
-
- uos怎么设置键盘布局和属性? UOS汉语键盘布局的设置技巧
- uos怎么设置键盘布局和属性?统信系统中想要设置键盘,该怎么对键盘进行布局呢?下面我们就来看看UOS汉语键盘布局的设置技巧,详细请看下文介绍
- 日期:2023-04-08浏览:9
- 标签: 其它系统 UOS 键盘布局

-
- Win11 双击文件夹弹出属性怎么办?Win11双击文件夹弹出属性解决方法
- 有朋友咨询Win11 双击文件夹弹出属性怎么办?其实解决方法很简单,本文就为大家带来了Win11双击文件夹弹出属性解决方法,一起看看吧
- 日期:2023-02-02浏览:6
- 标签: Windows系统 Win11 文件夹 属性

-
- 详细分析css float 属性以及position:absolute 的区别
- 相信很多人都有这样的问题,在页面布局中float和position:absolute哪个更好用呢?既然是布局,就用float好,这个我比较常用。这个浮动是可以清除的,一般不会影响整体布局。 而position,定位,是不受约束的,这个貌似都谈不上布局了,一般要是做什么特殊的定位或者浮动层的时候,可以考虑使用。正常页面布局,我个人建议用FLOAT
- 日期:2023-03-15浏览:7
- 标签: CSS HTML

-
- IE浏览器下出发CSS的haslayout属性是什么?
- 我们都知道浏览器有bug,而IE的bug似乎比大多数浏览器都多。IE的表现与其他浏览器不同的原因之一就是,显示引擎使用一个称为布局(layout)的内部概念。因为布局是专门针对显示引擎内部工作方式的概念,所以一般情况下不需要了解它。但是,布局问题是许多IE显示bug的根源,所以理解这个概念以及它如何...
- 日期:2024-01-29浏览:14

-
- IE浏览器专有css属性之zoom?具体详情介绍
- zoom:1;一般是拿来解决IE6的子元素浮动时候父元素不随着自动扩大的问题,功能相当于overflow:auto,同样也可以用height:1%来代替zoom:1。所以一般要在浮动元素的父元素加上overflow:auto;zoom:1; 。这样,子元素浮动,父元素再也不会不自动跟子元素扩大了。Z...
- 日期:2024-01-19浏览:92

-
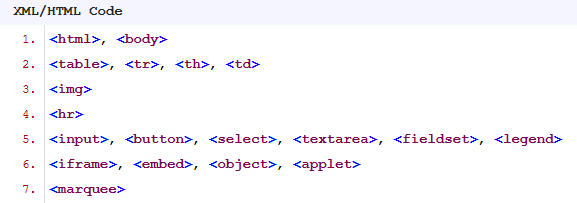
- IE浏览器的haslayout属性和相关兼容性问题怎么解决?解决方法分享
- IE,这个令所有网站设计人员讨厌,但又不得不为它工作的浏览器。不论是6、7还是8,它们都有一个共同的渲染标准haslayout,所以haslayout 是一个非常有必要彻底弄清除的概念。大多 数IE下的显示错误,就是源于它。什么是Layout呢?"Layout" 是 IE 的一个...
- 日期:2024-01-24浏览:89

-
- Pro5.0-Mechanical教程1-添加材料属性并定义约束
- 通过本系列教程学习,您将学会GEM分析和优化设计,主要有应力分析和变形仿真。位移仿真结果假定目标:您是公司一名工程师,您的公司主要为仓库、存储单位以及大型的五金商店设计和制造搁架系统。您的经理指派你进行新的搁架设计。设计规范要求搁架系统最大应力不小于93N/m^2,最大位移小于0.04mm。目标是找...
- 日期:2024-04-11浏览:133

-
- 心悦伯爵称号怎么领 伯爵称号属性简介
- 心悦俱乐部作为腾讯游戏氪金玩家的聚集地,作为消费了大量人民币的土豪玩家,自然有其专属的称号、宠物,才能体现会员用户的特别之处,下面就跟小编一起来了解下吧。DNF心悦伯爵:1、首先登录心悦俱乐部,登上自己的QQ账号。2、找到DNF心悦俱乐部首页的勇士之路。3、打开勇士之路后,选择中级勇士,根据不同的心...
- 日期:2023-12-31浏览:5

-
- CSS3中Transition属性详解以及示例分享
- CSS3中的过渡Transition有四个中心属性:transition-property、transition-duration、transition-delay和transition-timing
- 日期:2023-03-15浏览:8
- 标签: CSS HTML

-
- 浅谈XML Schema中的elementFormDefault属性
- 下面小编就为大家带来一篇浅谈XML Schema中的elementFormDefault属性。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
- 日期:2023-02-28浏览:7
- 标签: XML/RSS
- 排行榜

- CAD标准件的绘制画法
- 1. 同一个淘宝地址的订单怎样合并发货?
- 2. CudaText显示行号的方法
- 3. 把字符串中的任意连续字符换成一个对应字符
- 4. 库乐队m4a怎么改为mp3
- 5. 爱奇艺会员手机号不用了怎么更换绑定手机号
 网公网安备
网公网安备