vs code设置调试浏览器的方法
浏览:7日期:2023-11-16 19:50:25
vs code这款软件是一款用于编写web程序和一些云应用的编程软件,通过这款软件不仅可以对代码进行编辑,调试过程也是非常的方便实用,相信大家都知道在HTML文件中调试文件的效果都是在网页界面中进行显示,所以就会需要用到一些浏览器来打开文件查看文件效果,软件默认的浏览器为谷歌浏览器,很多用户想要自己更改这个浏览器的选择,但是不知道要怎么设置,那么小编就来跟大家分享一下vs code这款软件设置浏览器的操作方法,有需要的朋友赶紧来看看这个方法吧。

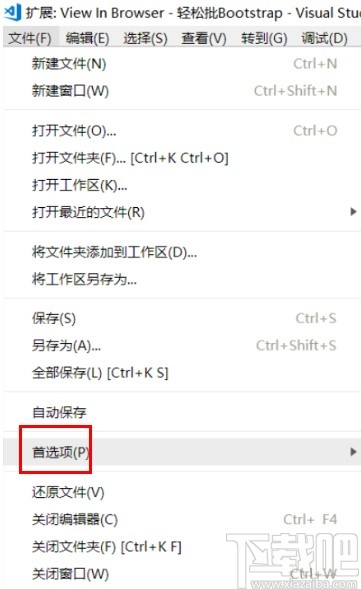
1.首先第一步我们打开软件之后,点击界面左上角的文件选项,点击打开它的列表之后,在下方找到“首选项”这个选项并点击。

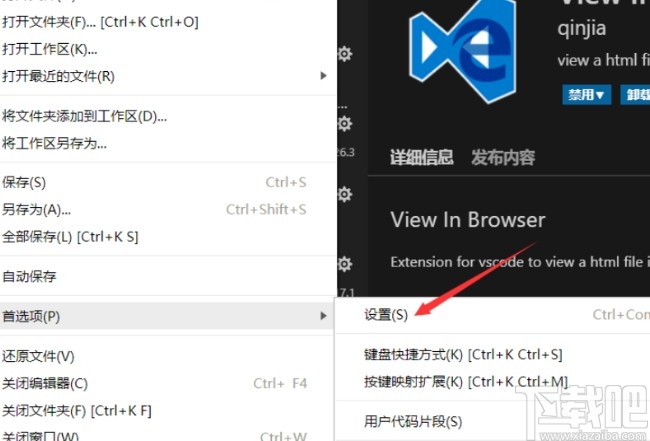
2.点击首选项之后,我们在出现的列表中可以看到设置选项,然后我们点击这个设置选项进入到软件的设置界面。

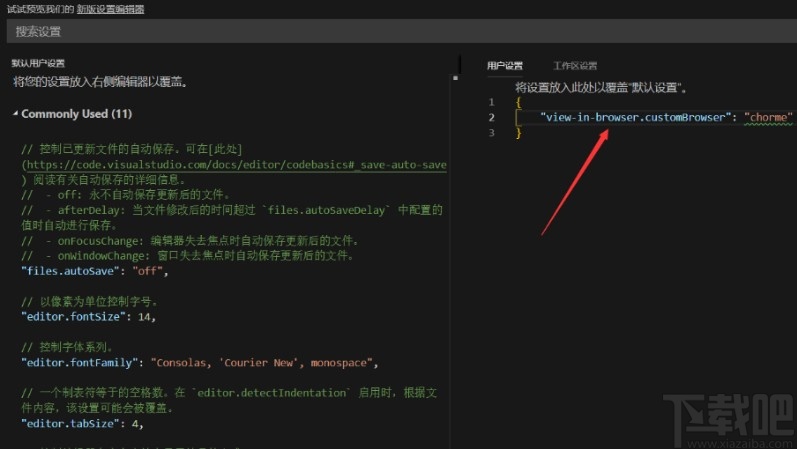
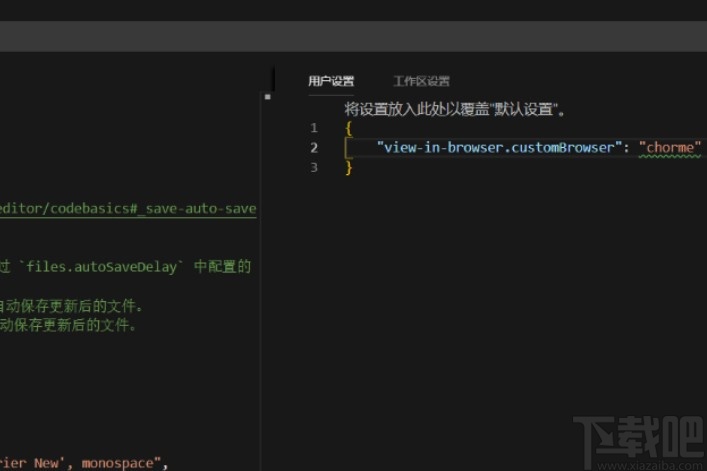
3.进入到软件的设置界面之后,在右边的用户设置区域,可以看到设置默认使用浏览器的代码语句,可以看到其中的默认浏览器是chorme,谷歌浏览器。

