Dreamweaver 教程-class和id标签的用法
class和id是CSS中非常重要的两个标签。要了解class和id,我们先来看两个网页。图2源代码中被style标签包围的内容就是我们要学习的。
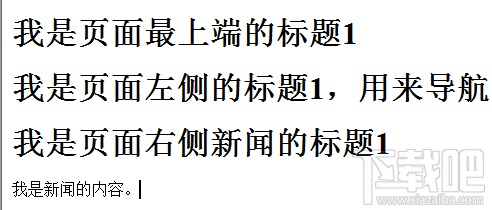
下图是没有加入CSS时的页面:

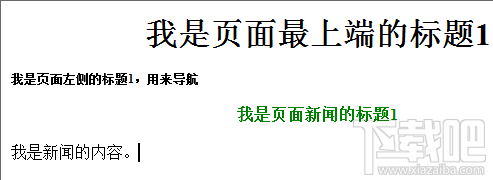
下图是加入CSS之后的页面:

源代码如下,大家可以将以下代码复制到Dreamweaver中去。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>我真惨!被用来演示CSS!</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> </head> <body> <h1>我是页面最上端的标题1</h1> <h1>我是页面左侧的标题1,用来导航</h1> <h1>我是页面右侧新闻的标题1</h1> <p>我是新闻的内容。</p> </body> </html><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>我真惨!被用来演示CSS!</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <style type="text/css"> <!-- h1.dabiaoti { font-weight: bolder; text-align: center; } h1#daohang { font-size: 12px; font-weight: bolder; text-align: left; } h1.xinwen { font-size: 16px; font-weight:bold; text-align: center; color:green; } --> </style> </head> <body> <h1 class="dabiaoti">我是页面最上端的标题1</h1> <h1 id="daohang">我是页面左侧的标题1,用来导航</h1> <h1 class="xinwen">我是页面新闻的标题1</h1> <p class="xinwen">我是新闻的内容。</p> </body> </html>以上例子应用class和id实现了3种不同样式的标题1,下面我们就来讲讲class和id的具体应用规则。
指定标签的class和id
(1)首先我们要在<head>部分定义class(类)或id。
class的定义方法: 指定标签.类名 {样式}
id的定义方法:指定标签#id名 {样式}
(2)然后我们在想要应用类的标签上加上class(类)或者id属性:
class的应用方法:<指定标签 class="类名">
id的应用方法:<指定标签 id="id名">
这种方式定义的class(类)和id只能作用于指定标签。在上面的例子中我们定义了三个类,类名分别为"dabiaoti"、"daohang"和"xinwen",它们均作用于h1标签。当我们试图将其中“xinwen”的样式应用于一个<p>标签的时候(<p>我是新闻的内容。</p>),您会看到它的样式没有发生任何改变。这是一种错误的CSS应用。
注意:类名和id名不可以用数字开头。
不指定标签的类或id
在网页设计的过程中,你可能不希望你定义的类只局限于一个标签。就拿上面的例子来说,你可能希望xinwen类可以应用于段落标签<p>。那么你只需要将定义部分的h1.xinwen改为.xinwen,即去掉h1。这种定义中不含标签名的类当然也就不再局限于某一个标签了。看看我们修改之后的网页,“新闻的内容”也应用了xinwen类的样式。
class(类)与id的区别
到这里你也许要问了,class和id看起来除了一个.和#的区别之外,无论在定义上还是在应用上似乎都是一模一样啊?然而事实上并不如此,同一id在一个页面内只能应用一次,而class则是用于描述多次出现的元素。这从它们的名称上很容易理解。id就类似元素的省份证号码,它必须是唯一的,而class则是一类具有共同属性的元素的合称,是一类。
如果你试图在一个一面内多次使用同一个id,页面通常是可以正常显示的。但是这会给后期的维护带来不便,还可能造成其它的问题。所以我们一定要区分开id和class,并且合理的应用它们。
- 排行榜

- 腾讯课堂mac举手功能在哪
- 1. 怎样永久保存大量视频
- 2. 支付宝天天领红包二维码怎么弄
- 3. 为什么用QQ给电脑截图是黑色的,怎么办
- 4. 为什么抖音关注的人作品看不到
- 5. 如何使用QQ分享屏幕
- 6. DVDFab Passkey使用教程
- 7. 支付宝逾期修复后芝麻信用分会恢复吗?
- 8. 福昕阅读器如何压缩pdf大小
- 9. 抖音怎么唱歌有伴奏的
- 10. 快压解压到一半不动了
 网公网安备
网公网安备