
-
- 怎么让div+css兼容ie6ie7ie8ie9和FireFoxChrome等浏览器
- 1.DOCTYPE 影响 CSS 处理2.FF: div 设置 margin-left, margin-right 为 auto 时已经居中, IE 不行3.FF: body 设置 text-align 时, div 需要设置 margin: auto(主要是 margin-left,margin-...
- 日期:2024-01-31浏览:182

-
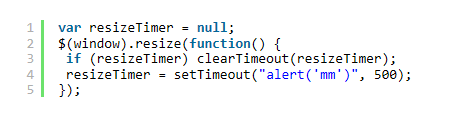
- IE7浏览器窗口大小改变事件执行多次bug及IE6/IE7/IE8下resize问题怎么解决?解决方法说明
- 本文主要通过代码示例给大家介绍IE7浏览器窗口大小改变事件执行多次bug及IE6/IE7/IE8下resize问题;分步介绍,先给大家介绍IE7浏览器窗口大小改变事件执行多次bug,具体问题分析及解决方案请看下文。还有一个通过判断变量的奇偶来解决(感觉这方法还行)代码如下:无论是jquery封装的还...
- 日期:2024-01-11浏览:102

-
- 让IE6/IE7/IE8支持CSS3属性的办法有哪些?支持CSS3属性8种方法介绍
- 我们都知道,IE浏览器暂不支持CSS3的一些属性。国外的工程师们,不安于此现状,他们总是尽量使用一些手段使IE浏览器也能支持CSS3属性,我觉得这些都是很有意义,很有价值的工作,可以推动整个技术领域的进步的。到目前为止,有不少可以让IE支持部分CSS3属性的工具。例如:1. Dean Edwards...
- 日期:2024-01-31浏览:25

-
- IE6、IE7、IE8浏览器下的CSS、JS兼容性怎么样?3种对比分析
- 原因是如果js脚本同时创建大量变量,jscript引擎执行垃圾收集算法时会监视脚本中变量分配的数量、脚本中使用的文字值的数量和脚本中分配的字符串值的总大小,如果超过这些值的阈值,就会发生垃圾收集,垃圾收集进程会中断正在运行的脚本。因此,这些运行中的脚本将被挂起,直至垃圾收集完成为止。IE6 、 IE...
- 日期:2024-01-26浏览:144
- 标签: IE6 IE7 IE8

-
- 应用before/after伪类时怎样让CSS命名以及针对ie6/ie7浏览器兼容?解决方法分享
- 一、诉说前言before/after伪类相当于在元素内部插入两个额外的标签,其最适合也是最推荐的应用就是图形生成。在一些精致的UI实现上,可以简化HTML代码,提高可读性和可维护性。国外这两个伪类应用相当的普及以及兴盛,不过貌似我们这边前端er们普遍缺乏使用这两个伪类的意识,要使用顶多也就是跟风的“...
- 日期:2024-01-25浏览:121

-
- ie6,ie7,ie8完美支持position:fixed的终极解决方案
- ie6对position:fixed不支持,网上有很多解决方法,有的在ie6,ie7上调试成功后,在ie8上又不好使,div层还是跟随滚动条浮 动;以下总结方法,在ie6,ie7,ie8上都调试成功,且页面滚动条滚动时,效果还挺好,div层并不会闪烁。
- 日期:2023-03-15浏览:7
- 标签: CSS HTML

-
- 一个用xslt样式将xml解析为xhtml的类TransformBinder(兼容FF和IE7.0)
- 这几天一直在研究xslt转换xml为xhtml,前面文章有介绍 使用xslt将xml解析成xhtml 的文章
- 日期:2023-02-28浏览:19
- 标签: XML/RSS

-
- IE7浏览器窗口大小改变事件执行多次bug及IE6/IE7/IE8下resize问题怎么解决?解决方法分享
- 本文主要通过代码示例给大家介绍IE7浏览器窗口大小改变事件执行多次bug及IE6/IE7/IE8下resize问题;分步介绍,先给大家介绍IE7浏览器窗口大小改变事件执行多次bug,具体问题分析及解决方案请看下文。还有一个通过判断变量的奇偶来解决(感觉这方法还行)代码如下:无论是jquery封装的还...
- 日期:2024-01-13浏览:136

-
- IE6/IE7/IE8/IE9中tbody的innerHTML不能赋值的完美解决方案
- 最近发现各大类库都能利用xxx.innerHTML=HTML片断来生成节点元素,再把它们插入到目标元素的各个位置上。这东西实际上就是insertAdjacentHTML,但是IE可恶的innerHTML把这优势变成劣势。
- 日期:2023-03-15浏览:15
- 标签: CSS HTML
- 排行榜

- 微信快捷方式关闭方法
- 1. 微信表情吃瓜含义图解
- 2. solidwork圆柱上打孔的方法
- 3. 微信状态旁边三个点关闭方法详情
- 4. 天府行司机端中接单具体操作流程
- 5. Hello语音出现锁不了房详细解决步骤介绍
 网公网安备
网公网安备