photoshop水晶按钮
浏览:139日期:2024-03-16 09:59:07
photoshop水晶按钮,喜欢的朋友可以一起学习。  <图1>
<图1>  <图2>
<图2>  <图3>
<图3>  <图4>
<图4>  <图5>
<图5>  <图6>
<图6>  <图7>
<图7>  <图8>
<图8>  <图9>
<图9>  <图10>
<图10>  <图11> 以上就是photoshop水晶按钮,希望大家喜欢,请继续关注优爱好网。
<图11> 以上就是photoshop水晶按钮,希望大家喜欢,请继续关注优爱好网。
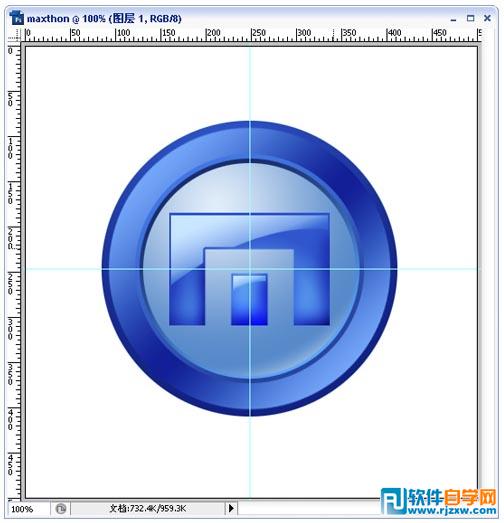
最终效果
 <图1>
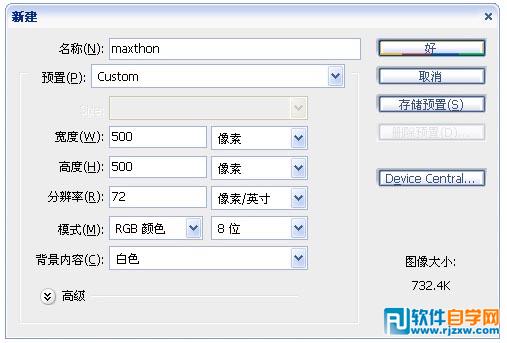
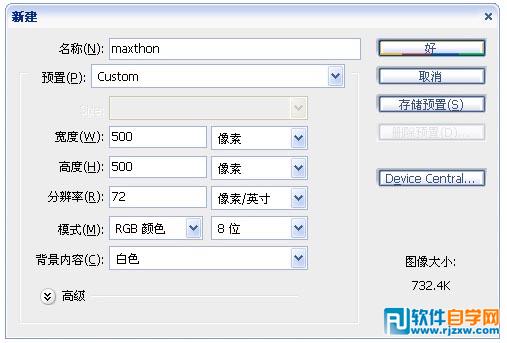
