vs code运行HTML文件的方法
浏览:42日期:2023-11-16 22:18:20
vs code是一款非常好用的源代码编程工具,通过这款软件可以编写一些web程序和云应用,在编写现代web文件的时候都是以HTML文件为主,跟其他的编程语言相比,HTML代码的编写相对来说要简单一些,很多用户会通过这款软件来编写HTML文件,但是在编写完成之后不知道要怎么运行这个文件,这样的话就不知道HTML代码在网页中展示的效果,也不能及时进行调试,那么接下来小编就跟大家分享一下在使用vs code这款软件的时候运行HTML代码的操作方法吧,有需要的朋友不妨来看看。

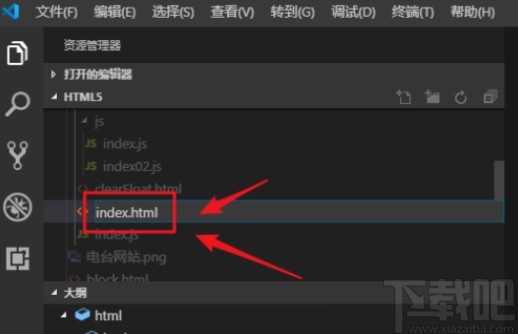
1.首先第一步我们打开软件之后,需要新建一个HTML文件,创建之后在软件中新建一个文件,然后将后缀名也写上。

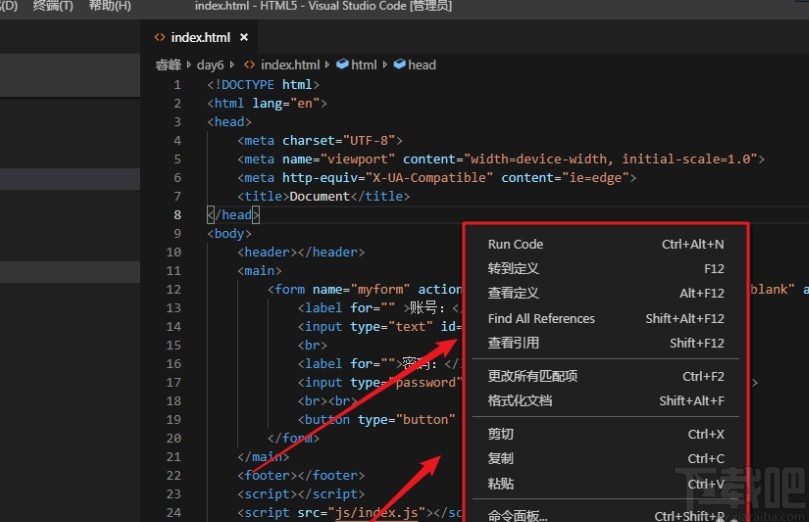
2.之后下一步我们就可以开始编写HTML文件内容了,编写完成之后,使用鼠标右键点击代码,在出现的选项中可以找到运行代码的选项,如果没有的话就进行下一步。

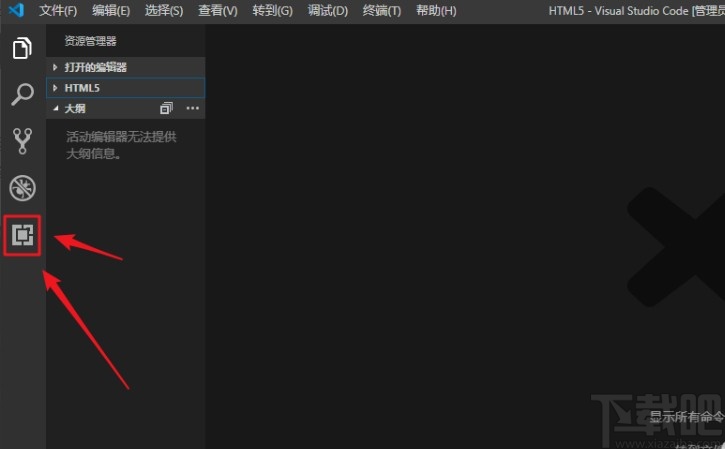
3.下一步需要我们点击左边的功能图标,如下图中所示,点击这个图标之后打开扩展中心界面。

