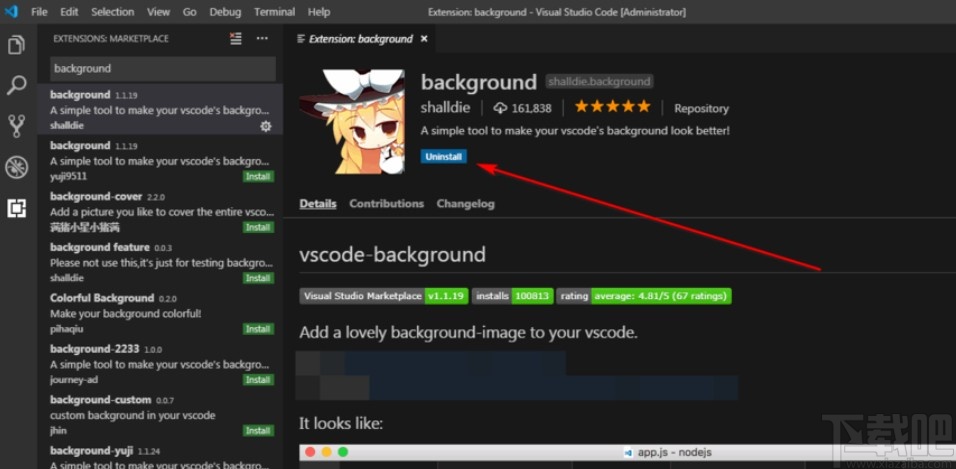
2.找到背景相关的插件之后,点击Install按钮进行安装,安装完成之后显示的就是Uninstall按钮了。

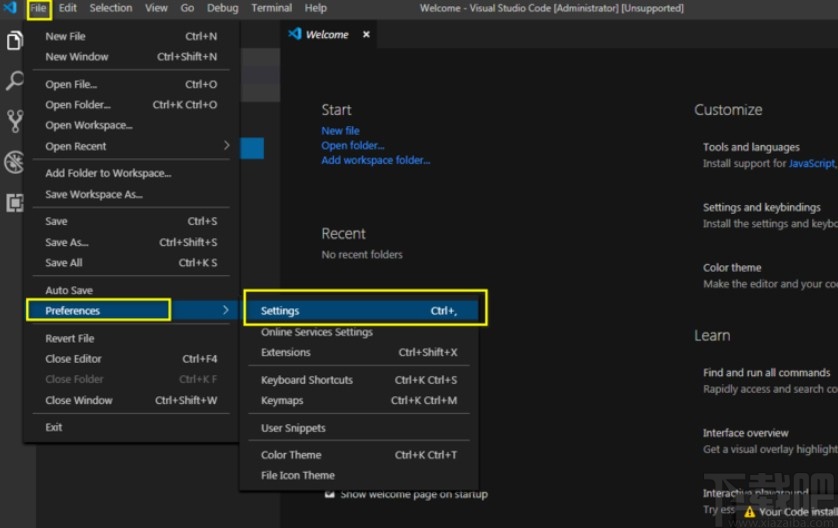
3.安装完成之后我们需要重启软件,重启之后点击左上角的文件选项,在出现的选项中选择preference这个选项,再点击settings设置选项。

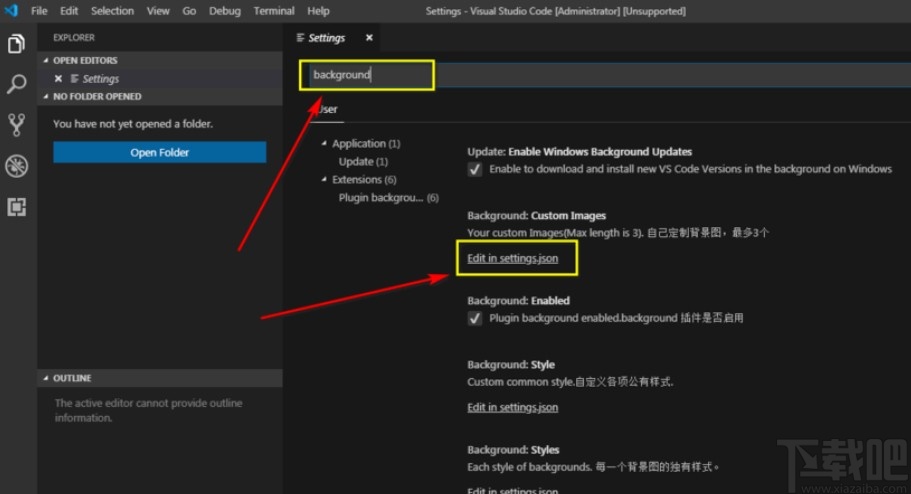
4.打开设置界面之后,我们搜索background背景设置之后,点击进入到背景的编辑设置界面。