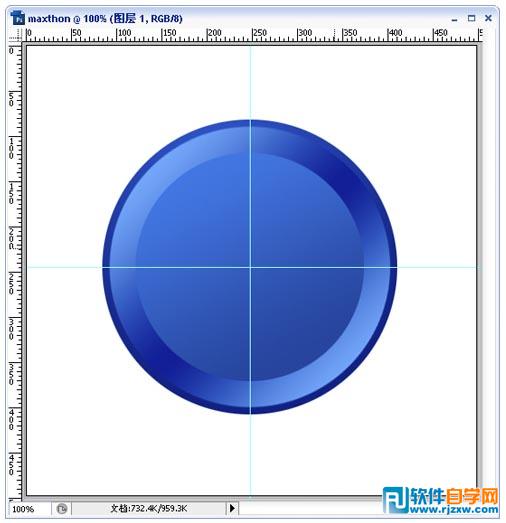
<图1> 1.新建一个为maxthon,尺寸为500*500象素的画布,参数设置如图2
 <图2>
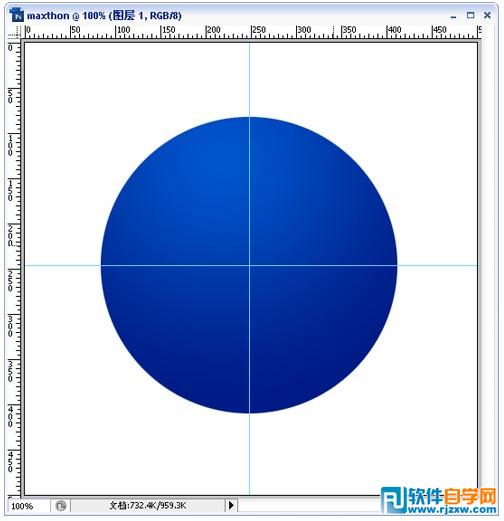
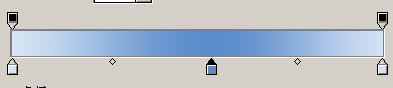
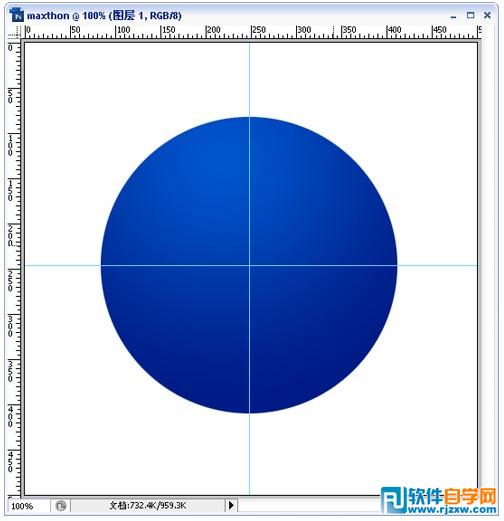
<图2> 2.中央拉两天辅助线,做图3所示的径向渐变
 <图3>
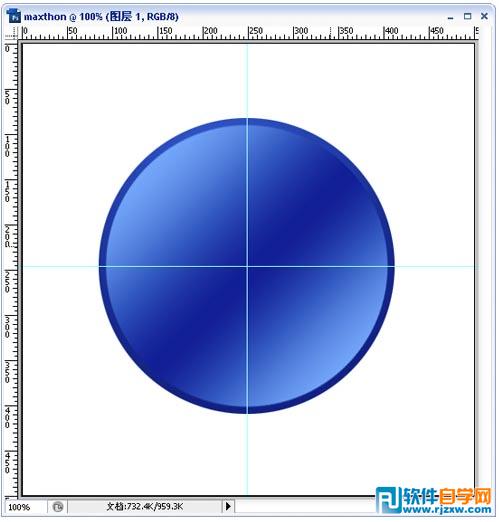
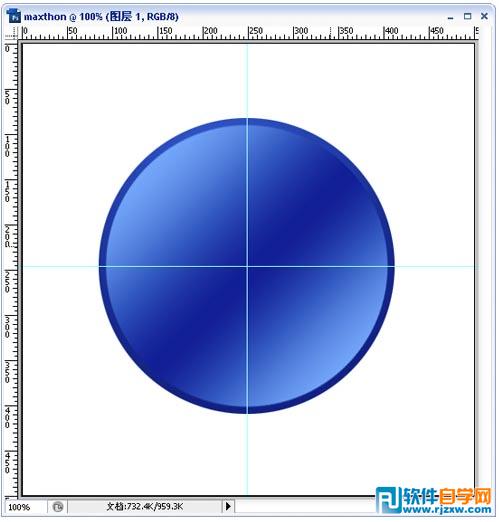
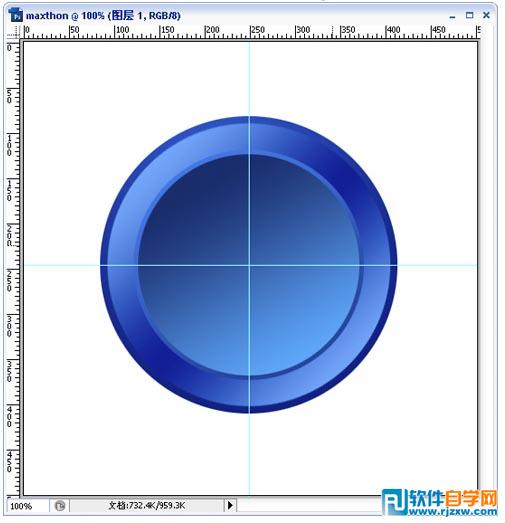