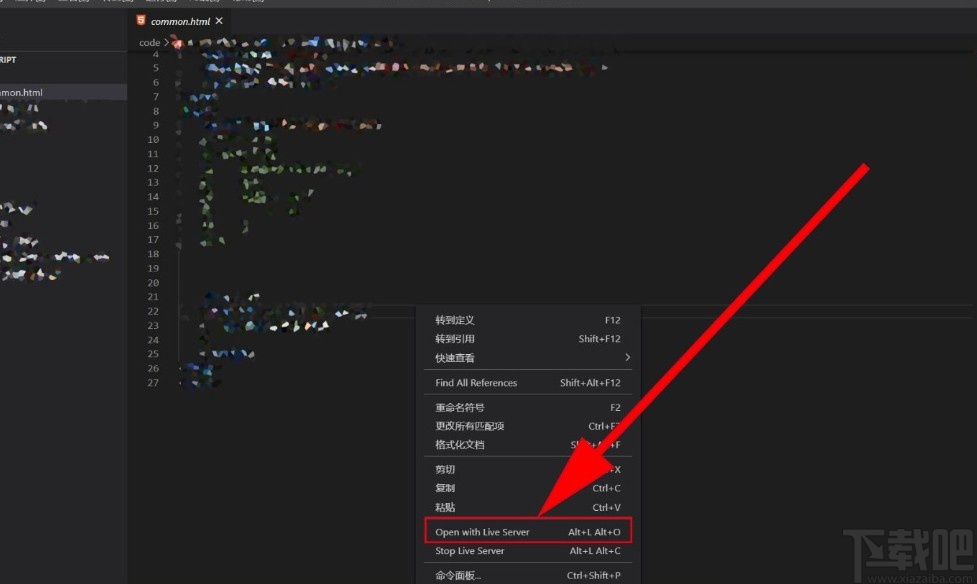
4.之后我们在调试程序的之后,直接右键点击程序,选择“Open with Live Server”这个选项就是使用默认浏览器来调试了。

5.如果我们想要修改这个默认浏览器,在第三个步骤中说到的浏览器位置,找到用户设置之后将想要使用的浏览器名称输入到其中即可。

使用上述教程中的操作方法我们就可以在使用vs code这款软件的时候设置默认的浏览器了,有需要的朋友赶紧试一试这个方法吧,希望这篇方法教程能帮助到大家,
相关文章:
- 排行榜

- 白条怎么关闭额度
- 1. excel2019怎么批量设置手机格式
- 2. qq频道开启方法2023
- 3. 怎样设置微信支付安全密码?
- 4. 快手怎么申请成为快手音乐人
- 5. 手机微信怎么设置让别人添加好友时搜索不到我
- 6. 手机QQ如何对群成员设置禁言
- 7. 微信“正在浏览提示” 无法关闭
- 8. 微信公众号群发如何删除
- 9. 淘宝在哪看淘气值
- 10. 如何关闭最新版手机QQ顶端的好友小视频?
 网公网安备
网公网安备