visual studio code创建html文件的方法
浏览:17日期:2023-11-18 22:31:19
visual studio code是一款功能非常强大的编程工具,它能够在多种操作系统上使用,并且还对多种编程语言都设置了导航、补充代码等功能,可以帮助用户在编写代码的过程中更加方便。在使用这款软件编写代码的用户中,有很多都是编写HTML代码的,所以就需要创建HTML文件进行编写,有一些用户在使用visual studio code的时候还不知道要怎么创建html文件,所以接下来小编就跟大家分享一下具体的操作方法吧,有需要的朋友不妨一起来看看这篇方法教程,希望能帮到大家。

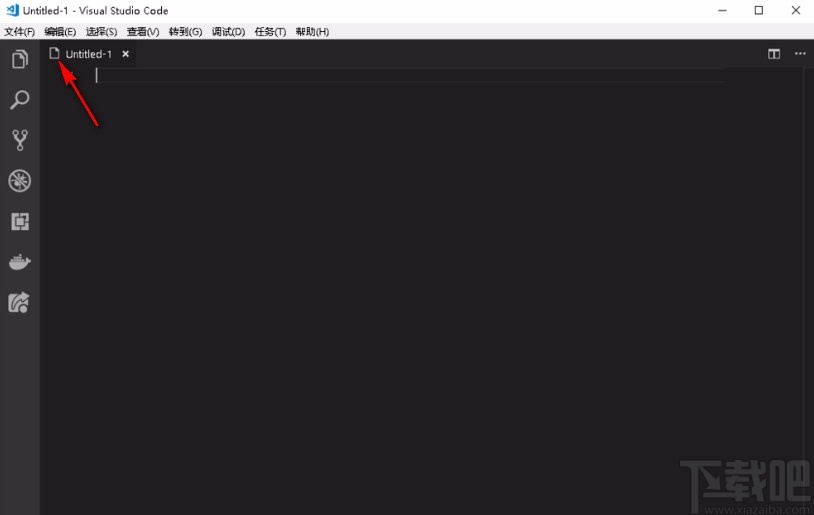
1.首先第一步,我们打开软件之后,在界面左上角点击文件这个选项卡,如下图中所示。

