vs code启动项目的具体操作方法
浏览:12日期:2023-11-16 10:29:15
vs code是一款多功能的代码编辑工具,现在很多用户在使用电脑的时候会选择通过这款软件来编辑代码,使用他来编辑代码的好处有很多,在编写的过程中更加方便,调试操作也比较简单,所以很多刚开始接触编程的用户都会选择使用这款软件,那么在第一次使用的时候,很多用户会不知道要如何启动编辑好的项目,所以小编在接下来的教程中就来跟大家分享在vs code软件中启动项目的具体操作方法吧,感兴趣的朋友不妨一起来看看小编分享的这篇方法教程,希望这篇教程能帮到大家。

1.首先第一步,我们需要先安装好启动项目的调试器,比较常用的是Debugger for Firefox和Debugger for Chrome,我们直接在插件界面搜索进行安装即可。

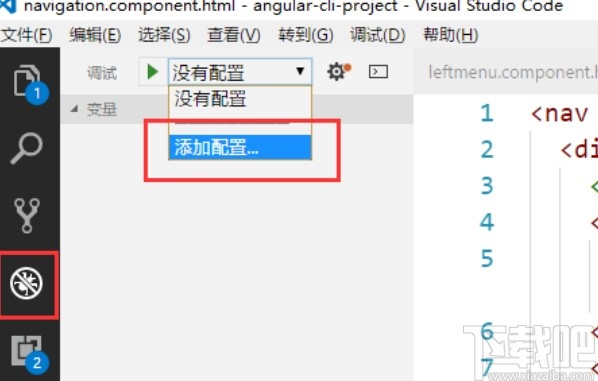
2.搜索安装调试器之后,我们打开项目,此时可以看到调试选项右边显示的是没有配置,然后我们需要点击添加配置选项。

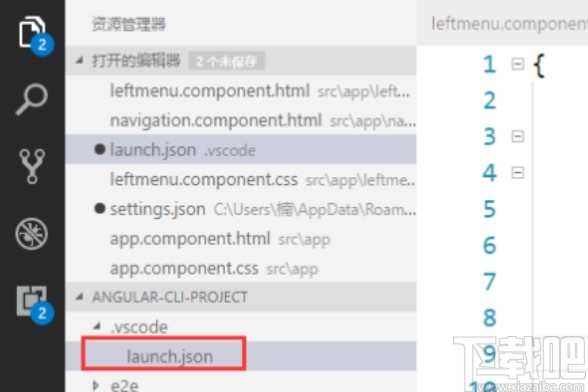
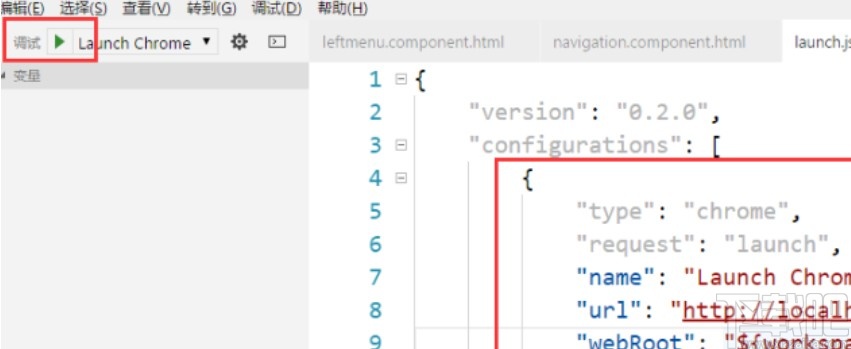
3.点击添加配置之后根据我们下载的调试器选择进行配置即可,配置完成之后会自动生成一个launch.json文件,是关于浏览器的配置文件。

4.之后我们在配置文件当中,将端口改为4200,ng server默认的启动端口为4200 ,只要通过这个ng server启动服务之后,就可以直接点击启动项目了。

以上就是小编今天跟大家分享的使用vs code这款软件的时候启动项目的具体操作方法,有需要的朋友赶紧试一试这个方法吧,希望这篇方法教程能帮到大家。
相关文章:
- 排行榜

- 微信朋友圈怎么看访客记录?
- 1. 剪映贴纸怎么跟着遮挡部位走
- 2. 编程猫背景音乐怎么更改
- 3. 微信撤回的聊天记录怎么恢复
- 4. 企业微信添加好友怎么直接通过
- 5. 233乐园实名认证方法
- 6. QQ空间评论如何设为“仅共同好友可见”
- 7. 多看阅读广告怎么关
- 8. 永久不收费免费的播放软件
- 9. pr如何调出唯美朦胧
- 10. 百度地图导航怎么横屏
 网公网安备
网公网安备