vs code设置自动换行的操作方法
浏览:20日期:2023-11-16 13:52:38
vs code是一款非常实用的HTML文件代码编程工具,它的主要功能就是编写一些现代web程序,这样一来就少不了HTML代码相关的编辑,大家都知道HTML代码编辑的文件是一些网页文件,一般在制作网页的时候都有很多文字说明内容,所以在编辑代码的过程中这些文字的排版很重要,所以我们就可以使用到vs code软件中的自动换行功能了,接下来小编就跟大家分享一下这款软件要如何设置自动换行功能吧,感兴趣的朋友不妨一起来看看小编分享的这篇方法教程,希望这篇教程能帮到大家。

1.首先第一步我们打开软件之后,点击界面左上角的打开图标,然后打开一个需要编辑的文件夹。

2.点击打开文件界之后,可以看到在文件中的内容,如下图中所示,此时是没有进行自动换行操作的。

3.之后下一步我们点击左上角的文件选项,选择首选项之后,再选择后面的用户设置这个选项。

4.点击用户设置之后,进入到默认设置界面,我们点击其中的“editor.wrappingColumn”这个选项。

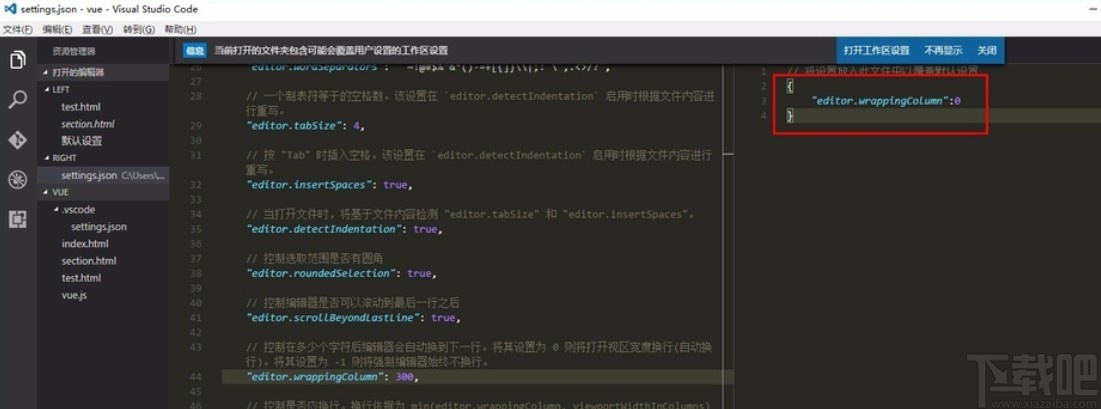
5.之后我们选中这个选项之后,在右侧的用户设置界面中输入“editor.wrappingColumn”:0,然后回到编辑文件的界面。

6.最后在编辑界面中,我们就可以看到文字已经被自动换行了,看起来文字的排版会更美观。

以上就是小编今天跟大家分享的使用vs code这款软件的时候设置文件编辑自动换行的具体操作方法了,有需要的朋友赶紧试一试这个方法吧。
相关文章:
- 排行榜

- 白条怎么关闭额度
- 1. excel2019怎么批量设置手机格式
- 2. qq频道开启方法2023
- 3. 怎样设置微信支付安全密码?
- 4. 快手怎么申请成为快手音乐人
- 5. 手机微信怎么设置让别人添加好友时搜索不到我
- 6. 手机QQ如何对群成员设置禁言
- 7. 微信“正在浏览提示” 无法关闭
- 8. 微信公众号群发如何删除
- 9. 淘宝在哪看淘气值
- 10. 如何关闭最新版手机QQ顶端的好友小视频?
 网公网安备
网公网安备