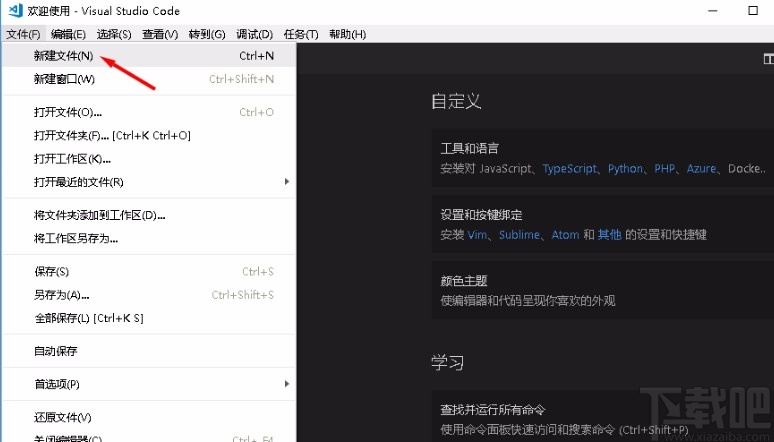
2.点击文件之后,下一步我们在出现的菜单选项中,找到新建文件选项之后点击它。

3.点击新建文件选项之后,新建出来的是一个名称为untitled-1的纯文本文件,如下图中所示。

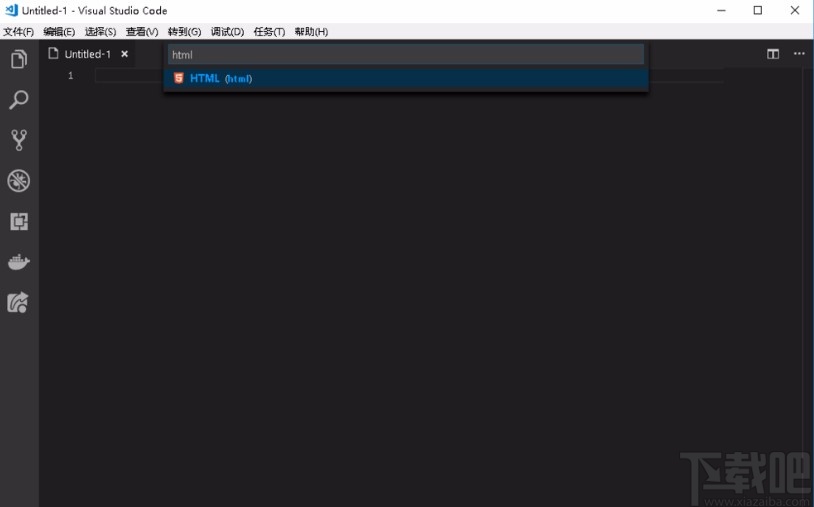
4.之后我们在界面主窗口的左上角,找到纯文本图标之后点击这个纯文本图标。

5.紧接着我们点击界面上方的命令窗口,在其中输入html这个命令之后点击键盘回车键。

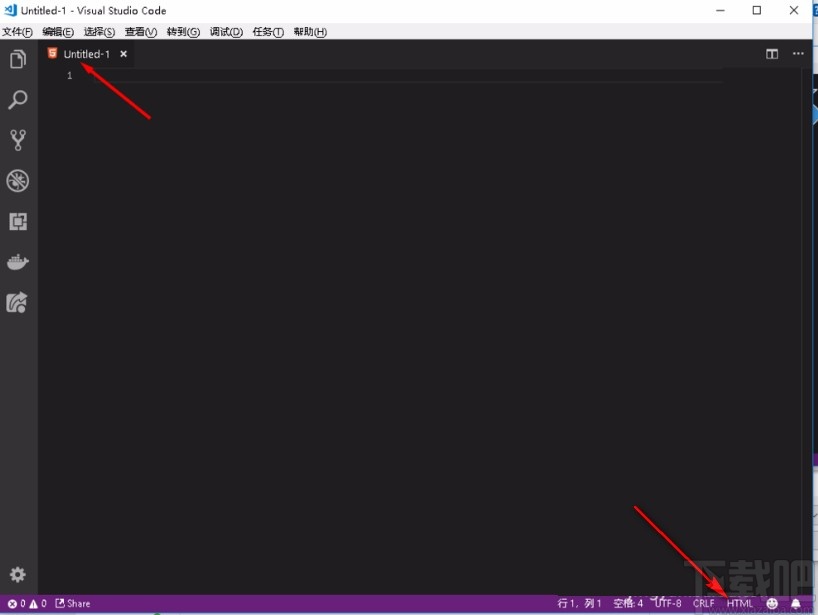
6.点击回车键之后就可以看到纯文本的图标已经变成HTML文件的图标了,在右下角可以看到文件的标记也变成了html文件。

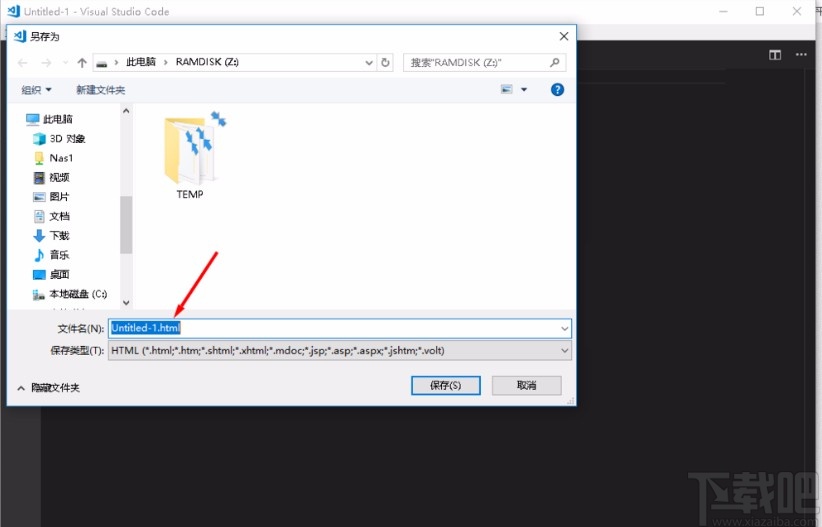
7.最后我们在保存文件的时候也可以看到保存文件时自动保存的是html文件了。

使用上述教程中的操作方法我们就可以在使用visual studio code这款软件的时候创建html文件了,还有不知道要怎么操作的朋友赶紧试一试这个方法吧,希望能帮助到大家。
相关文章:
- 排行榜

- 为什么满18了开通不了花呗
- 1. 如何设置下载app需要密码
- 2. 中国空白地图自己打自己填
- 3. oppo k5支持微信视频美颜吗
- 4. 花呗已无法正常使用怎么回事
- 5. 怎么推广淘宝店铺
- 6. 来电拦截在哪里设置
- 7. 一个手机可以同时登陆两个微信吗
- 8. 微信折叠置顶聊天怎么打开
- 9. 白条怎么关闭额度
- 10. qq频道开启方法2023
 网公网安备
网公网安备