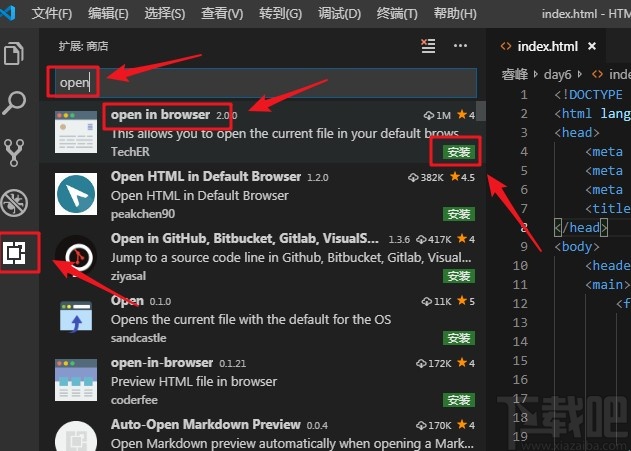
4.打开扩展界面之后,搜索找到open in browser这个插件,然后点击安装按钮安装它。

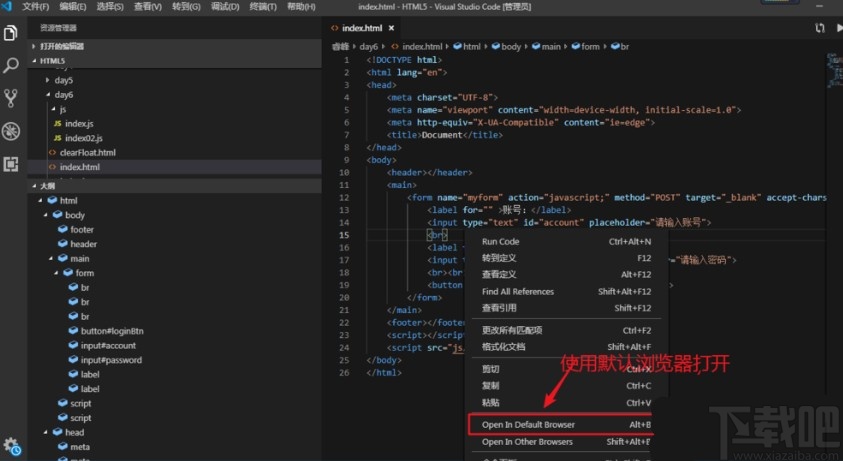
5.成功安装上一个步骤中搜索到的插件之后,我们再次使用鼠标右键点击HTML代码就可以看到Open In Default Browser这个选项了,表示使用默认的浏览器打开HTML文件。

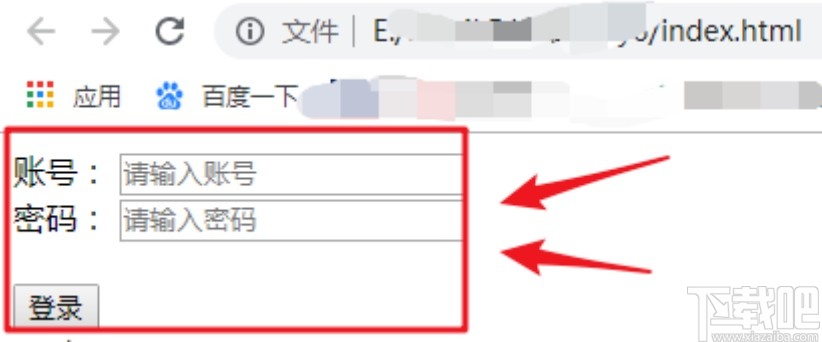
6.另外我们可以通过快捷键Alt+B来快速运行HTML文件,运行之后在网页上打开HTML文件即可看到代码运行的情况,如下图中所示。

以上就是小编今天跟大家分享的在使用vs code软件的时候运行HTML代码的具体操作方法,有需要的朋友赶紧试一试这个方法吧,这篇方法教程能够帮助到大家。
相关文章:
- 排行榜

- mpc-be关闭硬解的方法
- 1. 洛雪音乐助手是否有手机版详情
- 2. 音频剪辑软件哪个好 音频剪辑软件用哪种好
- 3. ONE如何打开启夜间模式 ONE开启夜间模式教程
- 4. 微信回复别人带上原话怎么弄
- 5. Fireworks绘制线条规律旋转网状特效
- 6. 爱奇艺怎么评分
- 7. 微信怎么紧急注销
- 8. 微信提现怎么免手续费
- 9. 商家通过快手怎么卖货?怎么找带货主播?
- 10. 手机QQ如何删除留在别人空间的留言
 网公网安备
网公网安备