Dreamweaver让你网站图片下载更迅速的技巧
浏览:212日期:2024-04-12 16:46:42
Dreamweaver让你网站图片下载更迅速的技巧
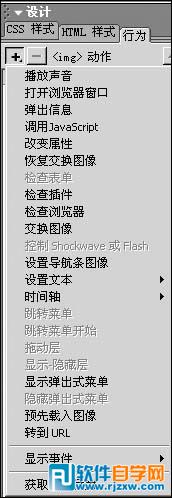
有时在浏览网页时,常常因为网页中的图片文件过大而使下载时间较长,这样还没有下载完,就会有许多浏览者不耐烦地拂袖而去,从而损失了客户流。但要使图片文件变小,可能又要以牺牲图片质量为代价,这样势必使网页吸引力下降,同样不能使网页制作人员满意。 怎样才能做到既有精美的图片,又不使下载时间过长呢?这可以通过调用Dreamweaver 中的Preload Images动作来实现,它可以把尺寸较大的图片预先载入到浏览器的高速缓冲存储器文件中,这可以防止下载图片延时。下面结合实例来介绍给朋友们:1. 运行Dreamweaver应用程序,并导入一张图片。2. 选中图片,单击行为标签,在此面板中,点击“增加事件”按钮,出现下拉菜单,如图所示。 3. 在菜单中单击“预先载入图像”命令,在出现的对话框中,单击浏览按钮,选择刚载入的图片文件,然后单击“确定”。这样就设置好了欲下载的图片,在浏览器中下载此图片时就会大大提高速度了。
3. 在菜单中单击“预先载入图像”命令,在出现的对话框中,单击浏览按钮,选择刚载入的图片文件,然后单击“确定”。这样就设置好了欲下载的图片,在浏览器中下载此图片时就会大大提高速度了。
标签:
Adobe
相关文章:
- 排行榜

- 怎么知道对方关闭了活跃状态
- 1. 微博视频有访客记录吗详细介绍
- 2. qq号被冻结是怎么回事
- 3. word2019怎么从这台电脑里面打开文档
- 4. 腾讯会议视频共享屏幕音频没声音的终级解决方法
- 5. chatgpt可以写小说吗
- 6. 如何在微信朋友圈里不发图片只发文字
- 7. 微信状态在听如何知道几人在听方法步骤
- 8. 抖音怎么看总账单
- 9. 在板栗里送礼物的操作流程
- 10. 退出群聊后群里人都知道吗
 网公网安备
网公网安备