<图3> 3.新建一层再以辅助线交点为中心绘制一个半径稍微少点圆,用线性渐变工具绘制图4所示的渐变
 <图4>
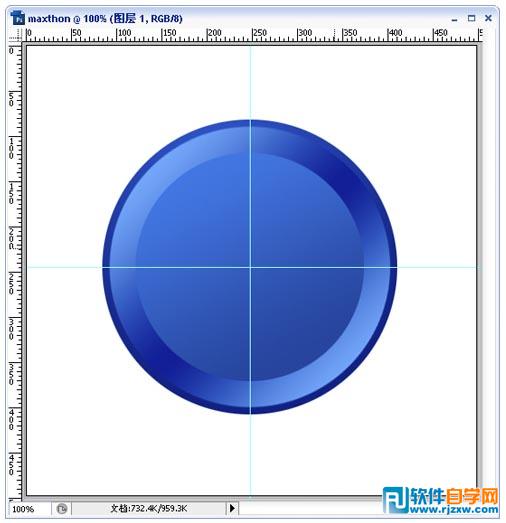
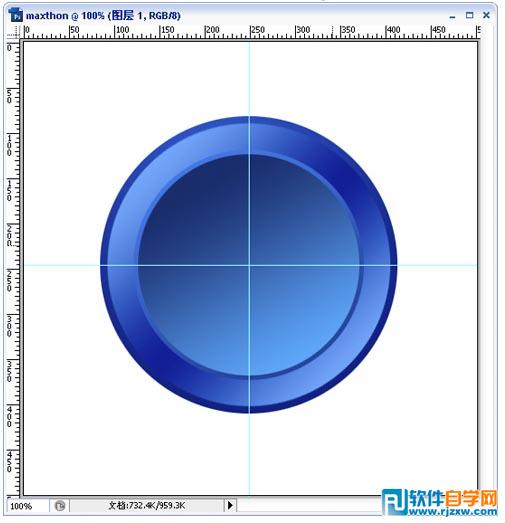
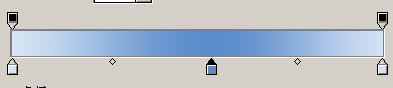
<图4> 4.新建一层再以辅助线为中心,做图5所示的线性渐变
 <图5>
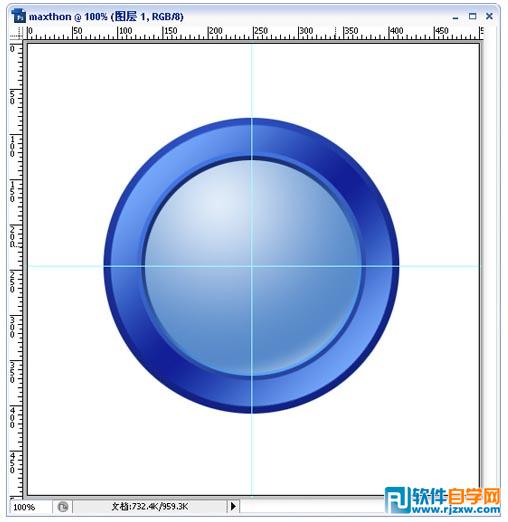
<图5> 5.按照上面的方法做由上往下的渐变
 <图6>
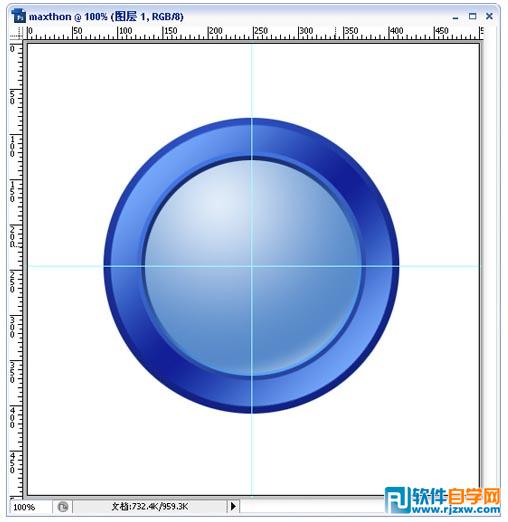
<图6> 6.下面我们来做中间圆球状的图形,新建一层同样一辅助线为中心绘制一个小圆,用径向渐变工具设置如图7,绘制如图8所示的渐变图形.
