
-
- 详解IE6中的position:fixed问题与随滚动条滚动的效果
- 这篇文章主要介绍了详解IE6中的position:fixed问题与随滚动条滚动的效果的相关资料,希望通本文能帮助到大家,需要的朋友可以参考下
- 日期:2023-03-15浏览:16
- 标签: CSS HTML

-
- 怎么让div+css兼容ie6ie7ie8ie9和FireFoxChrome等浏览器
- 1.DOCTYPE 影响 CSS 处理2.FF: div 设置 margin-left, margin-right 为 auto 时已经居中, IE 不行3.FF: body 设置 text-align 时, div 需要设置 margin: auto(主要是 margin-left,margin-...
- 日期:2024-01-31浏览:182

-
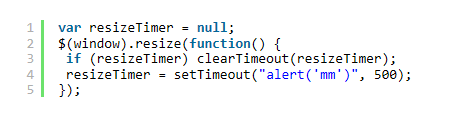
- IE7浏览器窗口大小改变事件执行多次bug及IE6/IE7/IE8下resize问题怎么解决?解决方法说明
- 本文主要通过代码示例给大家介绍IE7浏览器窗口大小改变事件执行多次bug及IE6/IE7/IE8下resize问题;分步介绍,先给大家介绍IE7浏览器窗口大小改变事件执行多次bug,具体问题分析及解决方案请看下文。还有一个通过判断变量的奇偶来解决(感觉这方法还行)代码如下:无论是jquery封装的还...
- 日期:2024-01-11浏览:102

-
- IE6/FF/google等浏览器hack的方法有哪些?hack技巧分享
- 一、IE6 下a标签嵌套img标签IE下会有边框,那是超链接默认的样式,解决办法:img{border:0 none;}1、终极方法:条件注释<!--[if lte IE 6]> 这段文字仅显示在 IE6及IE6以下版本。 <![endif]--><...
- 日期:2024-01-06浏览:6

-
- 让IE6/IE7/IE8支持CSS3属性的办法有哪些?支持CSS3属性8种方法介绍
- 我们都知道,IE浏览器暂不支持CSS3的一些属性。国外的工程师们,不安于此现状,他们总是尽量使用一些手段使IE浏览器也能支持CSS3属性,我觉得这些都是很有意义,很有价值的工作,可以推动整个技术领域的进步的。到目前为止,有不少可以让IE支持部分CSS3属性的工具。例如:1. Dean Edwards...
- 日期:2024-01-31浏览:25

-
- IE6、IE7、IE8浏览器下的CSS、JS兼容性怎么样?3种对比分析
- 原因是如果js脚本同时创建大量变量,jscript引擎执行垃圾收集算法时会监视脚本中变量分配的数量、脚本中使用的文字值的数量和脚本中分配的字符串值的总大小,如果超过这些值的阈值,就会发生垃圾收集,垃圾收集进程会中断正在运行的脚本。因此,这些运行中的脚本将被挂起,直至垃圾收集完成为止。IE6 、 IE...
- 日期:2024-01-26浏览:144
- 标签: IE6 IE7 IE8

-
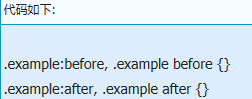
- 应用before/after伪类时怎样让CSS命名以及针对ie6/ie7浏览器兼容?解决方法分享
- 一、诉说前言before/after伪类相当于在元素内部插入两个额外的标签,其最适合也是最推荐的应用就是图形生成。在一些精致的UI实现上,可以简化HTML代码,提高可读性和可维护性。国外这两个伪类应用相当的普及以及兴盛,不过貌似我们这边前端er们普遍缺乏使用这两个伪类的意识,要使用顶多也就是跟风的“...
- 日期:2024-01-25浏览:121

-
- Jquery怎么判断IE6等浏览器的代码?判断代码的方法说明
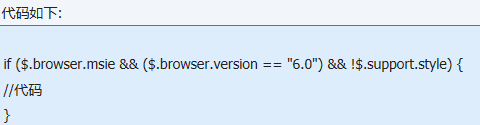
- Jquery判断IE6的代码:jquery 判断浏览器方法jquery中利用navigator.userAgent.indexOf来判断浏览器类型,并进行了一下处理,如果不想使用jquery,稍为修改下代码就可以为自己所用jquery判断浏览器的源码(jquery1.31为例)Js代码:versio...
- 日期:2024-01-15浏览:120

-
- IE6浏览器下resize事件被执行了多次怎么解决?解决方法说明
- 在IE浏览器下,一次resize事件被执行了多次。这是IE6和IE7的一个比较广为认知的问题,这个问题在这两个版本的浏览器中表现有所不同,通常IE6下会比IE7下更为糟糕。现在已经有了一个较好的解决方案,让jquery.wresize.js这个jquery插件来帮你:Js代码如何使用,请看这个例子t...
- 日期:2024-01-07浏览:131

-
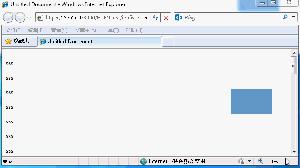
- 固定位置怎么显示弹出层?显示弹出层方法说明(兼容IE6,IE8,FF)
- css样式:body:...
- 日期:2024-01-05浏览:25
- 排行榜

- 微信快捷方式关闭方法
- 1. 微信表情吃瓜含义图解
- 2. solidwork圆柱上打孔的方法
- 3. 微信状态旁边三个点关闭方法详情
- 4. 天府行司机端中接单具体操作流程
- 5. Hello语音出现锁不了房详细解决步骤介绍
 网公网安备
网公网安备