
-
- FireFox浏览器和IE浏览器下CSS兼容问题怎么解决?
- 1.DOCTYPE 影响 CSS 处理2.FF: div 设置 margin-left, margin-right 为 auto 时已经居中, IE 不行3.FF: body 设置 text-align 时, div 需要设置 margin: auto(主要是 margin-left,margin-...
- 日期:2024-01-29浏览:71

-
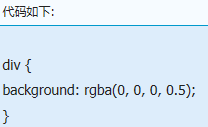
- 怎样让ie浏览器支持RGBA颜色标准实现代码?解决方法分享
- RGB色彩模式(也翻译为“红绿蓝”,比较少用)是工业界的一种颜色标准,是通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,RGB即是代表红、绿、蓝三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。RGBA在RG...
- 日期:2024-01-19浏览:117

-
- IE浏览器的haslayout兼容性问题怎么解决?解决方法分享
- IE,这个令所有网站设计人员讨厌,但又不得不为它工作的浏览器。不论是6、7还是8,它们都有一个共同的渲染标准haslayout,所以haslayout 是一个非常有必要彻底弄清除的概念。大多 数IE下的显示错误,就是源于它。什么是Layout呢?"Layout" 是 IE 的一个...
- 日期:2024-01-27浏览:14

-
- 360极速浏览器X 免安装绿色版
- 360极速浏览器X是360首款支持64位系统的极速浏览器,是一款极速、安全的无缝双核浏览器,全面且丰富,新一代的上网引擎,新一代的加速模块,专为用户带来极致的上网体验。64位双核浏览器,性能更高,体验更佳。
- 日期:2023-07-20浏览:2126
- 标签: 浏览器 极速浏览器 360极速浏览器 360浏览器

-
- IE浏览器下出发CSS的haslayout属性是什么?
- 我们都知道浏览器有bug,而IE的bug似乎比大多数浏览器都多。IE的表现与其他浏览器不同的原因之一就是,显示引擎使用一个称为布局(layout)的内部概念。因为布局是专门针对显示引擎内部工作方式的概念,所以一般情况下不需要了解它。但是,布局问题是许多IE显示bug的根源,所以理解这个概念以及它如何...
- 日期:2024-01-29浏览:14

-
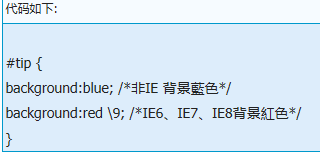
- 怎么区别各种IE浏览器的css写法?区别方法分享
- 1.区别IE和非IE浏览器2.区别IE6,IE7,IE8,FF【区别符号】:「9」、「*」、「_」【示例】:【说明】:因为IE系列浏览器可读「9」,而IE6和IE7可读「*」(米字号),另外IE6可辨识「_」(底线),因此可以依照顺序写下来,就会让浏览器正确的读取到自己看得懂得CSS语法,所以就可以...
- 日期:2024-01-27浏览:119

-
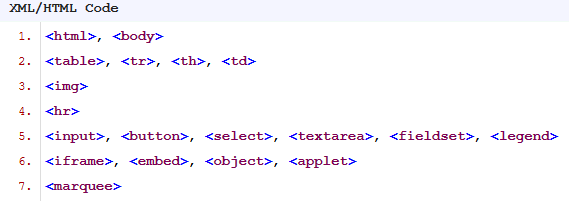
- IE浏览器专有css属性之zoom?具体详情介绍
- zoom:1;一般是拿来解决IE6的子元素浮动时候父元素不随着自动扩大的问题,功能相当于overflow:auto,同样也可以用height:1%来代替zoom:1。所以一般要在浮动元素的父元素加上overflow:auto;zoom:1; 。这样,子元素浮动,父元素再也不会不自动跟子元素扩大了。Z...
- 日期:2024-01-19浏览:92

-
- IE浏览器在post提交时中文乱码是什么原因?解决乱码的方法说明
- 现在遇到的问题是在页面和服务器端都配置了字符编码uft-8,但是在提交时火狐,chrome都没有问题,ie8确出现了中文乱码,采用的解决方法是在网页端转码,在服务器端再转回来,实例:客户端:post提交后服务器端:...
- 日期:2024-01-17浏览:93

-
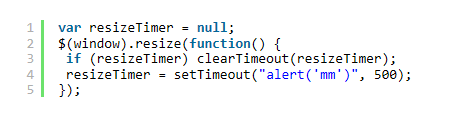
- IE7浏览器窗口大小改变事件执行多次bug及IE6/IE7/IE8下resize问题怎么解决?解决方法分享
- 本文主要通过代码示例给大家介绍IE7浏览器窗口大小改变事件执行多次bug及IE6/IE7/IE8下resize问题;分步介绍,先给大家介绍IE7浏览器窗口大小改变事件执行多次bug,具体问题分析及解决方案请看下文。还有一个通过判断变量的奇偶来解决(感觉这方法还行)代码如下:无论是jquery封装的还...
- 日期:2024-01-13浏览:135

-
- IE7浏览器窗口大小改变事件执行多次bug及IE6/IE7/IE8下resize问题怎么解决?解决方法说明
- 本文主要通过代码示例给大家介绍IE7浏览器窗口大小改变事件执行多次bug及IE6/IE7/IE8下resize问题;分步介绍,先给大家介绍IE7浏览器窗口大小改变事件执行多次bug,具体问题分析及解决方案请看下文。还有一个通过判断变量的奇偶来解决(感觉这方法还行)代码如下:无论是jquery封装的还...
- 日期:2024-01-11浏览:102
- 排行榜

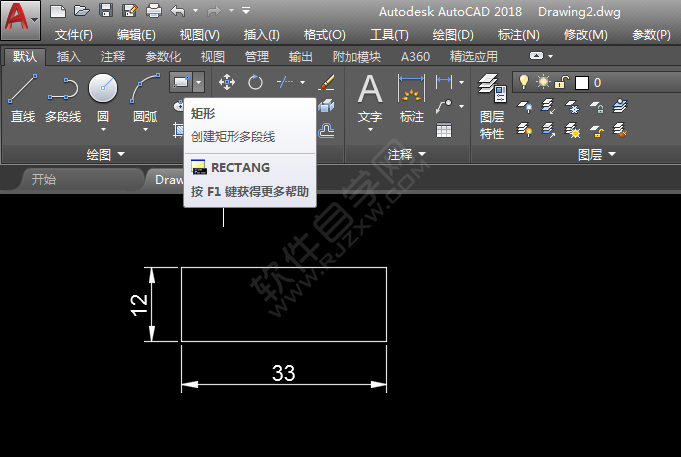
- CAD标准件的绘制画法
- 1. 同一个淘宝地址的订单怎样合并发货?
- 2. CudaText显示行号的方法
- 3. 把字符串中的任意连续字符换成一个对应字符
- 4. 库乐队m4a怎么改为mp3
- 5. 爱奇艺会员手机号不用了怎么更换绑定手机号
 网公网安备
网公网安备