 <图7>
<图7>
 <图8>
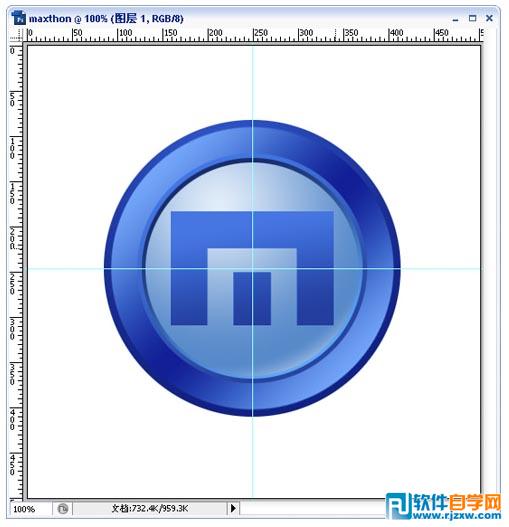
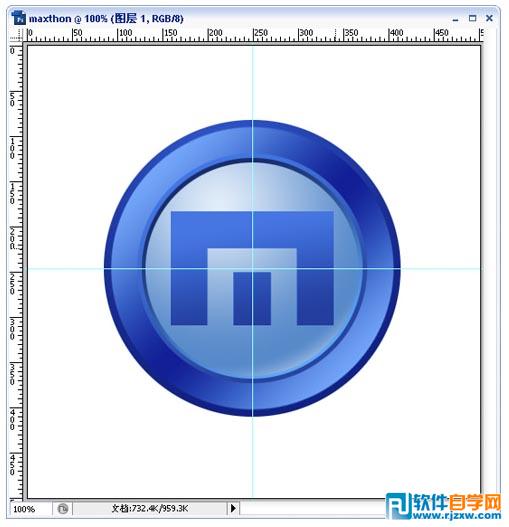
<图8> 7.绘制"M"造型,并给"M"使用线形渐变 效果如图9
 <图9>
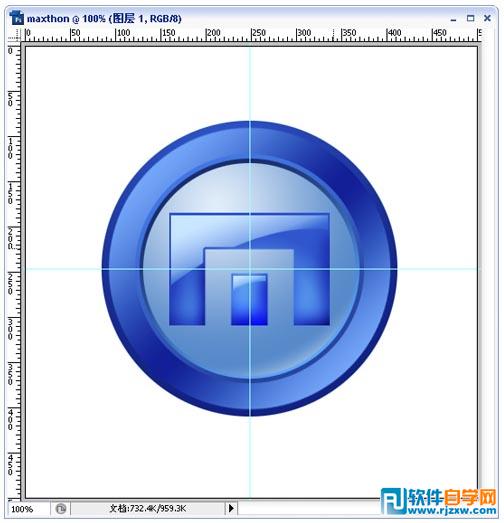
<图9> 8.做出高光效果,并适当的用加深/减淡工具调出层次感,整体效果如图10
 <图10>
<图10> 9.整体调节一下各图层,统一光源,把质感细化.得到最后的图形
 <图11> 以上就是photoshop水晶按钮,希望大家喜欢,请继续关注优爱好网。
<图11> 以上就是photoshop水晶按钮,希望大家喜欢,请继续关注优爱好网。相关文章:
- 排行榜

- 如何关闭最新版手机QQ顶端的好友小视频?
- 1. ps如何抠羽毛
- 2. EXCEL实现复杂数据的排序
- 3. 微信“正在浏览提示” 无法关闭
- 4. 抖音手机号换了收不到验证码怎么办
- 5. QQ帐号出现异常怎么搞定
- 6. word分页符删除教程
- 7. 抖音删除作品有影响吗
- 8. 如何删除百度插件详细教程
- 9. 怎么开启微信支付到账提示音
- 10. 教你用3DSMAX制作游戏场景的小屋进行烘焙贴图
 网公网安备
网公网安备