Dreamweaver 教程-CSS语法结构
通常情况下,CSS语法由三部分组成的,分别是选择器、属性和属性值。规则如下:
选择器 { 属性: 属性值; }
例如:h1 {font-size: 12px;}
选择器就是你想要指定的HTML标签,以上例子中h1即为选择器。属性和属性值则是说明你想要描述h1的哪一个属性,该属性的值为多少,本例中指定h1字体大小属性为12像素,写成font-size: 12px。属性和属性值之间用一个冒号“:”分开,以一个分号“;”结束,最后别忘记用一对大括号“{}”括起来。
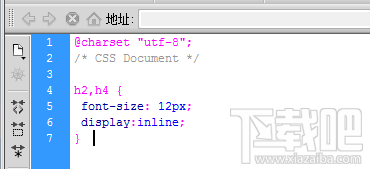
我们也可以为一个选择器同时定义多个样式,样式之间用分号“;”隔开。也可以同时为几个标签同时定义一组样式,标签之间用逗号“,”隔开。也许这两句话比较绕嘴,不过事实上上面例子的第二行代码就用到了CSS的这个特性。语句“h2,h4 {font-size: 12px; display:inline;} ”同时为h2和,h4两个标签定义了两个样式。当然了,为了使你的CSS代码更容易阅读和维护,你可以分行书写这些属性:
h2,h4 { font-size: 12px; display:inline; }
标签:
Dreamweaver
网页编辑软件
相关文章:
- 排行榜

- cad画圆弧箭头怎么画
- 1. Easycode Boy Plus加密文件的方法
- 2. 闲鱼芝麻工作证怎么取消
- 3. 知乎怎么删除回答
- 4. notepad++宏命令功能的使用方法
- 5. PS图片怎么加图像应用
- 6. wps怎么设置表格行高
- 7. cad标准工具条怎么打开
- 8. 雨课堂随机点名使用方法
- 9. 秒拍怎么配音 秒拍怎么用
- 10. pr怎么导出为mp4详情
 网公网安备
网公网安备