
-
- 父div高度不能自适应子div高度的解决方案
- 这篇文章主要介绍了父div高度不能自适应子div高度的解决方案,需要的朋友可以参考下
- 日期:2023-03-15浏览:20
- 标签: CSS HTML

-
- 详解IE6中的position:fixed问题与随滚动条滚动的效果
- 这篇文章主要介绍了详解IE6中的position:fixed问题与随滚动条滚动的效果的相关资料,希望通本文能帮助到大家,需要的朋友可以参考下
- 日期:2023-03-15浏览:16
- 标签: CSS HTML

-
- html form表单基础入门案例讲解
- 表单是Web页面上负责用户输入与服务器端数据交互的最基础方式,这里我们针对最基本的表单内容显示,来看一下HTML的form表单标签用法学习教程
- 日期:2023-03-15浏览:10
- 标签: CSS HTML

-
- IE浏览器专有css属性之zoom?具体详情介绍
- zoom:1;一般是拿来解决IE6的子元素浮动时候父元素不随着自动扩大的问题,功能相当于overflow:auto,同样也可以用height:1%来代替zoom:1。所以一般要在浮动元素的父元素加上overflow:auto;zoom:1; 。这样,子元素浮动,父元素再也不会不自动跟子元素扩大了。Z...
- 日期:2024-01-19浏览:94

-
- css3溢出隐藏的方法
- 这篇文章介绍了css3溢出隐藏的方法,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
- 日期:2023-03-15浏览:13
- 标签: CSS HTML

-
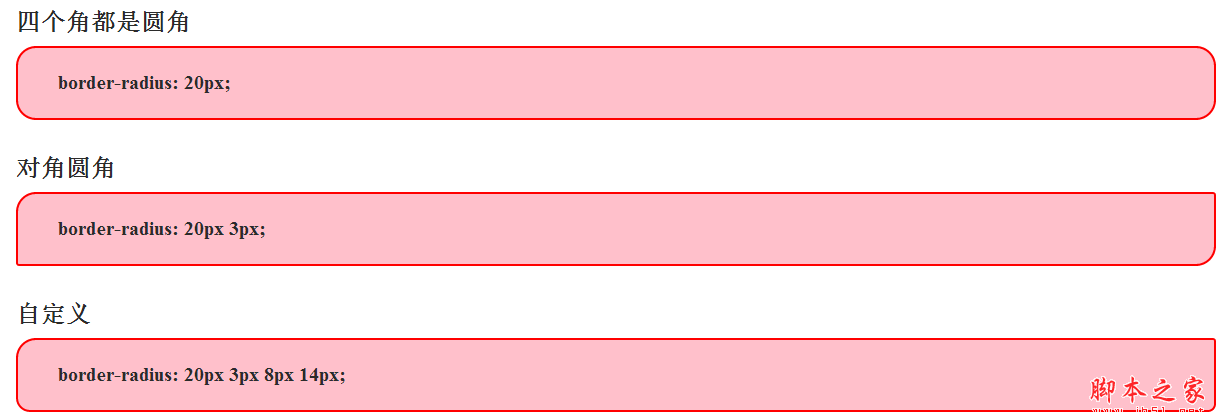
- 纯CSS3怎么实现圆角效果?实现圆角效果的方法介绍(含IE兼容解决方法)
- 如今,这种利用CSS制作圆角的技术已经得到了大多数主流浏览器的支持,包括Safari,谷歌浏览器,IE,Opera和火狐浏览器。下面让我们来看看border-radius的语法,解释,以及IE是如何支持它的。语法和说明在CSS3中用来生成圆角效果的属性是border-radius.这个属性跟大家熟知...
- 日期:2024-01-02浏览:100

-
- 利用模糊实现视觉3D效果实例讲解
- 这篇文章主要介绍了利用模糊实现视觉3D效果实例,文中运用代码和图片讲解相关知识非常详细,感兴趣的小伙伴一起来看看吧
- 日期:2023-03-15浏览:5
- 标签: CSS HTML

-
- Javascript的独特的概念之闭包
- 这篇文章主要为大家详细介绍了Javascript的闭包概念,使用数据库,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
- 日期:2023-03-15浏览:56
- 标签: CSS HTML

-
- input submit、button和回车键提交数据详解
- 最近项目中用了很多的表单提交,发现input、button、submit甚至回车键都可以引发表单提交,下面将分别给大家讲述下他们在使用中的区别。
- 日期:2023-03-15浏览:80
- 标签: CSS HTML

-
- 用css截取字符的几种方法详解(css排版隐藏溢出文本)
- 这篇文章主要介绍了用css截取字符的几种方法详解,需要的朋友可以参考下
- 日期:2023-03-15浏览:10
- 标签: CSS HTML
- 排行榜

- 微信快捷方式关闭方法
- 1. 微信表情吃瓜含义图解
- 2. solidwork圆柱上打孔的方法
- 3. 微信状态旁边三个点关闭方法详情
- 4. 天府行司机端中接单具体操作流程
- 5. Hello语音出现锁不了房详细解决步骤介绍
 网公网安备
网公网安备