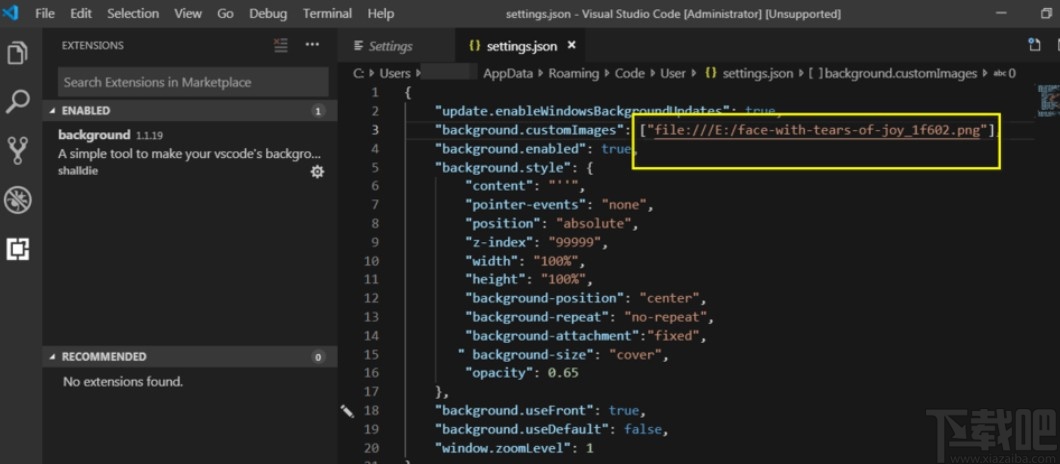
5.之后下一步我们就可以编辑设置背景的代码了,可以根据自己的需求设置代码样式,还可以插入一些图片作为背景,如果是插入图片的话,切记图片地址不能出错。

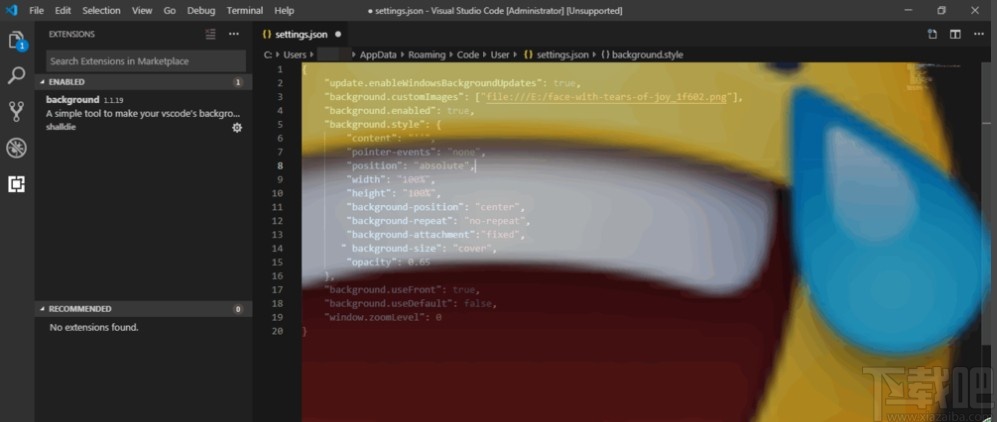
6.最后设置背景的代码编写完成之后,保存代码之后重新启动软件就可以看到设置的背景了,如下图中所示。

以上就是小编今天跟大家分享的使用vs code这款软件的时候设置背景图片的具体操作方法,有需要的朋友赶紧试一试这个方法吧,希望这篇方法教程能够帮助大家。
相关文章:
- 排行榜

- 如何将微信安装、搬家、迁移到SD卡
- 1. 怎么推广淘宝店铺
- 2. 国际快递怎么查到哪里了
- 3. ps怎么给图像加影子详细教程
- 4. CAXA怎么增加孔类厚板
- 5. 淘特怎么开店铺
- 6. 芒果tv会员免费领七天教程
- 7. PS打造涂鸦版的非主流文字效果
- 8. 腾讯会议面试用手机好还是电脑好
- 9. cad分解命令怎么使用
- 10. 七猫小说下载的在手机哪里找
 网公网安备
网公网安备