
-
- Dreamweaver 教程-div和span标签在CSS中的应用
- div和span是XHTML中比较特殊的标签。结合CSS他们可以实现许多方便的功能。div和span是什么?与其他XHTML标签相比,被div和span包含的元素是没有意义的。例如<h1></h1>标签代表标题,<p></p>标签代表新的自然段。但di...
- 日期:2023-11-21浏览:20
- 标签: Dreamweaver 网页编辑软件

-
- Dreamweaver教程-选择并修改CSS样式
- CSS样式是当今网页排版的标准。下面我们将通过一个练习,调整页面的宽度,修改背景色,向某个页面区域添加背景图形,以及调整多种文本属性,所有这些操作均可在Dreamweaver 的“CSS样式”面板完成。更改页面宽度你可能注意到在标题区域中插人的图像比预先定义的页面宽度稍微窄一点。Web页面的widt...
- 日期:2023-11-21浏览:8
- 标签: Dreamweaver 网页编辑软件

-
- Dreamweaver 教程-class和id标签的用法
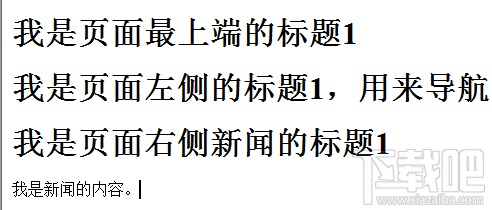
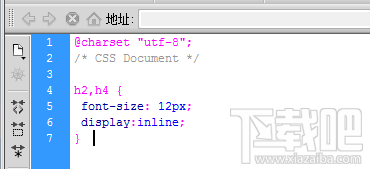
- class和id是CSS中非常重要的两个标签。要了解class和id,我们先来看两个网页。图2源代码中被style标签包围的内容就是我们要学习的。下图是没有加入CSS时的页面:下图是加入CSS之后的页面:源代码如下,大家可以将以下代码复制到Dreamweaver中去。<!DOCTYPEhtml...
- 日期:2023-11-22浏览:149
- 标签: Dreamweaver 网页编辑软件

-
- Dreamweaver 教程-CSS语法结构
- 通常情况下,CSS语法由三部分组成的,分别是选择器、属性和属性值。规则如下:选择器 { 属性: 属性值; }例如:h1 {font-size: 12px;}选择器就是你想要指定的HTML标签,以上例子中h1即为选择器。属性和属性值则是说明你想要描述h1的哪一个属性,该属性的值为多少,本例中指定h1字...
- 日期:2023-11-22浏览:11
- 标签: Dreamweaver 网页编辑软件

-
- Dreamweaver教程-更改文本字休、颜色和大小
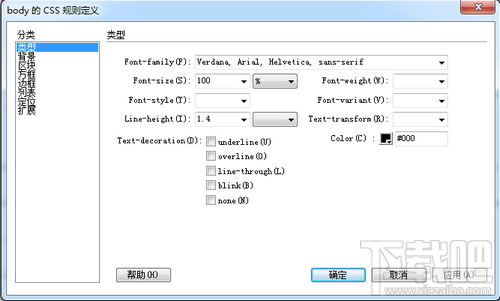
- CSS能够简单的通过修改一个规则,即可更改页面或局部的字体、颜色和大小。可谓是一键更改!更改字体1.单击“设计”按钮,切换到“设计”视图。2.在“CSS样式”面板中,双击body规则打开“body的CSS规则定义”对话框,“Font-family”默认的字体为“Verdana, Arial, Hel...
- 日期:2023-11-21浏览:188
- 标签: Dreamweaver 网页编辑软件

 网公网安备
网公网安备